Maison >interface Web >js tutoriel >Méthodes pour résoudre le problème de compatibilité de l'effet de défilement des pages js scrollTop entre les compétences des navigateurs FireFox et Chrome_javascript
Méthodes pour résoudre le problème de compatibilité de l'effet de défilement des pages js scrollTop entre les compétences des navigateurs FireFox et Chrome_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:27:571202parcourir
Récemment, je travaillais sur la fonction répertoire du blog et j'ai trouvé un bug, ou ce qu'on appelle une différence, entre les navigateurs modernes, c'est-à-dire l'acquisition et le paramétrage de la valeur de défilement de la page (scrollTop).
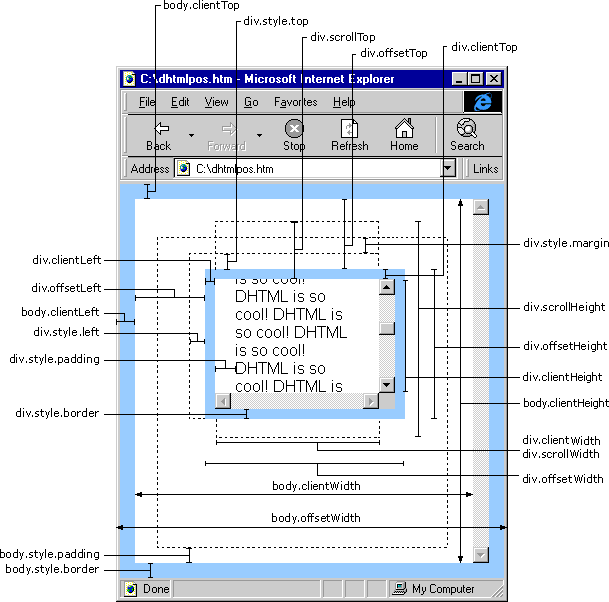
Avant cela, parlons de l'acquisition de coordonnées des éléments de la page. Le classicisme de cette image n'a pas besoin d'être mentionné à nouveau.

