Maison >interface Web >js tutoriel >Comment faire fonctionner correctement la nomenclature en js
Comment faire fonctionner correctement la nomenclature en js
- 小云云original
- 2018-03-06 16:27:181544parcourir
1. Qu'est-ce que la nomenclature ?
BOM : le modèle objet du navigateur est un modèle objet du navigateur. Le modèle objet du navigateur fournit une structure d'objet indépendante du contenu et peut interagir avec la fenêtre du navigateur. La nomenclature est composée de plusieurs objets, qui représentent le navigateur. L'objet window de la fenêtre est l'objet de niveau supérieur de la nomenclature et les autres objets sont des sous-objets de cet objet.
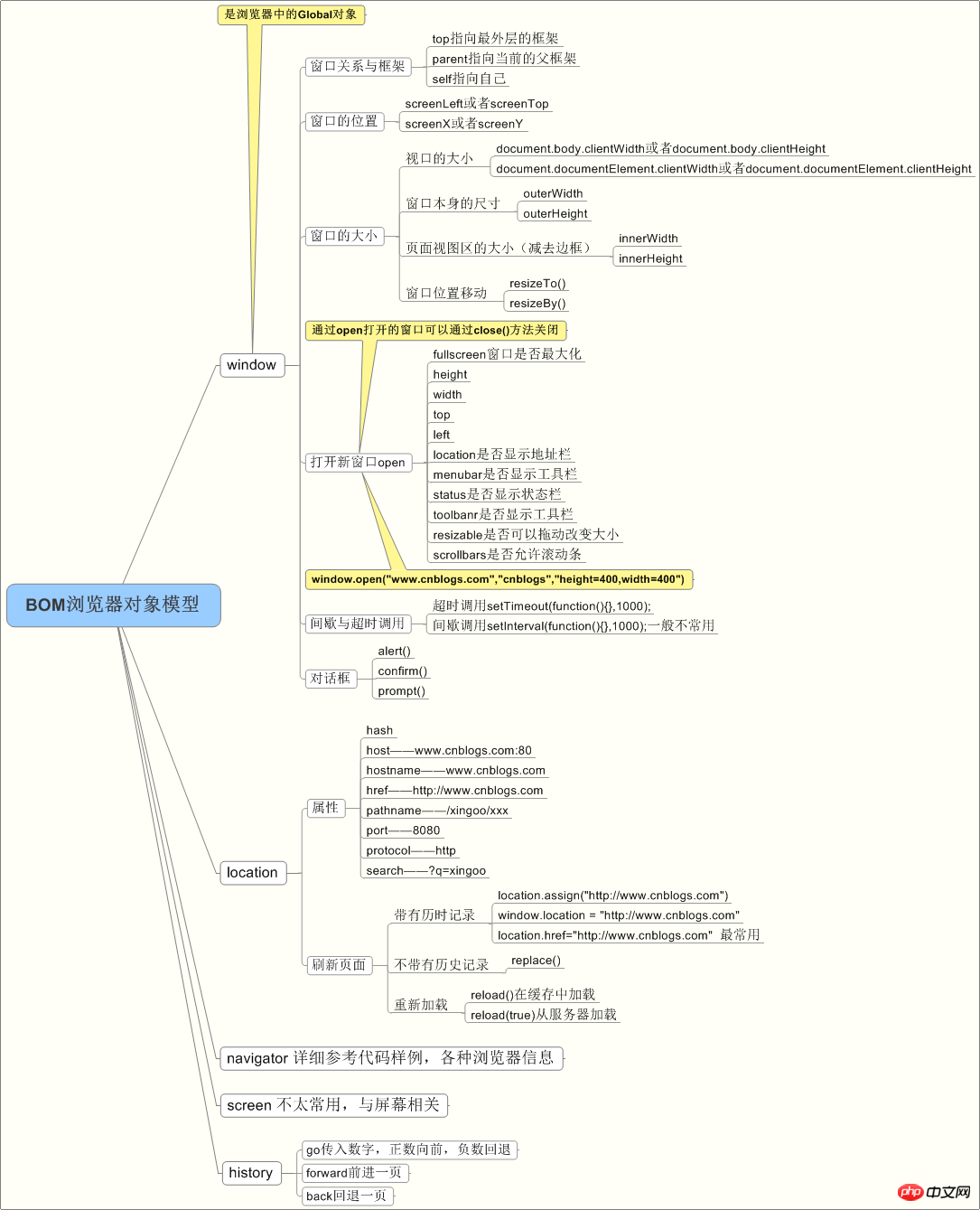
2. Carte mentale sur les connaissances de la nomenclature

3. Introduction aux navigateurs grand public
Le noyau principal du navigateur fait référence au moteur de rendu du navigateur. Avant 2013, les représentants comprenaient Trident (IE), Gecko (Firefox), Webkit (Safari Chrome, etc.) et Presto (Opera). En 2013, Google a commencé à développer le moteur Blink, qui a été utilisé après Chrome 28. Opera a abandonné son moteur Presto développé par lui-même et s'est jeté dans les bras de Google. Il a travaillé avec Google pour développer divers navigateurs Chrome nationaux. (360, UC, QQ, 2345, etc.) ont également abandonné le webkit et adopté le clin d'œil.
