Maison >interface Web >js tutoriel >Comment faire en sorte que Google Chrome prenne en charge eWebEditor
Comment faire en sorte que Google Chrome prenne en charge eWebEditor
- 赶牛上岸original
- 2018-03-06 14:06:474358parcourir
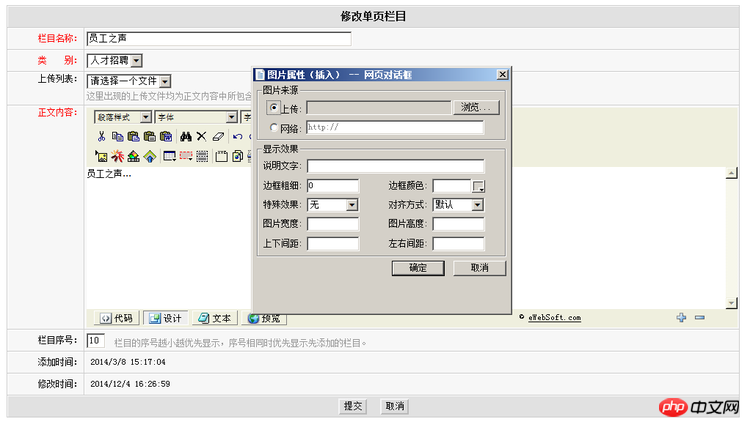
eWebEditor est un éditeur HTML en ligne basé sur un navigateur que les développeurs WEB peuvent utiliser pour remplacer la zone de saisie de texte multiligne traditionnelle "textarea" par une zone de saisie de texte riche visuelle. Cet article présente principalement la méthode permettant de faire en sorte que Google Chrome prenne en charge eWebEditor. Il n'est pas affiché par défaut et le composant doit être installé.
[Plateforme]
Éditeur HTML en ligne : eWebEditor Version 2.8.0 Version finale
Navigateur Web : Google Chrome 37.0 .2062.0
Système d'exploitation : Windows7 Professional Edition Service Pack 1
[Étapes]
Recherchez « onglet IE » sur Baidu et accédez au site national pour télécharger ce plug-in, ou entrez "http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728" téléchargement.
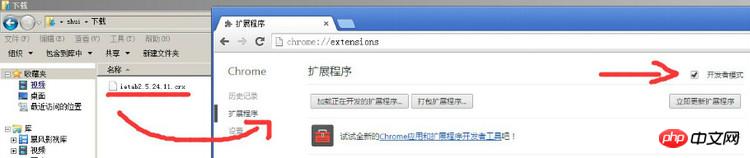
Si vous utilisez cette dernière méthode, vous ne pouvez pas l'installer directement (le téléchargement et l'installation seront affichés dans le coin inférieur gauche du navigateur), et Chrome continue de vous indiquer qu'il ne peut pas être installé correctement. Après cela, j'ai ouvert le répertoire de téléchargement dans le coin inférieur gauche du navigateur et j'ai fait glisser "ietab2.5.24.11.crx" directement dans Chrome, et cela a fonctionné !
[Photo 1]

[Photo 2]

[Photo 3]

[Photo 4]

[Photo 5]

Recommandations associées :
Veuillez trouver quelque chose d'utile PHP Éditeur eWebEditor, comment le résoudre
eWebEditor v3.8 Commercial Full Version (PHP)_PHP Tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

