Maison >interface Web >js tutoriel >Installation Nodejs, configuration et déploiement d'un exemple de site web partage tutoriel
Installation Nodejs, configuration et déploiement d'un exemple de site web partage tutoriel
- 小云云original
- 2018-03-02 13:28:213297parcourir
Alors, qu’est-ce que Node exactement ?
Node.js est un moteur JavaScript V8 construit sur Chrome. Node.js adopte un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace. Le système wrapper de Node.js, NPM, est le plus grand écosystème de bibliothèques open source au monde.
Haha, je l'ai traduit en utilisant Baidu.
En un mot : Node.js est du JavaScript exécuté sur le serveur
Le but de ce blog est d'installer Node avec tout le monde et d'écrire le "Hello, World !" le plus familier.
Ce blog est ma propre création, et les droits de propriété intellectuelle appartiennent à frère Yang lui-même. Frère Yang accueille favorablement la réimpression, mais assurez-vous d'indiquer la source de ce blog ! Merci pour votre coopération !
1. Configuration de l'installation de Node.js
Node.js peut être installé sur Windows et Linux Cet article utilisera la dernière version de Node v6.9.3 sur Windows comme exemple pour apprendre. Il y a encore quelques lacunes. Veuillez me corriger :
1. Installez Node.js sur Windows

Package d'installation 32 bits. adresse de téléchargement : https://nodejs .org/dist/v6.9.3/node-v6.9.3-x86.msi
Adresse de téléchargement du package d'installation 64 bits : https://nodejs.org/dist/ v6.9.3/node-v6.9.3 -x64.msi
Les étapes d'installation sont les suivantes :
1.1 Double-cliquez sur node-v6.9.3-x64.msi, puis continuez vers suivant

Vous pouvez effectuer une configuration simple : sélectionnez Ajouter un chemin et ajoutez-le directement à la variable d'environnement système


Félicitations pour votre installation réussie !
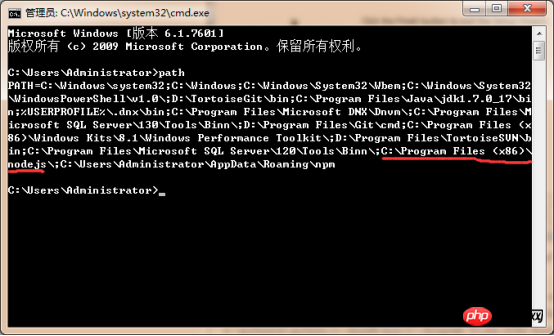
Vérifiez si la variable d'environnement PATH est configurée avec Node.js, cliquez sur Démarrer => Exécuter => Entrez "cmd" => Entrez la commande "path", et les résultats suivants seront être affiché :

Nous pouvons voir que C:Program Files (x86)nodejs a été inclus dans les variables d'environnement ;
Vérifiez la version de Node.js
Entrez node -v (il y a un espace entre node et "-")

Vérifiez la version de npm
Entrez npm -v
2 Installation du fichier binaire Windows (.exe)
Adresse de téléchargement du package d'installation 32 bits : https://nodejs.org/dist /v6.9.3/win-x86/ node.exe
Adresse de téléchargement du package d'installation 64 bits : https://nodejs.org/dist/v6.9.3/win-x64/node.exe
Les étapes d'installation sont les suivantes :
Double-cliquez sur node.exe

Lorsque cette boîte apparaît, cela signifie que l'installation du binaire est réussie !
2. Création de la première application avec Node.js
En fait, notre application web et le serveur web correspondant sont fondamentalement les mêmes.
Avant de créer la première application "Hello, World!" dans Node.js, comprenons d'abord de quelles parties de l'application Node.js sont composées :
-
Présentation du module requis : Nous pouvons utiliser la directive require pour charger le module Node.js.
Créer un serveur : le serveur peut écouter les requêtes des clients, similaires aux serveurs HTTP tels que IIS, Apache et Nginx.
Réception de requêtes et réponse aux requêtes Le serveur est facile à créer. Le client peut utiliser un navigateur ou un terminal pour envoyer des requêtes HTTP, et le serveur renvoie les données de réponse après avoir reçu la requête.
Les opérations spécifiques sont les suivantes :
1. Créer le répertoire racine d'un site Web, par exemple : D:DocumentsHBuilderProjectDemonodejs
2. un site Web dans le fichier js du répertoire racine, par exemple : server.js
3. Entrez le code suivant dans server.js :

var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');

