Maison >interface Web >js tutoriel >Comparaison entre table, CSS et div
Comparaison entre table, CSS et div
- 小云云original
- 2018-03-05 15:45:581914parcourir
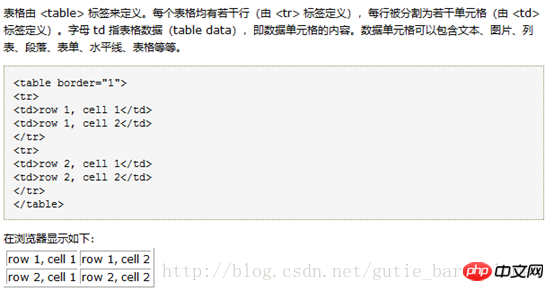
1. présentation du tableau

2. Introduction à p+css
"p+CSS" est en fait un mauvais nom, et le nom standard devrait être XHTML+CSS. Parce que p et Table sont tous deux des marques en langage XHTML ou HTML, et CSS n'est qu'une forme d'expression.
p +CSS a deux significations intrinsèques :
1 Séparez la structure et les performances. Utilisez p pour compléter la structure et utilisez CSS pour contrôler les performances. Cela apporte de nombreux avantages. . , ce qui améliore la flexibilité. Les concepteurs maîtrisant CSS peuvent éviter l'imbrication répétée de p, améliorant ainsi considérablement la vitesse de chargement des pages et la maintenabilité du site.
2. La raison du choix de p pour correspondre à CSS. Le cœur de CSS est le « modèle de boîte », et aucune balise ne peut mieux interpréter l'essence du « modèle de boîte » que p. pas très bon. Pour y parvenir, bien que TABLE+CSS soit également une option, n'oubliez pas que p présente un autre avantage, la cascade flottante, et que les sites Web qui utilisent TABLE pour la mise en page ne peuvent pas passer la vérification du W3C.
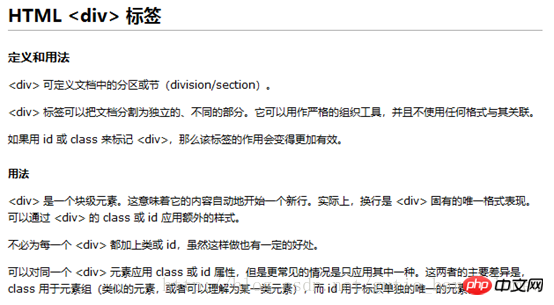
2.1 Introduction à p

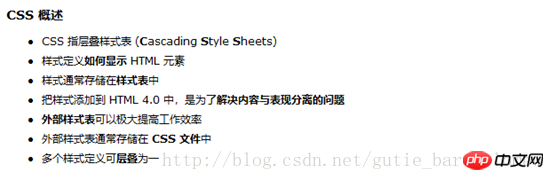
2.2 Introduction à CSS

Le CSS est une structure qui définit des styles tels que la langue des polices, les couleurs, le placement, etc., sont utilisés pour décrire la façon dont les informations sur une page Web sont formatées et présentées. Les styles CSS peuvent être stockés directement dans des pages Web HTML ou dans des fichiers de feuille de style séparés. Quoi qu'il en soit, une feuille de style contient des règles permettant d'appliquer des styles aux éléments d'un type spécifié. Pour une utilisation externe, les règles de feuille de style sont placées dans un document de feuille de style externe avec l'extension de fichier _css.
Les règles de style sont des instructions de formatage qui peuvent être appliquées aux éléments d'une page Web, tels que des paragraphes de texte ou des liens. Une règle de style se compose d'un ou plusieurs attributs de style et de leurs valeurs. Les feuilles de style internes sont placées directement dans la page Web, les feuilles de style externes sont enregistrées dans des documents séparés et la page Web est liée aux feuilles de style externes via une balise spéciale.
Le nom « cascading » en CSS fait référence à la manière dont les règles des feuilles de style sont appliquées aux éléments d'un document HTML. Plus précisément, les styles d'une feuille de style CSS forment une hiérarchie, les styles plus spécifiques remplaçant les styles communs. La priorité des règles de style est déterminée par CSS sur la base de cette hiérarchie, obtenant ainsi un effet en cascade.
3. La différence entre Table et p+css
1 : Différences de vitesse et de méthode de chargement
La méthode de chargement de p consiste à charger dès qu'il est lu Lorsque
/p> n'est pas rencontré. Le contenu de p est chargé en même temps, et le contenu de p est chargé autant qu'il est lu ; la méthode de chargement de la table consiste à charger une fois terminé. avant de lire , le contenu du tableau n'est pas chargé ou la transmission est interrompue (événement document.onload()), car TABLE implique plusieurs lignes et plusieurs colonnes, donc uniquement lorsque tout le contenu de TABLE est activé. sont chargés, IE sait afficher
2 : La différence dans les applications web
Si vous ajoutez un tableau en début et en fin de page, vous devez attendre que la page entière soit lue avant de charger
Si vous ajoutez p au début et à la fin de la page, il n'y aura aucun impact
3 : Comparaison de la convivialité des mises en page p et Table dans les grands sites Web
p et TABLE lui-même n'ont aucun avantage ni inconvénient. -appelés standards du Web recommandent uniquement l'utilisation correcte des balises. Par exemple, :p est utilisé pour la mise en page, tandis que TABLE est à l'origine utilisé pour convertir des données bidimensionnelles. Laisser TABLE faire ce qu'il doit faire ne signifie pas que TABLE est si génial s'il n'apparaît pas sur la page.
4 : Efficacité de production
Je pense que personne ne s'oppose au fait que l'efficacité de production des tables est supérieure à l'efficacité de p. Évidemment, tout le code de mise en page p doit être écrit à la main. Même si vous connaissez le code, il n’est pas aussi rapide que Dreamweaver ! Par conséquent, Table peut facilement créer une interface structurée. Grâce à la définition des paramètres du tableau lui-même, nous pouvons rapidement définir la mise en page selon l'effet dont nous avons besoin.
5 : Problèmes de compatibilité du navigateur
Parmi les problèmes de compatibilité entre table et p, table présente plus d'avantages.
Nos navigateurs Firefox IE6.0 et IE7.0 couramment utilisés sont très pointilleux sur les paramètres CSS. Souvent, le même CSS aura des résultats différents sur les deux navigateurs, ce qui constitue un problème pour les concepteurs et le personnel de production. une question terrible. Il nous est impossible d'exclure et d'unifier les navigateurs des utilisateurs, nous ne pouvons donc ajuster notre syntaxe et nos méthodes de mise en page qu'en cours de production. p nous oblige à prendre strictement en charge le CSS, mais table n'a pas besoin d'en tenir compte autant. La rigueur du tableau est bien représentée dans les différents navigateurs.
6 : Évolutivité et lisibilité
L'évolutivité et la lisibilité de Table sont très mauvaises, et la mauvaise expansion se reflète dans la maintenance et la correction. p Il n'est pas nécessaire de repenser la mise en page de la page Web, ni même de modifier les pages HTML et de programme du site Web d'origine. Toutes les modifications sont effectuées en changeant simplement le fichier CSS. Le tableau doit être modifié une page à la fois.
Il n'y a fondamentalement pas de tableau de lisibilité. Qui peut dire, à partir d'un grand nombre de codes, quel est le titre et quel est le texte. Tous sont

