Maison >interface Web >js tutoriel >exemple d'analyse de comparaison jquery et vue
exemple d'analyse de comparaison jquery et vue
- 小云云original
- 2018-03-05 17:00:231669parcourir
Beaucoup de gens disent qu'il n'y a pas de comparaison entre jquey et vue. Ils devraient être comparés à Angular et React. Ce sont tous des frameworks conçus sur la base d'idées mvvm. de différentes manières, il y aura des différences de performances selon les scénarios. Cependant, le passage de jquery à vue ou à mvvm est un changement de pensée. Il s'agit de changer l'idée originale d'exploiter directement dom en exploiter des données. N'est-ce pas un changement fondamental ?
1. introduction à jquery : je crois que tout le monde a utilisé jquery. C'était et est toujours la bibliothèque js frontale Web la plus populaire, mais maintenant son taux d'utilisation est progressivement dépassé par d'autres, tant au niveau national. et à l'étranger. Remplacé par les bibliothèques js. À mesure que les fabricants de navigateurs suivent uniformément la spécification HTML5 et implémentent ECMA6 du côté du navigateur, l'utilisation de jquery deviendra de plus en plus faible
2.vue introduction : vue est une tendance à la hausse. La bibliothèque js frontale est un MVVM simplifié. D'un point de vue technique, Vue.js se concentre sur la couche ViewModel des modèles MVVM. Il connecte la couche Vue et la couche Modèle via une liaison de données bidirectionnelle, et le rendu de la page vue peut être complété en opérant sur les données. Bien entendu, il existe de nombreux autres frameworks mvmm comme Angular et React, qui sont tous similaires, et reposent essentiellement sur le concept de MVVM. Cependant, vue a connu un essor rapide grâce à ses avantages uniques de simplicité, de vitesse, de combinaison, de compacité, de puissance et de puissance
3 Comparaison entre vue et jquey
jQuery utilise le sélecteur ($. ) pour sélectionner l'objet DOM, effectuer des opérations telles que l'affectation, l'acquisition de valeur, la liaison d'événements, etc. En fait, la seule différence avec le HTML natif est qu'il peut sélectionner et utiliser plus facilement les objets DOM, et que les données et l'interface sont ensemble. Par exemple, si vous avez besoin d'obtenir le contenu de la balise label : $("lable").val();, cela dépend toujours de la valeur de l'élément DOM.
Vue sépare complètement les données et la vue via les objets Vue. Pour opérer sur les données, vous n'avez plus besoin de référencer l'objet DOM correspondant. On peut dire que data et View sont séparés. Ils sont liés l'un à l'autre via l'objet Vue, le vm. C'est le légendaire MVVM.
4. Exemple
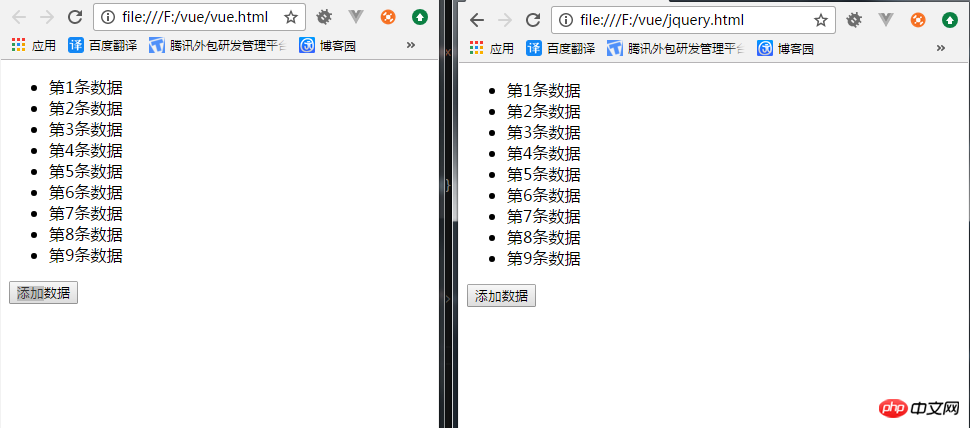
Scénario 1 : Ajouter un élément à la liste L'image suivante montre le code de deux opérations de vue et jquery. Nous pouvons en voir que vue n'a besoin que de pousser. un élément dans le message de données peut être utilisé pour terminer l'opération d'ajout d'une balise li, tandis que jquery doit obtenir le nœud de l'élément dom et ajouter une étiquette au dom si la structure dom est particulièrement complexe, ou les éléments ajoutés. sont très complexes, le code deviendra très compliqué et la lisibilité est faible
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery :

