Maison >interface Web >js tutoriel >Explication détaillée du modèle de chaîne de responsabilité js
Explication détaillée du modèle de chaîne de responsabilité js
- 小云云original
- 2018-02-28 14:22:421736parcourir
Le modèle de chaîne de responsabilité fait référence au fait qu'une requête nécessite le traitement de plusieurs objets, évitant ainsi la relation de couplage entre l'expéditeur et le destinataire de la requête. Ces objets sont connectés dans une chaîne et la requête est transmise le long de la chaîne jusqu'à ce qu'un objet la gère.
À partir d'exemples concrets, nous pouvons constater qu'une certaine demande peut nécessiter l'approbation de plusieurs personnes. Même si le responsable technique l'a approuvée, elle nécessite toujours l'approbation d'un niveau supérieur. Par exemple, si le congé est inférieur à 3 jours dans l'entreprise, le responsable direct peut l'approuver. S'il est compris entre 3 et 7 jours, il a besoin de l'approbation du chef de projet. S'il est supérieur à 7 jours, il a besoin. l'approbation du directeur technique. Après avoir présenté de nombreux exemples de modèle de chaîne de responsabilité dans la vie, la définition du modèle de chaîne de responsabilité en orientation objet est donnée ci-dessous.
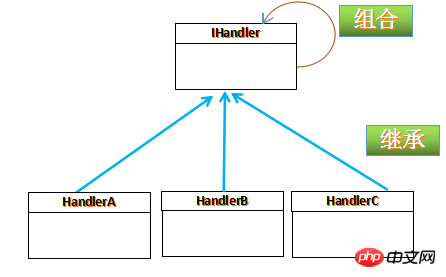
Les objets impliqués dans le modèle de chaîne de responsabilité n'ont que le rôle de gestionnaire, mais comme il existe plusieurs gestionnaires, ils ont une méthode commune de traitement des demandes, donc un rôle de gestionnaire abstrait est abstrait ici pour la réutilisation du code.

Implémente
-
classe de demande
// 采购请求 let PurchaseRequest = function (amount, productName) { this.amount = amount; this.productName = productName; }; -
traitement Classe d'interface
// 审批人,Handler let Approver = function (name, nextApprover) { this.name = name; this.nextApprover = nextApprover; }; Approver.prototype.processRequest = function () { throw new Error(); }; -
Classe de gestionnaire
// ConcreteHandler let Manager = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(Manager, Approver); Manager.prototype.processRequest = function (request) { if (request.Amount < 10000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,副总 let VicePresident = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(VicePresident, Approver); VicePresident.prototype.processRequest = function (request) { if (request.Amount < 25000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,总经理 let President = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(President, Approver); President.prototype.processRequest = function (request) { if (request.Amount < 100000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } };
Test
let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);
utiliser le scénario
Une situation où l'approbation d'un système nécessite plusieurs objets pour terminer le traitement, comme un système de congés, etc.
Lorsqu'il y a plusieurs instructions if-else dans le code, vous pouvez envisager d'utiliser le modèle de chaîne de responsabilité pour refactoriser le code.
Fonctionnalités
Réduisez le couplage entre l'expéditeur et le destinataire de la requête.
Dispersez plusieurs jugements conditionnels dans différentes classes de traitement, rendant le code plus clair et les responsabilités plus claires.
Le modèle de chaîne de responsabilité présente également certaines lacunes, telles que :
Avant de trouver le bon objet de traitement, tous les jugements conditionnels doivent être exécutés Encore une fois, lorsque la chaîne de responsabilité est trop longue, cela peut entraîner des problèmes de performances, ce qui peut entraîner le non-traitement d'une certaine demande.
Résumé
La chaîne de responsabilité réduit le couplage entre le demandeur et le destinataire, permettant à plusieurs objets d'avoir la possibilité de traiter une demande . Rend la répartition des responsabilités plus spécifique, contribuant ainsi à l'élargir
Recommandations associées :
Introduction au modèle de chaîne de responsabilité JavaScript
Exemple d'analyse du modèle de chaîne de responsabilité dans les modèles de conception Java
Modèle de chaîne de responsabilité des modèles de conception courants et sa mise en œuvre PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