Implémenter la fonction de défilement jusqu'à une certaine position
L'une des fonctions les plus importantes est de faire défiler la page en cliquant sur le titre. Parce que nous voulons faire défiler jusqu'à un certain titre sur la page, nous devons calculer la position absolue spécifique de l'élément de défilement et celle couramment utilisée. offsetTop consiste à obtenir la position la plus proche de l'élément actuel. Le décalage de l'élément qui détermine son positionnement ne s'applique pas ici.
L'interface getBoundingClientRect fournie nativement par le navigateur doit être utilisée ici. Cette fonction renvoie la position absolue de l'élément depuis chaque marge du navigateur, quel que soit le type de positionnement. , très approprié pour créer des effets de défilement de page.
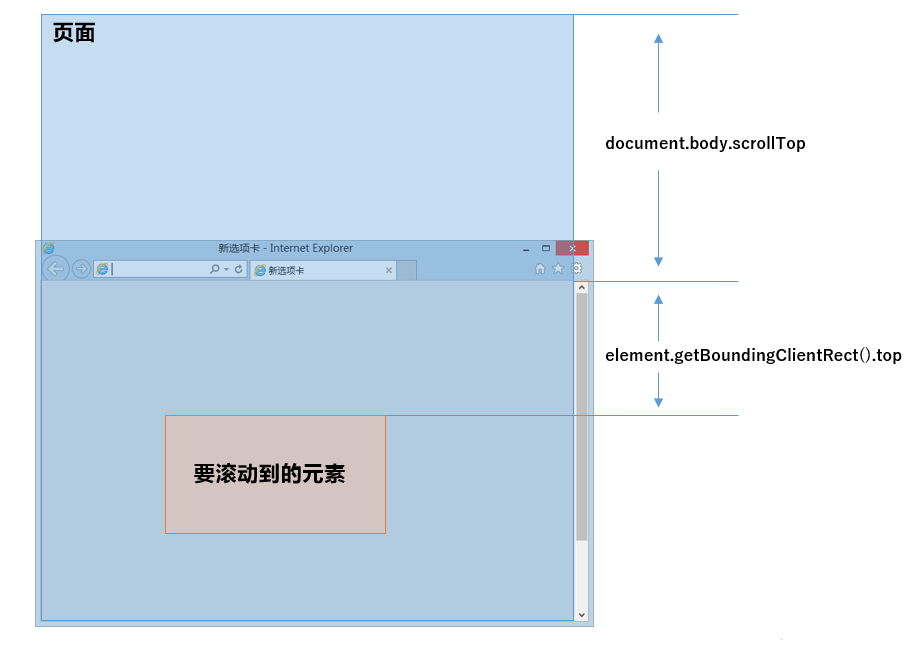
Obtenez les données nécessaires au défilement. Le scrollTop du corps est la hauteur à laquelle la page a été masquée par le défilement. Ensuite, selon l'interface mentionnée ci-dessus, pour obtenir la distance entre l'élément et le haut du navigateur. peut calculer la hauteur de défilement requise. Le diagramme de relation est le suivant :
 Ensuite, la position vers laquelle la page doit défiler est :
Ensuite, la position vers laquelle la page doit défiler est :
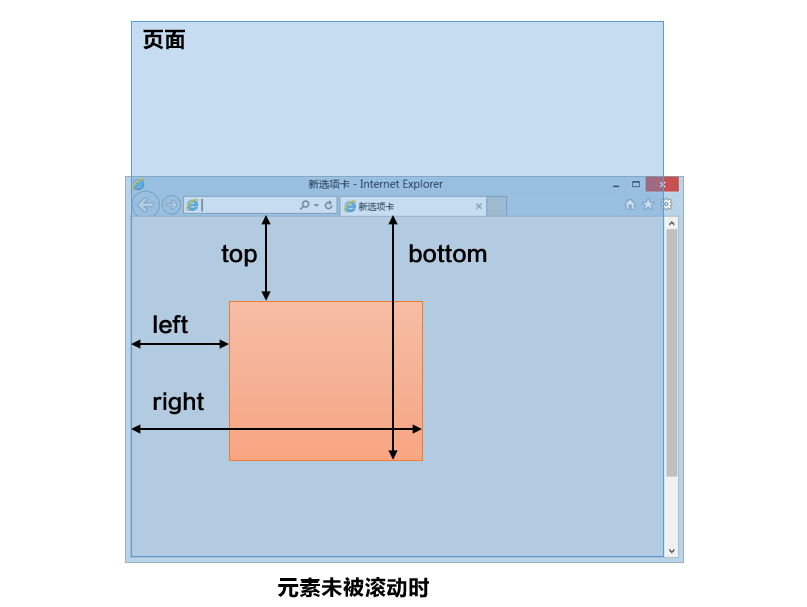
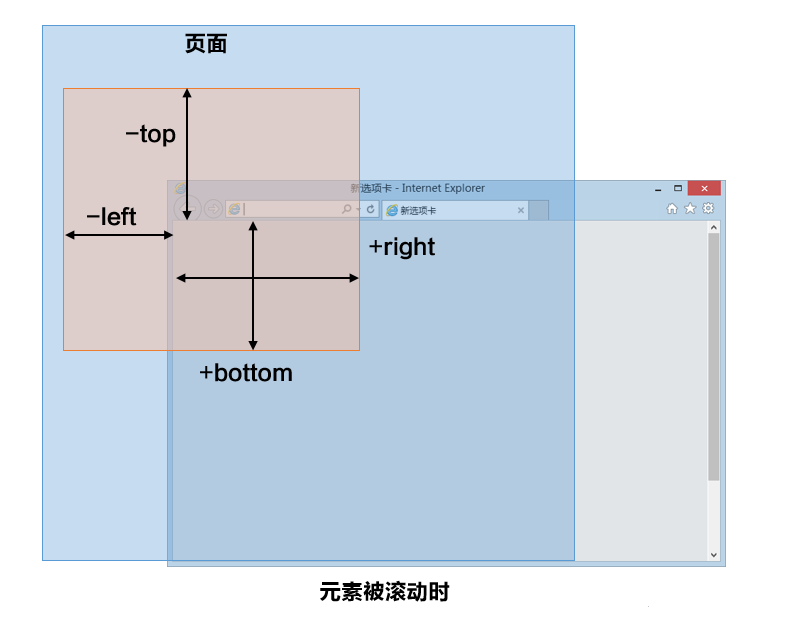
그런데 getBoundingClientRect().top 얻은 요소는 스크롤에 의해 숨겨지고 스크롤되지 않는 경우의 차이점은 다음과 같습니다.


