Maison >interface Web >js tutoriel >Explication détaillée de la différence entre les objets natifs JS et les objets intégrés
Explication détaillée de la différence entre les objets natifs JS et les objets intégrés
- 小云云original
- 2018-03-06 14:29:564889parcourir
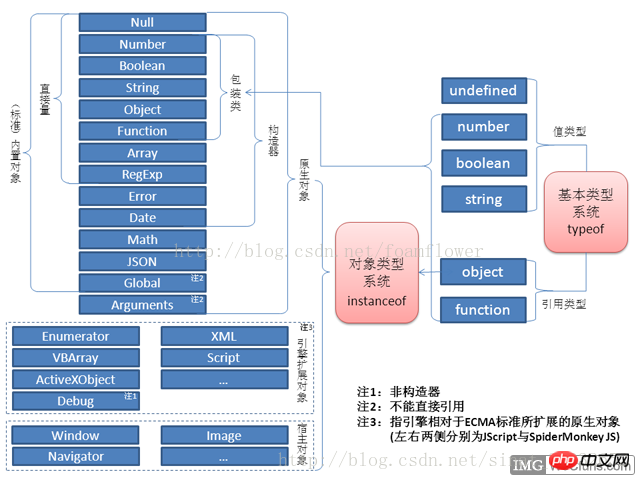
1. Objets et types de JS
Tout dans JS est un objet, y compris, mais sans s'y limiter, les chaînes, les valeurs, les tableaux, les fonctions, etc., y compris les objets personnalisés. Dans le Livre rouge, JS est divisé en cinq types de base : nul, non défini, numérique, chaîne, booléen et un type complexe : objet. Cependant, "L'essence du langage JavaScript et de la pratique de la programmation" estime qu'il existe 6 types : non défini, nombre, chaîne, booléen, objet et fonction. Il est basé sur le fait qu'il n'existe que 6 types de types de résultats (uniquement ES lui-même). , à l'exclusion des objets hôtes), parmi lesquels Le type de null est également un objet.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // trueCe qui suit est l'utilisation de base de Symbol ES6 ajoute un nouveau type Symbol, qui est un type immuable qui représente une valeur unique . Généralement utilisé comme identifiant pour les propriétés d'un objet. Les noms de propriété avant ES6 étaient de type chaîne, ce qui entraînerait l'écrasement des noms de propriété. Après que ES6 ait proposé le type Symbol, le nombre de types de base dans JS est passé à 7.
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
2. Objets natifs et objets intégrés de JS

Objets natifs
objet dans une implémentation ECMAScript dont la sémantique est entièrement définie par cette spécification plutôt que par l'environnement hôte.
Objets natifs : objets fournis par une implémentation ECMAScript indépendante de l'environnement hôte.
REMARQUE Les objets natifs standard sont définis dans cette spécification. Certains objets natifs sont intégrés ; d'autres peuvent être construits au cours de l'exécution d'un programme ECMAScript, et certains autres objets natifs sont générés. lors de l'exécution de programmes ECMAScript.
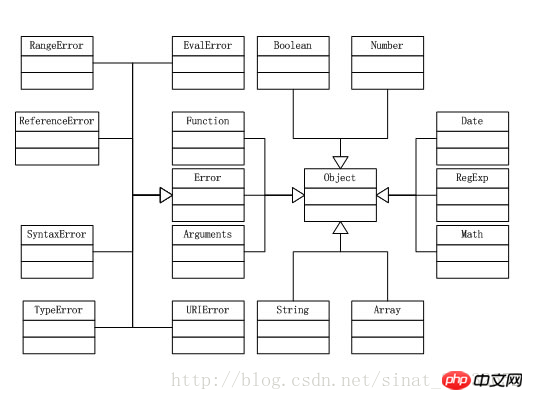
Les objets natifs incluent :
2. Objets intégrésObject、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
objet fourni par une implémentation ECMAScript, indépendante de l'environnement hôte, présente au départ. de l'exécution d'un programme ECMAScript.
REMARQUE Les objets intégrés standard sont définis dans cette spécification, et une implémentation ECMAScript peut en spécifier et définir d'autres. Chaque objet intégré est un objet natif. Un constructeur intégré est un objet intégré qui. est également un constructeur.
Remarque : chaque objet intégré est un objet natif. Un constructeur intégré est un objet intégré et également un constructeur.
Source : http://es5.github.io/#x4.3.7
ECMA-262 ne définit que deux nouveaux objets intégrés, à savoir Global et Math (ce sont aussi des objets natifs , chaque objet intégré est par définition un objet natif).
Les objets intégrés incluent :global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)L'objet Math n'est pas une classe d'objets comme Date et String, il n'y a donc pas constructeur Math(), les fonctions comme Math.sin() ne sont que des fonctions, pas des méthodes d'un objet. Vous n'avez pas besoin de le créer ; vous pouvez appeler toutes ses propriétés et méthodes en utilisant Math comme objet.
 Les objets globaux sont des objets prédéfinis qui servent d'espaces réservés pour les fonctions globales et les propriétés globales de JavaScript. En utilisant l'objet global, vous pouvez accéder à tous les autres objets, fonctions et propriétés prédéfinis. L’objet global n’est une propriété d’aucun objet, il n’a donc pas de nom.
Les objets globaux sont des objets prédéfinis qui servent d'espaces réservés pour les fonctions globales et les propriétés globales de JavaScript. En utilisant l'objet global, vous pouvez accéder à tous les autres objets, fonctions et propriétés prédéfinis. L’objet global n’est une propriété d’aucun objet, il n’a donc pas de nom.
Dans le code JavaScript de niveau supérieur, les objets globaux peuvent être référencés à l'aide du mot-clé this. Mais vous n'avez généralement pas besoin de référencer l'objet global de cette manière, car l'objet global est la tête de la chaîne de portées, ce qui signifie que tous les noms de variables et de fonctions non qualifiés seront interrogés en tant que propriétés de l'objet. Par exemple, lorsque le code JavaScript fait référence à la fonction parseInt(), il fait référence à la propriété parseInt de l'objet global. L'objet global est la tête de la chaîne de portées, ce qui signifie également que toutes les variables déclarées dans le code JavaScript de niveau supérieur deviendront des propriétés de l'objet global.
Recommandations associées :
Explication des instances d'objets natifs JSExplication détaillée des objets intégrés de base JS
Explication détaillée des arguments d'objet intégrés JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

