Maison >interface Web >js tutoriel >La relation entre les « classes » ES6 et l'orientation objet
La relation entre les « classes » ES6 et l'orientation objet
- php中世界最好的语言original
- 2018-02-27 09:41:091811parcourir
Cette fois, je vais vous présenter la relation entre la "classe" d'ES6 et orienté objet Quelles sont les précautions concernant la relation entre la "classe" d'ES6 et l'orienté objet. Ce qui suit est le combat réel. Jetons un coup d’œil au cas.
La dernière fois, nous avons parlé de la nature orientée objet d'ES5 et de l'héritage combinatoire parasite qui est reconnu par tout le monde comme le meilleur. Les temps avancent, et dans ES6, le grand patron de l'orientation objet a bien sûr subi un changement majeur, passant de la méthode d'écriture originale relativement longue à une méthode d'écriture « petite et fraîche ». Jetons un coup d'oeil.
En ES6, il y a la notion de classe, et elle s'établit ouvertement.
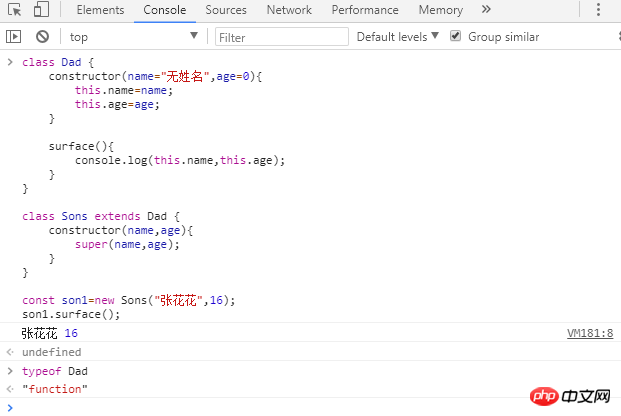
Regardons une chaîne de code :
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();En fait, nous utilisons toujours l'exemple mentionné la dernière fois. Dans ES6, extend est utilisé pour implémenter l'héritage de la classe parent. En même temps, la super méthode est appelée dans le constructeur pour implémenter la sous-classe afin de transmettre les paramètres à la classe parent. Ici, nous passons la fille Zhang Huahua comme paramètre, et la méthode de surface de la classe parent est appelée avec succès. Notez que la méthode définie ici dans la classe est en fait la méthode du prototype de ConstructorDad.
Quand je dis ça, peut-être que les amis seront un peu choqués, exo moi, papa n'est pas une classe. Pourquoi ça a changé la méthode ? Testons-le dans la console :

Wow ! Comme c'est terrifiant, ce n'est en réalité qu'une fonction. En fait, le concept de classe dans ES6 n'est qu'un emballage de concepts connexes dans ES5, c'est une abstraction de sucre syntaxique, mais cela semble plus simple. Pour l'exemple ci-dessus, nous avons hérité de la méthode surface de la classe parent, ou nous pouvons écrire nous-mêmes une méthode pour la remplacer.
Cette fois, nous avons écrit une autre méthode de surface dans la sous-classe, remplaçant avec succès la méthode du même nom héritée de la classe parent.
Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Comment vue configure les événements du clavier de manière globale
Pourquoi mettre le fichier CSS dans la tête
Résumé du modèle de boîte en HTML
Quelle est l'importance du défilement par débordement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