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据


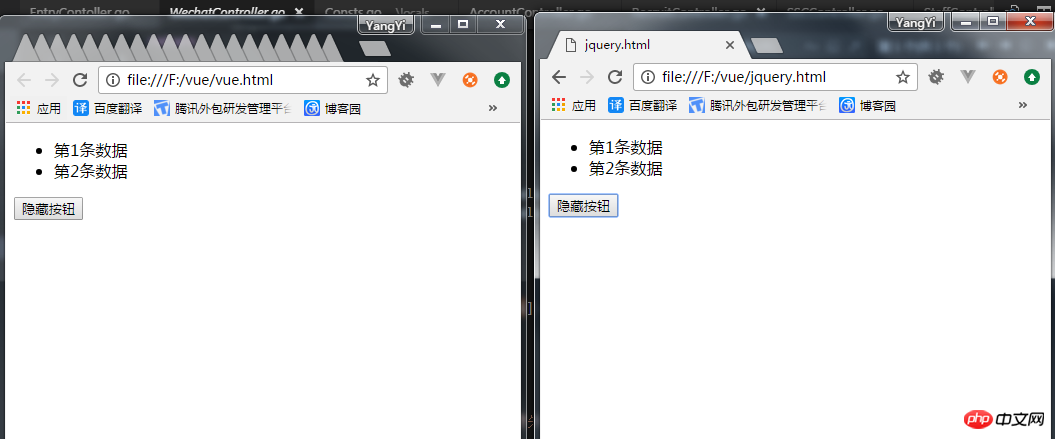
Scénario 2 : Afficher et masquer les boutons de contrôle, l'image ci-dessous montre le code de deux opérations de vue et jquery. Nous pouvons en voir que vue n'a besoin que de contrôler la valeur de l'attribut isShow sur true et false, tandis que jquery doit encore faire fonctionner l'élément dom pour contrôler l'affichage et le masquage du bouton
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery :

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据

Résultat de sortie :

4. Résumé : Le contenu est relativement superficiel. Les deux exemples ci-dessus ne sont qu'une simple explication. Cependant, les problèmes que vue peut résoudre sont bien plus nombreux et complexes.
Scénarios adaptés à vue : pages d'arrière-plan pour des opérations de données complexes, pages de remplissage de formulaires
Scénarios adaptés à jquery : par exemple, certaines pages d'animation HTML5 et certaines pages qui nécessitent js pour faire fonctionner la page style
Cependant, les deux peuvent également être utilisés ensemble. Vue se concentre sur la liaison de données et jquery se concentre sur les opérations de style, les effets d'animation, etc., ce qui répondra plus efficacement aux besoins de l'entreprise
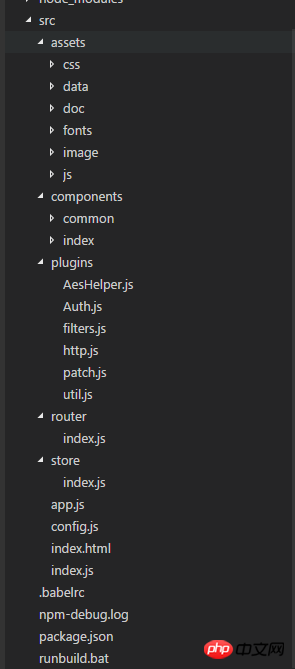
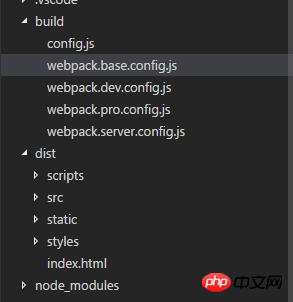
5. Vous trouverez ci-joint la structure du répertoire frontal de l'entreprise. Si vous êtes intéressé, vous pouvez partager le code avec tout le monde
.src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> </head> <body> <p> <p>大家好,我是<span id="name">张三<span>!</p> <p>我是一名<span id="jop">医生</span>.</p> <button id = "modifyBtn">修改</button> </p> <script type="text/javascript"> $("#modifyBtn").click(function(){ $("#name").text("李四"); $("#jop").text("老师"); }); </script> </body> </html>
(2)Vue代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <p id="app"> <p>大家好,我是<span>{{name}}<span>!</p> <p>我是一名<span>{{jop}}</span>.</p> <button v-on:click="modifyInfo">修改</button> </p> <script> new Vue({ el: '#app', data:{ name:"张三", jop:"医生" }, methods:{ modifyInfo:function(){ this.name = "李四"; this.jop = "老师"; } } }) </script> </body> </html>
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

