Maison >interface Web >js tutoriel >Tutoriel d'installation de l'instance vue.js
Tutoriel d'installation de l'instance vue.js
- 小云云original
- 2018-02-28 11:28:141899parcourir
Cet article partage principalement avec vous le tutoriel d'installation de vue.js, j'espère qu'il pourra vous aider.
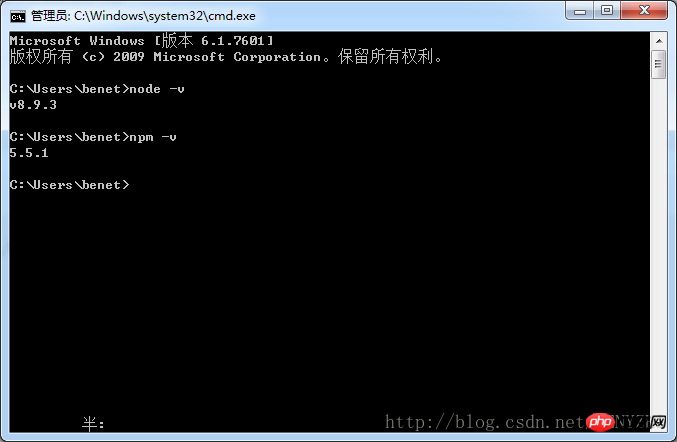
1. Utilisez win+r pour ouvrir cmd 
如果已经安装成功了,就会出现以上图片中的样式
2 Installez cnpm
L'environnement de nœud a été installé et le gestionnaire de packages npm est. également disponible. Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, l'utilisation de npm pour installer des packages de dépendances échoue souvent. Par conséquent, j'ai également besoin du miroir national de npm, cnpm.
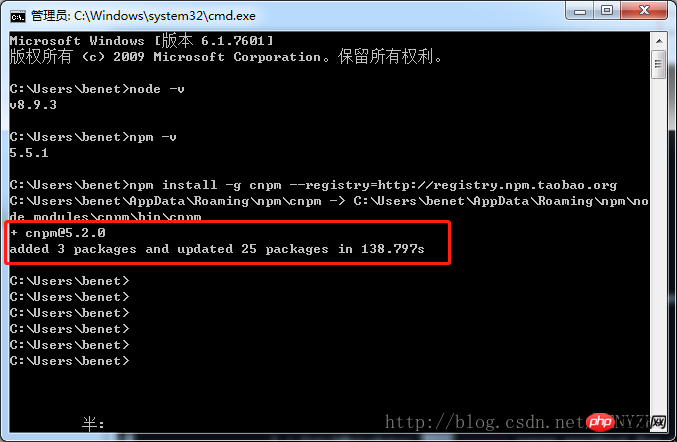
Entrez npm install -g cnpm –registry=http://registry.npm.taobao.org dans la ligne de commande et attendez. L'installation est terminée comme indiqué ci-dessous. 
Une fois terminé, nous pouvons utiliser cnpm au lieu de npm pour installer les packages dépendants 
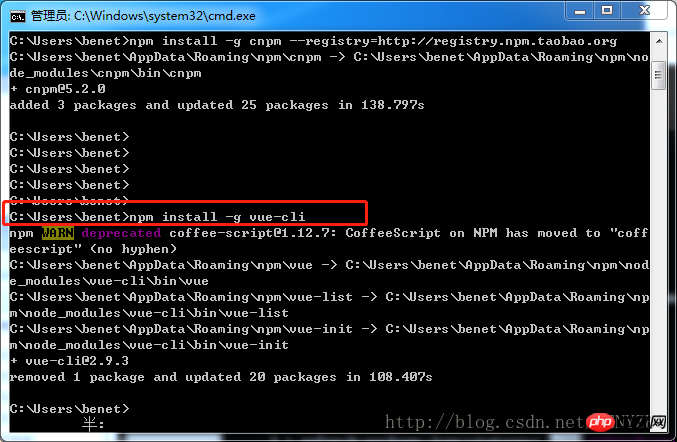
3 Installez l'outil de construction d'échafaudage vue-cli
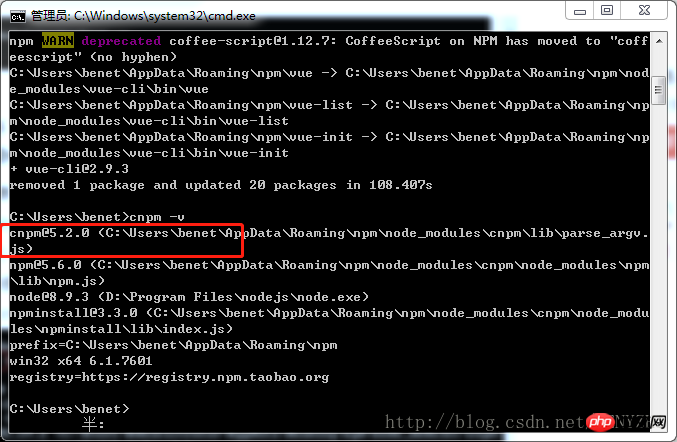
Exécutez en ligne de commande. Commandez npm install -g vue-cli et attendez la fin de l'installation. 
