Maison >interface Web >js tutoriel >Explication graphique détaillée de Switchery.js
Explication graphique détaillée de Switchery.js
- php中世界最好的语言original
- 2018-03-07 10:55:507177parcourir
Cette fois, je vais vous apporter une explication graphique détaillée de Switchery.js. Quelles sont les précautions lors de l'utilisation de Switchery.js ? Voici des cas pratiques, jetons un coup d'œil.
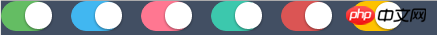
Il s'agit d'un plug-in à bouton coulissant inspiré de l'IOS7 d'Apple utilisé dans le projet.
Switchery est un composant simple qui vous aide à transformer votre case à cocher HTML par défaut en magnifiques commutateurs de style iOS 7 en quelques étapes simples. Vous pouvez facilement personnaliser vos commutateurs afin qu'ils correspondent parfaitement à votre design.
Supporté par tous les navigateurs modernes : Chrome, Firefox, Opera, Safari, IE8+
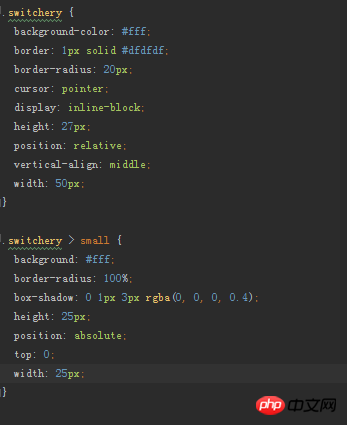
Styles spécifiques~

Exemples d'utilisation spécifiques :
Méthode d'introduction :
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
Initialisation :
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
Configuration :

Configuration et options par défaut :
defaults = {
color : '#64bd63', //开关元件的颜色(十六进制或RGB值)
secondaryColor : '#dfdfdf', //次要的背景颜色和边框的颜色,当开关是关闭的
jackColor : '#fff', //抬起/按下元素的默认颜色
jackSecondaryColor: null, //第二抬起/按下元素的默认颜色
className : 'switchery', //开关元件的类名(默认样式switchery.css)
disabled : false, //启用或禁用单击事件和改变开关的状态(布尔值)
disabledOpacity : 0.5, //不透明度,当不可见时为true(范围0-1)
speed : '0.1s', //转型需要的时间长度,动画效果长度。
size : 'default' //样式的大小(small or large)}Par exemple ( est utilisé après avoir cité CSS et JS) :

Initialisation uniforme de plusieurs boutons init.js

Bien sûr, seul un attribut de couleur est transmis ici. En fait, tous les attributs ci-dessus et différentes valeurs peuvent être transmis ici pour créer différents effets de bouton coulissant.
Obtenir son statut :
Déterminez s'il est cliqué par la valeur booléenne de l'attribut .checked de son contrôle

Je crois que vous avez lu ce cas Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web chinois php pour un contenu plus passionnant !
Lecture connexe :
Un éditeur de texte enrichi de style document graphite réalisé avec Vue.js 2.0+
Comment exécuter Déclaration ExecJs en Python
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

