Maison >interface Web >js tutoriel >Explication détaillée des exemples de mécanismes de boucle d'événements Javascript
Explication détaillée des exemples de mécanismes de boucle d'événements Javascript
- 小云云original
- 2018-02-27 14:02:572273parcourir
Javascript a un processus principal de thread principal et une pile d'appels (une pile d'appels). Lors du traitement d'une tâche dans une pile d'appels, tout le reste doit attendre. Lorsque certaines opérations asynchrones telles que setTimeout sont rencontrées lors de l'exécution, elles seront transmises à d'autres modules du navigateur (en prenant webkit comme exemple, le module webcore) pour traitement lorsque le délai d'exécution spécifié par setTimeout est atteint. (fonction de rappel) sera placé dans la file d'attente des tâches. Généralement, les fonctions de rappel de différentes tâches asynchrones seront placées dans différentes files d'attente de tâches. Une fois que toutes les tâches de la pile d'appels ont été exécutées, exécutez les tâches (fonctions de rappel) dans la file d'attente des tâches.

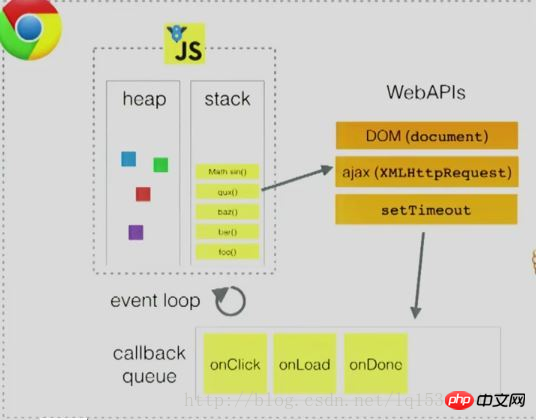
Dans l'image ci-dessus, lorsque des opérations DOM, des requêtes ajax, setTimeout et d'autres WebAPI sont rencontrées dans la pile d'appels, elles seront transmises à d'autres modules dans le noyau du navigateur Processing, le noyau webkit possède un module important en plus du moteur d'exécution Javasctipt, qui est le module webcore. Pour les trois API mentionnées par WebAPI dans la figure, webcore fournit respectivement des modules de liaison DOM, de réseau et de minuterie pour gérer l'implémentation sous-jacente. Lorsque ces modules ont fini de traiter ces opérations, placez la fonction de rappel dans la file d'attente des tâches, puis attendez que les tâches de la pile soient exécutées avant d'exécuter la fonction de rappel dans la file d'attente des tâches.
Examen du mécanisme de boucle d'événements de setTimeout
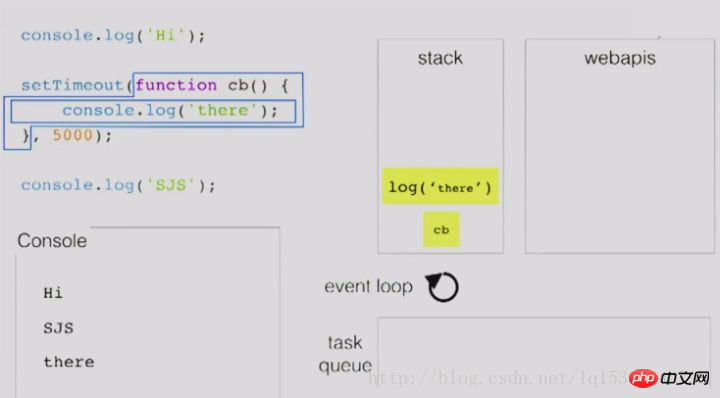
Utilisons un exemple tiré du discours de Philip Roberts pour illustrer comment le mécanisme de boucle d'événements exécute setTimeout.

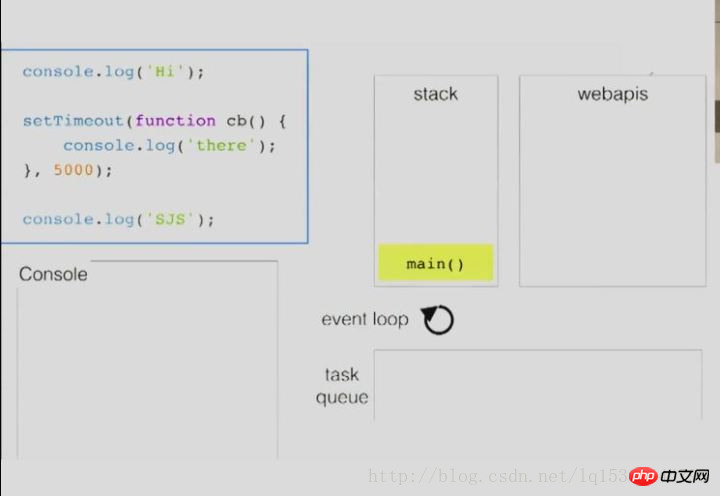
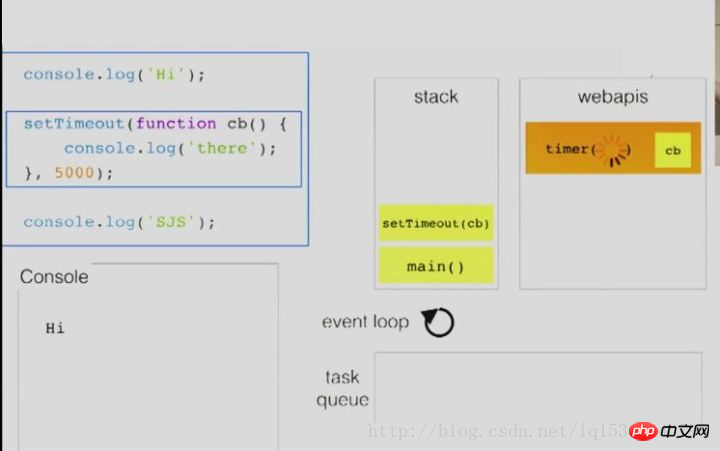
Tout d'abord, le contexte d'exécution de la fonction main() est poussé sur la pile