4. Utilisez vue-cli pour construire le projet
Nos projets pratiques actuels sont tous placés dans un emplacement unifié pour faciliter la gestion ultérieure. Sous D:/nodetest, nous utilisons des commandes pour saisir le. Répertoire spécifié.
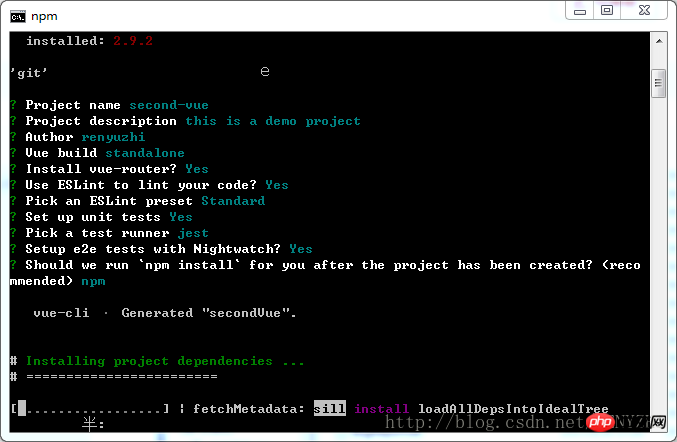
Expliquons ce que signifie le processus d'installation ?
Nom du projet Nom du projet, vous pouvez le spécifier vous-même, ou appuyer directement sur Entrée pour suivre le nom par défaut entre parenthèses (notez que le nom ici ne peut pas avoir de lettres majuscules, si c'est le cas, une erreur sera signalée. Désolé, le nom ne peut pas ne contiennent plus de lettres majuscules)
Description du projet (Un projet Vue.js) Description du projet, vous pouvez également cliquer directement sur Entrée et utiliser le nom par défaut
Auteur (……..) renyuzhi
permettra ensuite à l'utilisateur de sélectionner
Runtime + Compiler : recommandé pour la plupart des utilisateurs. Exécuter et compiler Comme il est recommandé, choisissez-le
Runtime uniquement : environ 6 Ko plus léger min+. gzip, mais les modèles (ou tout autre HTML spécifique à Vue) sont autorisés UNIQUEMENT dans les fichiers .vue - les fonctions de rendu sont requises ailleurs. Runtime uniquement, s'il y a déjà des recommandations, choisissez la première
Installer vue-router (Y) /n) Voulez-vous l'installer ? vue-router, c'est la route officielle et elle est utilisée dans la plupart des cas. Entrez simplement "y" ici et appuyez sur Entrée.
eslint est un outil pour vérifier les spécifications de syntaxe du code. Si vous n'êtes pas d'accord, la fonction de vérification des spécifications de syntaxe ne sera pas ajoutée au processus de compilation du webpack 
. 
Nous devons attendre un moment pendant le processus d'installation. 