Avec le code ci-dessus, nous avons complété un serveur HTTP fonctionnel.
4. Utilisez la commande node pour exécuter le code ci-dessus :
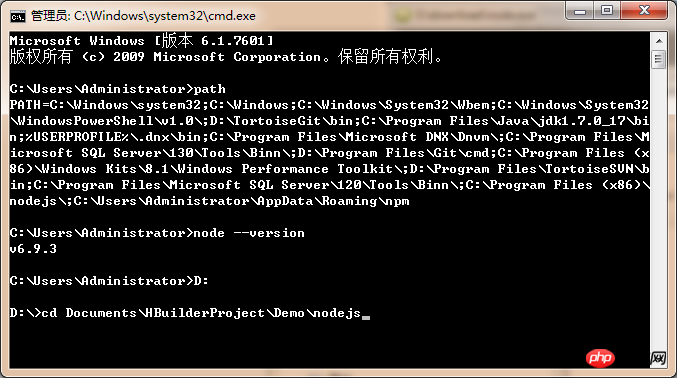
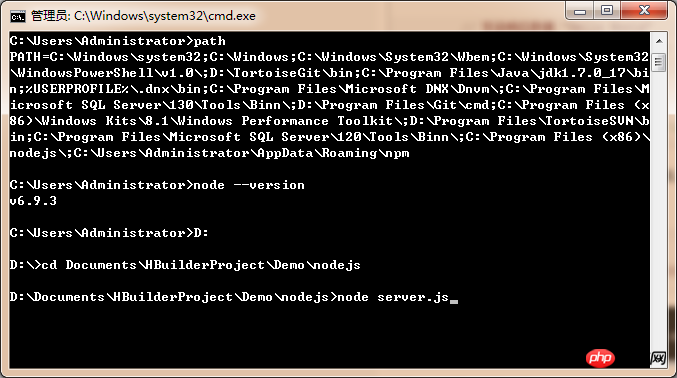
4.1 Tout d'abord, nous pointons le répertoire vers le répertoire racine du site Web :
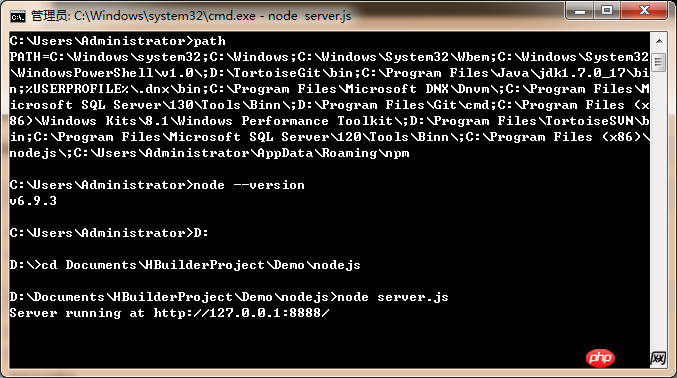
4.2 Exécutez la commande node pour exécuter : 
4.3 Le serveur s'exécutant sur http://127.0.0.1:8888 apparaît, prouvant que le serveur Web a été démarré et exécuté avec succès 
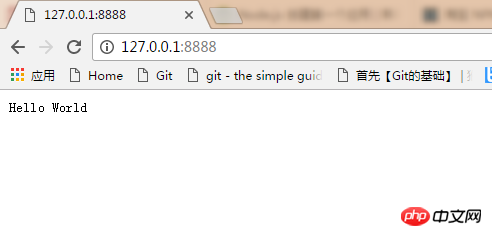
4.4 Ouvrez le navigateur et saisissez http://127.0.0.1:8888

Bonjour tout le monde Haha, félicitations, vous avez développé avec succès votre première application de nœud !
D'accord, c'est tout pour le node.js d'aujourd'hui, suivez mon blog et nous avancerons ensemble vers Node à l'avenir !
Recommandations associées :
Étapes d'installation de Nodejs sous Linux
Explication détaillée de la méthode de déploiement automatisé de Node
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