위 그림에서 볼 수 있듯이 스크롤할 요소가 브라우저 경계 외부에 있더라도 얻은 상단은 음수이며 계산된 페이지 높이는 여전히 정확합니다.
디렉토리 점프 클릭 기능이 완성되어 현재까지는 완벽합니다.
FireFox와 Chrome의 scrollTop 간의 호환성 문제
오늘 FireFox를 테스트하기 전까지 Firefox에서는 페이지 스크롤의 점프 기능을 사용할 수 없다는 것을 발견했습니다.
1. 네이티브 인터페이스 테스트

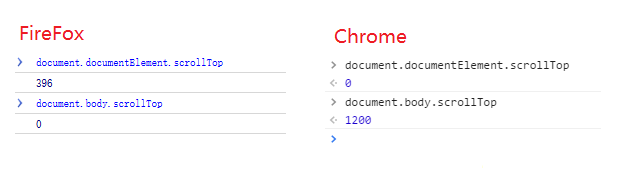
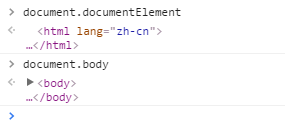
먼저 언급하겠습니다.

document.documentElement 는 요소이고, document.body 는
테스트 결과에 따르면 Firefox에서는 html 요소를 통해서만 페이지 스크롤 높이를 얻고 설정할 수 있는 반면, Google에서는 body 요소를 통해서만 얻고 설정할 수 있습니다.
2. jquery 인터페이스 테스트
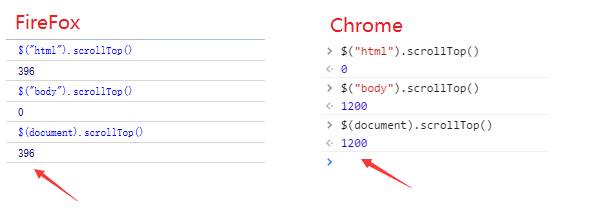
위에서는 기본 scrollTop 속성을 사용하여 가져오고 설정하며, jquery 자체에서도 scrollTop 속성의 캡슐화를 구현해 볼 수 있습니다.

$(document)를 사용하여 scrollTop 가져오기 및 설정과의 호환성을 얻을 수 있다는 사실을 알게 되어 매우 기쁩니다.
3. 스크롤탑 애니메이션 구현 테스트
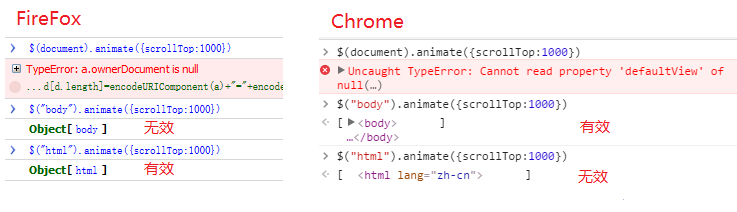
호환성은 달성되었지만 더 나은 결과를 얻기 위해 직접 점프하는 대신 애니메이션을 사용하여 페이지의 특정 위치로 스크롤할 수 있기를 바랍니다. 이는 jquery의 animate 기능을 사용하여 달성됩니다.

$(document)를 사용하여 획득 및 설정을 달성할 수 있지만 애니메이션 효과는 사용할 수 없으며 body 요소와 html 요소를 통해서만 얻을 수 있음을 발견했습니다.
최종 해결
가장 완벽한 구현 계획은 다음과 같습니다.
현재 페이지 스크롤 높이를 가져오거나 직접 설정:
애니메이션 효과로 현재 페이지 높이 설정:
위 내용은 FireFox와 Chrome 브라우저 간의 js 페이지 스크롤 효과 scrollTop의 호환성 문제를 해결하는 방법입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