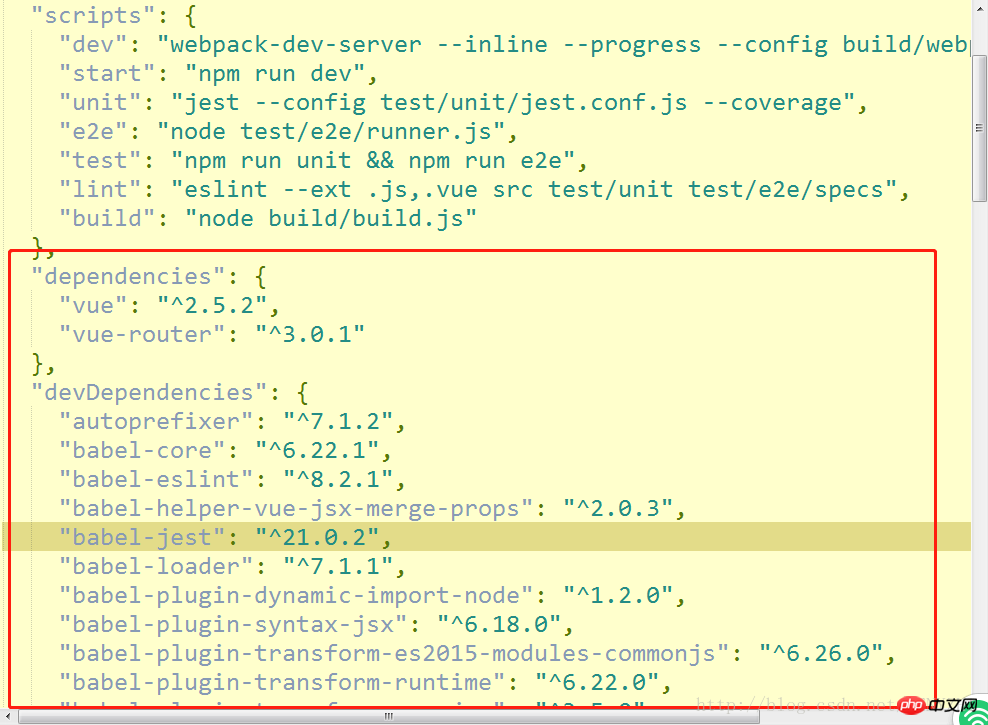
Nous ouvrons le fichier package.json et plaçons le fichier de configuration 
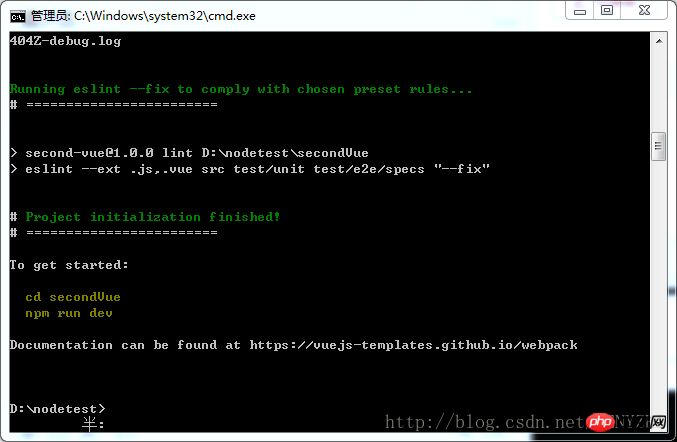
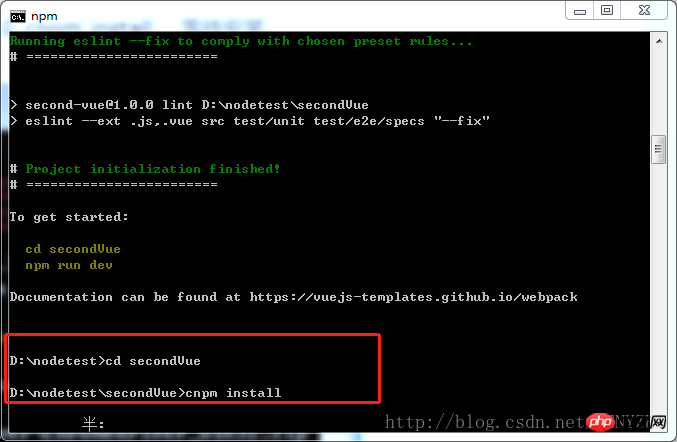
5. Installez les dépendances requises pour le projet

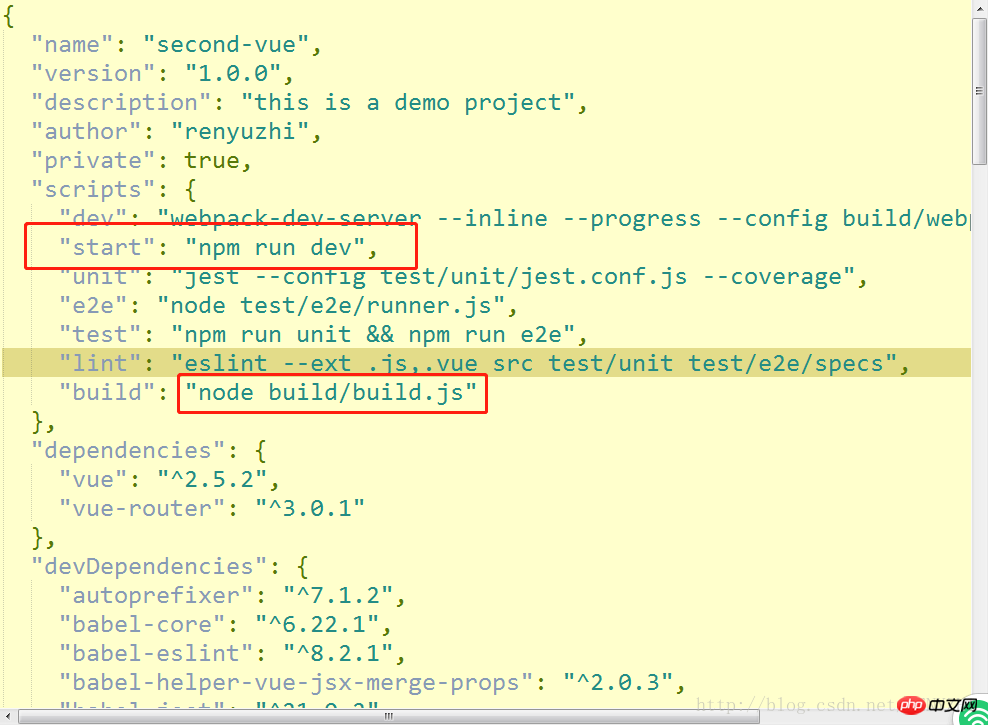
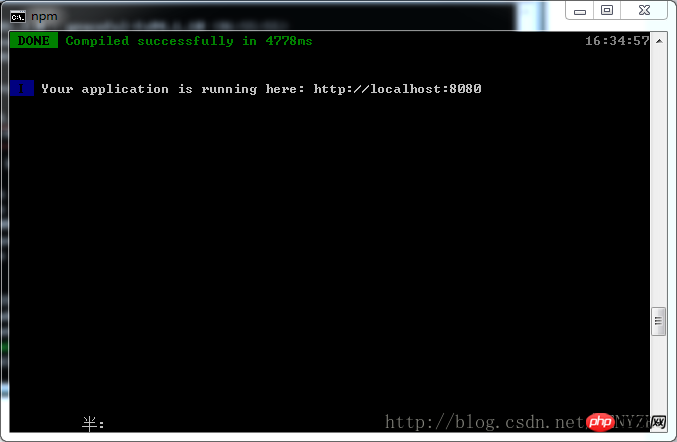
