Maison >interface Web >js tutoriel >Comment utiliser les générateurs automatiques dans ionic2
Comment utiliser les générateurs automatiques dans ionic2
- 小云云original
- 2018-03-05 09:01:371347parcourir
Le générateur ionique est une fonction de ligne de commande, ionic2 nous aide automatiquement à créer des applications, économisant ainsi beaucoup de temps et augmentant notre vitesse de développement des parties clés d'un projet.
le générateur ionique nous permet de créer automatiquement les pièces suivantes :
•component
•directive
•page
•provider
1 . Créer une page : ionic g page [PageName]
Créez une nouvelle page via cette commande Cette commande est la plus utilisée dans le projet ionic2
Il suffit de saisir notre. ligne de commande et exécutez la commande suivante :
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts :
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login .html :
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>
2. Créer un composant : composant ionique g [ComponentName]
Le composant est un morceau de code qui peut être N'importe quelle partie de notre application utilise
pour créer un composant avec cette commande :
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}3. Créer une directive : directive ionique g [DirectiveName]
, notre application peut être sur n'importe quel Attributs du modificateur d'élément utilisés.
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}4. Créez un fournisseur de services : ionic g supplier [ProviderName]
Créez maintenant un nouveau service (fournisseur). Le fournisseur est responsable du traitement de la connexion API REST et du stockage local des données. , SQLite, etc.
Pour le créer, nous allons sur notre terminal et exécutons la commande suivante :
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
Le code du service est le suivant :
user-service .ts :
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}5. Créez un tuyau de pipeline : tuyau ionique g [PipeName]
Modifications du tuyau, nous pouvons utiliser nos modèles pour toutes les données comme l'affichage du texte en lettres majuscules, l'affichage des valeurs monétaires, le format de date, etc.ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.tsLe code de notre pipeline est le suivant myPipe.ts :
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
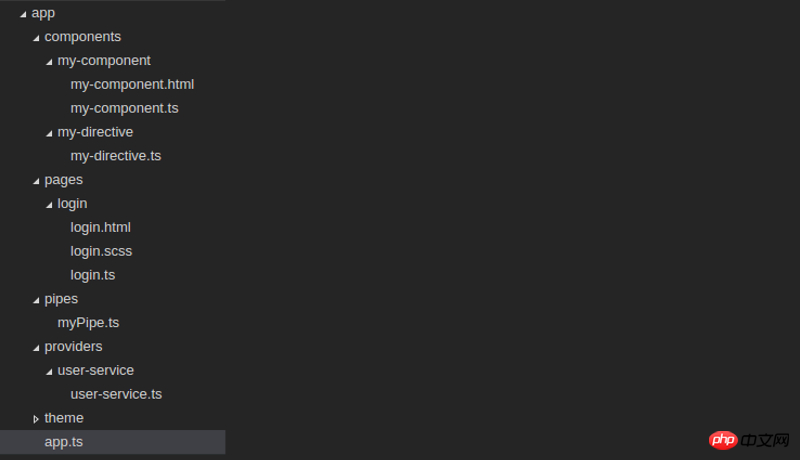
}Enfin, notre structure d'application générée ressemble à ceci :

Introduction à la configuration du chargement paresseux ionic2
La série Ionic2 utilise DeepLinker pour implémenter l'URL de la page spécifiée
Compétences en développement de plug-ins cordova personnalisés ionic2_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