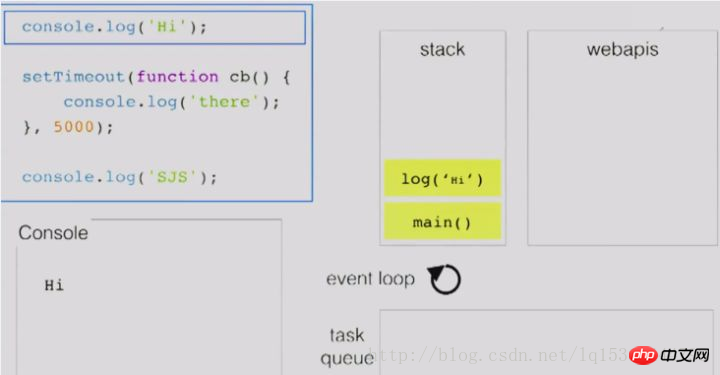
Code Ensuite, exécutez, rencontrez console.log('Hi'), à ce moment-là, log('Hi') est poussé sur la pile, la méthode console.log est juste une méthode courante prise en charge par le noyau du webkit, donc la méthode log('Hi') est exécutée immédiatement. À ce moment, « Salut » est émis.

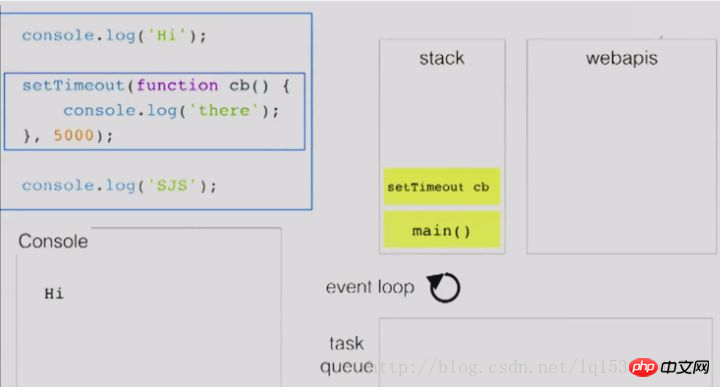
Lorsque setTimeout est rencontré, le moteur d'exécution l'ajoute à la pile.

La pile d'appels a découvert que setTimeout est l'API dans les WebAPI mentionnées précédemment, donc après l'avoir retirée de la pile, la fonction d'exécution retardée est transmise vers le navigateur Le module de minuterie du processeur est traité.

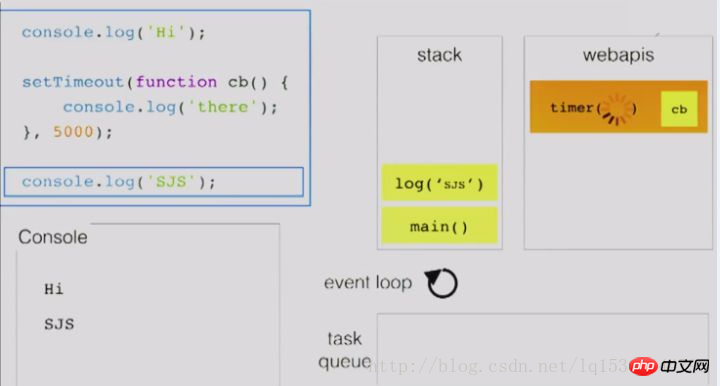
Le module timer gère les fonctions d'exécution retardée. À ce moment, le moteur d'exécution s'exécute et ajoute log('SJS') à la pile. Ce 'SJS' est émis.