6 Selon les invites du fichier de configuration, nous utilisons la commande npm run dev pour exécuter le. project Projet 
Nous pouvons voir la page lorsque nous ouvrons localhost:8080 localement ~ Maintenant, l'installation est réussie ~ Je suis paresseux et j'ai du mal à taper, alors je continue de télécharger des photos ~
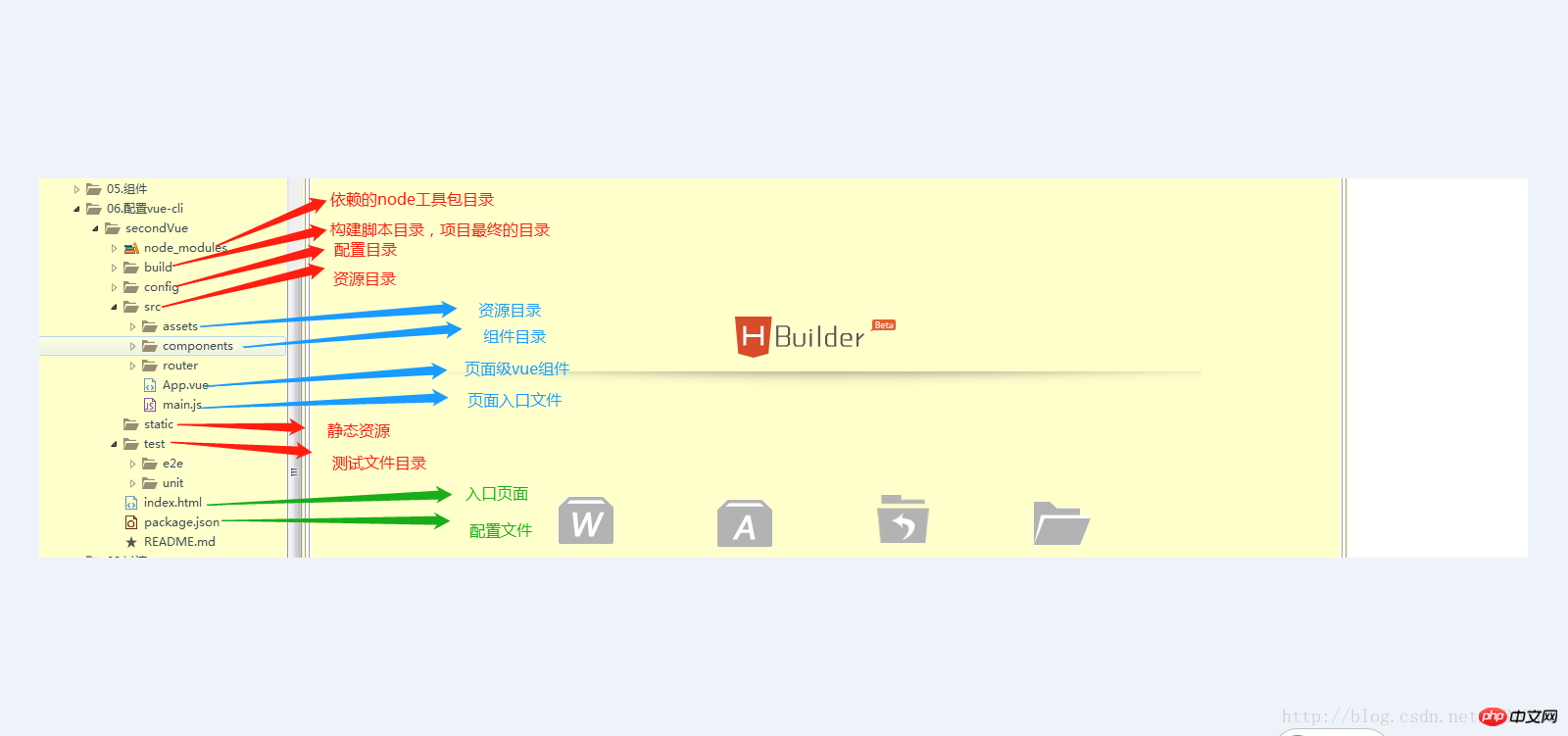
Ici, nous parlons brièvement de la signification de chaque fichier : 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
Recommandations associées :
Comment installer vue dans Plug-in phpstorm .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