Le noyau du navigateur mobile fait principalement référence au noyau du navigateur intégré au système.
Les noyaux actuellement couramment utilisés sur les navigateurs d'appareils mobiles incluent Webkit, Blink, Trident, Gecko, etc. Parmi eux, les plates-formes Apple iOS telles que l'iPhone et l'iPad utilisent principalement WebKit. Le noyau du navigateur du système Android avant Android 4.4 est WebKit. , et Android4 .4 Le navigateur système est basculé sur Chromium, le noyau est Blink, une branche de Webkit, et le noyau du navigateur système Windows Phone 8 est Trident.
4. Objets BOM
Les objets BOM couramment utilisés sont : objet fenêtre, objet emplacement, objet Navigateur, objet écran, objet historique
1), objet Fenêtre : BOM Le L'objet principal est window, qui représente une instance du navigateur. Dans le navigateur, l'objet window a un double rôle. Il s'agit non seulement d'une interface pour accéder à la fenêtre du navigateur via javascript, mais également d'un objet Global spécifié par ECMAScript.
Tous les objets, fonctions et variables globaux JavaScript deviennent automatiquement membres de l'objet fenêtre.
Les variables globales sont des propriétés de l'objet fenêtre.
Les fonctions globales sont des méthodes de l'objet window.
Les méthodes courantes de l'objet window incluent les méthodes de la classe pop-up
. Omettre la fenêtre
alert('prompt information')
confirm("confirmation information")
prompt("pop-up input box")
open("url address", "opened ") mode (peut être -self ou -black)", "la taille de la nouvelle fenêtre") Remarque : Si l'url est vide, une page vierge sera ouverte par défaut. Si la méthode d'ouverture est vide, la page sera ouverte. être ouvert dans une nouvelle fenêtre par défaut. La valeur de retour est : Renvoie l'objet window de la fenêtre nouvellement ouverte
close() Ferme la page Web actuelle. Remarque : Il existe des problèmes de compatibilité : FF : Il est interdit de paramétrer le code qui ferme le navigateur
Fenêtre actuelle
window.resizeTo() - ajuster la taille de la fenêtre actuelle minuterie, effacez la minuterie.
setTimeout(function, time) Exécuter une seule fois
clearTimeout/clearInterval(timer name) Effacer la minuterie
2), objet location
objet window.location : utilisé pour obtenir l'adresse (URL) de la page actuelle et rediriger le navigateur vers une nouvelle page. Vous pouvez écrire sans utiliser le préfixe window.
location.herf = 'url address'hash renvoie la chaîne après le signe #, qui ne contient pas le hachage, sinon une chaîne vide est renvoyée.
host renvoie le nom du serveur et le numéro de port
retours de recherche ? Toutes les valeurs après le numéro.
port renvoie le numéro de port spécifié dans l'URL. Si l'URL ne contient pas le numéro de port, une chaîne vide est renvoyée.
portocol renvoie le protocole utilisé par la page. http: ou https:
3), objet navigateur
L'objet window.navigator contient des informations sur le navigateur du visiteur. Vous pouvez écrire sans utiliser le préfixe window.
navigator.appName : nom du navigateur ; navigator.appVersion : version du navigateur ; navigator.langue : langue définie par le navigateur ; navigator.platform : type de système d'exploitation ; .
userAgent est l'attribut le plus couramment utilisé et est utilisé pour compléter le jugement du navigateur.
4), objet screen
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
} La propriété screen.availWidth renvoie la largeur de l'écran du visiteur, en pixels, moins les fonctionnalités de l'interface telles que la barre des tâches de la fenêtre. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script>8019067d09615e43c7904885b5246f0a
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} 2cacc6d41bbb37262a98f745aa00fbf0
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

