Maison >interface Web >js tutoriel >Partage de points de connaissances sur la transmission des valeurs du formulaire JS et la conversion du codage d'URL
Partage de points de connaissances sur la transmission des valeurs du formulaire JS et la conversion du codage d'URL
- 小云云original
- 2018-03-05 09:19:201121parcourir
Remarque :
Deux pages Web sont écrites ici
Étant donné que les données transmises par l'URL ne prennent pas en charge les caractères chinois et certains symboles spéciaux, l'encodage doit être converti
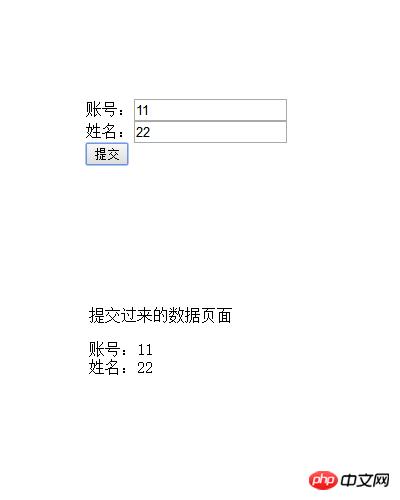
Effet de réalisation : Les données du formulaire de la page web 1 sont transférées vers la page web 2 et affichées
Le code de la page web 1 est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
</head>
<body>
<!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html -->
<!--表单数据将通过method属性附加到 URL上-->
<!--submit表单提交到另一个网页-->
<form action="test_form.html" method="GET" target="_blank">
账号:<input type="text" name="code"><br>
姓名:<input type="text" name="str"><br>
<input type="submit">
</form>
</body>
</html>Page Web 2 Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>Après exécution :

Recommandations associées :
Méthode d'implémentation de JS transmettant la valeur au formulaire dans l'iframe
L'exemple de transmission de valeur de formulaire HTML est transmis par la méthode get
Encodage d'URL en JS et PHP Conversion : escape(), encodeURI(), encodeURIComponent()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