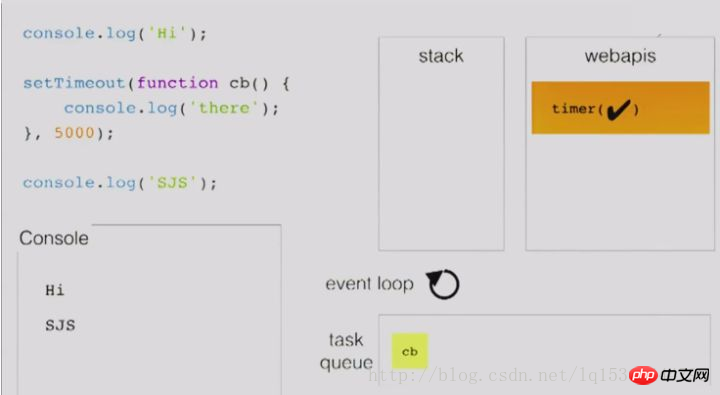
Lorsque le temps spécifié par la méthode de retard dans le module de minuterie est écoulé, il est mis dans la file d'attente des tâches. À ce moment, l'appel. stack Toutes les tâches ont été exécutées.


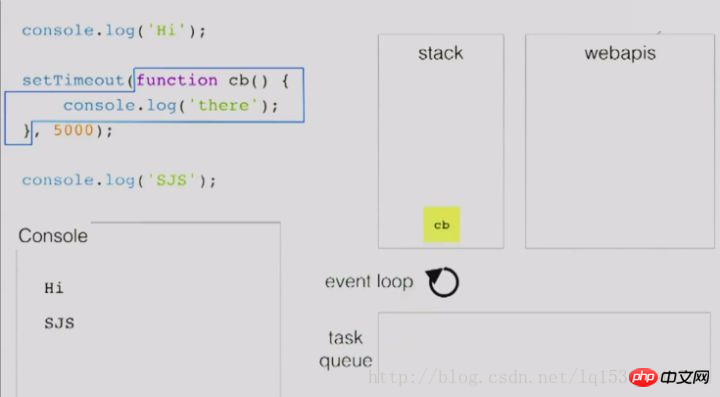
Une fois la tâche dans la pile d'appels exécutée, le moteur d'exécution examinera alors la file d'attente des tâches d'exécution Y a-t-il une fonction de rappel qui doit être exécutée ? La fonction cb ici est ajoutée à la pile d'appels par le moteur d'exécution, puis exécute le code à l'intérieur et affiche « là ». Attendez que l'exécution soit terminée avant de la retirer de la pile.
Résumé
Tout le code doit être exécuté via des appels dans la pile d'appels de fonction.
Lorsque vous rencontrez les API mentionnées dans l'article précédent, elles seront transmises à d'autres modules du noyau du navigateur pour traitement.
La file d'attente des tâches stocke les fonctions de rappel.
Attendez que la tâche dans la pile d'appels soit exécutée, puis revenez pour exécuter la tâche dans la file d'attente des tâches.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);J'ai trouvé ce code dans un article récent sur Internet sur les questions d'entretien JS que 80 % des candidats ont échoué. Analysons maintenant comment ce code. affiche l'état d'exécution final mentionné dans le dernier article :
40 % des personnes le décriront comme : 5 -> sortie directement, et après 1 seconde, 5 5s sont sorties
Premièrement, lorsque i=0, la condition est remplie, la pile d'exécution exécute le code dans le corps de la boucle et constate qu'il est setTimeout. Après l'avoir retiré de la pile, le code est défini. La fonction d'exécution différée est confiée au module Timer.
Quand i=1,2,3,4, les conditions sont remplies La situation est la même que lorsque i=0, il y a donc 5 fonctions d'exécution différées identiques dans le timer. module.
Quand i=5, la condition n'est pas remplie, donc la boucle for se termine et console.log(new Date, i) est poussé sur la pile à ce moment-là, i a. devenir 5. La sortie est donc 5.
À ce moment, 1 s s'est écoulé et le module de minuterie renvoie les 5 fonctions de rappel à la file d'attente des tâches dans l'ordre d'enregistrement.
Le moteur d'exécution exécute les fonctions dans la file d'attente des tâches. Cinq fonctions sont poussées dans la pile pour exécution, puis ressortent. À ce moment, i est devenu 5. Ainsi, cinq 5 sont émis presque simultanément.
Par conséquent, le temps d'attente de 1 s n'est en fait que de 1 s après la sortie des 5 premiers. Ce temps de 1 s est le temps spécifié de 1 s pendant lequel le module de minuterie doit attendre avant de transmettre la fonction de rappel. .à la file d'attente des tâches. Une fois la pile d'exécution terminée, exécutez les cinq fonctions de rappel dans la file d'attente des tâches. Il n'est pas nécessaire d'attendre les 1 pendant cette période. Par conséquent, l'état de sortie est : 5 -> 5,5,5,5,5, c'est-à-dire que les 5 premiers sont émis directement, et après 1 s, 5 5 s sont émis
Analyse d'un exemple de mécanisme de boucle d'événement JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

