Maison >interface Web >js tutoriel >Analyse détaillée du minuteur de nœud
Analyse détaillée du minuteur de nœud
- 小云云original
- 2018-02-27 09:11:571520parcourir
JavaScript s'exécute dans un seul thread et les opérations asynchrones sont particulièrement importantes. Cet article vous présente principalement les connaissances pertinentes de Node timer. Tant que vous utilisez des fonctions autres que le moteur, vous devez interagir avec l'extérieur pour former des opérations asynchrones. En raison du grand nombre d'opérations asynchrones, JavaScript doit fournir de nombreuses syntaxes asynchrones.
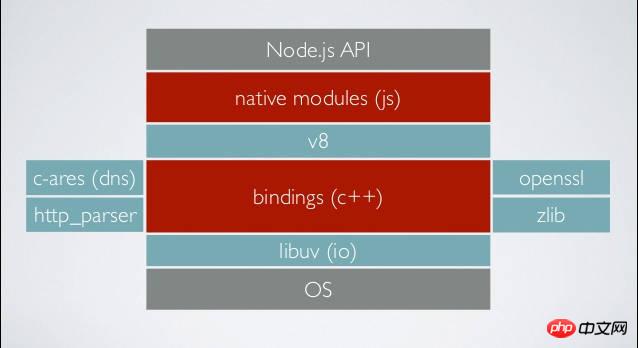
La syntaxe asynchrone de Node est plus compliquée que celle d'un navigateur, car elle peut communiquer avec le noyau, et une bibliothèque spéciale libuv doit être construite pour ce faire. Cette bibliothèque est responsable du temps d'exécution de diverses fonctions de rappel. Après tout, les tâches asynchrones doivent finalement revenir au thread principal et être mises en file d'attente pour être exécutées une par une.

Afin de coordonner les tâches asynchrones, Node fournit en fait quatre minuteries afin que les tâches puissent s'exécuter à des heures spécifiées.
setTimeout()
setInterval()
setImmediate()
process.nextTick()
Les deux premiers sont des standards de langage, et les deux derniers sont propres à Node. Ils sont écrits de la même manière et ont des fonctions similaires, il n’est donc pas facile de les distinguer.
Pouvez-vous me dire le résultat de l'exécution du code suivant ?
// test.js setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); (() => console.log(5))();
Les résultats en cours d'exécution sont les suivants.
$ node test.js
Si vous pouvez l'obtenir tout de suite, vous n'aurez peut-être plus besoin de lire. Cet article explique en détail comment Node gère différents timers, ou plus largement, comment la bibliothèque libuv organise les tâches asynchrones à exécuter sur le thread principal.
1. Tâches synchrones et tâches asynchrones
Tout d'abord, les tâches synchrones sont toujours exécutées plus tôt que les tâches asynchrones.
Dans le morceau de code précédent, seule la dernière ligne est une tâche de synchronisation, elle est donc exécutée au plus tôt.
(() => console.log(5))();
2. Cycle actuel et cycle secondaire
Les tâches asynchrones peuvent être divisées en deux types.
Ajouter des tâches asynchrones dans ce cycle
Ajouter des tâches asynchrones dans le deuxième cycle
La soi-disant « boucle » fait référence à la boucle d'événements. C'est ainsi que le moteur JavaScript gère les tâches asynchrones, qui seront expliquées en détail ultérieurement. Comprenez simplement ici que ce cycle doit être exécuté avant le deuxième cycle.
Node stipule que les fonctions de rappel de process.nextTick et Promise sont ajoutées à ce cycle, c'est-à-dire qu'une fois les tâches de synchronisation terminées, elles seront exécutées. Les fonctions de rappel de setTimeout, setInterval et setImmediate sont ajoutées dans le deuxième cycle.
Cela signifie que les troisième et quatrième lignes du code au début de l'article doivent être exécutées plus tôt que les première et deuxième lignes.
// 下面两行,次轮循环执行 setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); // 下面两行,本轮循环执行 process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4));
3. process.nextTick()
Le nom process.nextTick est un peu trompeur. Il est exécuté dans ce cycle et est la plus rapide parmi toutes les tâches asynchrones.

Une fois que Node a exécuté toutes les tâches de synchronisation, il exécutera ensuite la file d'attente des tâches de process.nextTick. Ainsi, la ligne de code suivante est la deuxième sortie.
process.nextTick(() => console.log(3));
En gros, si vous souhaitez qu'une tâche asynchrone s'exécute le plus rapidement possible, utilisez process.nextTick.
4. Microtâches
Selon les spécifications du langage, la fonction de rappel de l'objet Promise entrera dans la file d'attente "microtâche" dans la tâche asynchrone.
La file d'attente des microtâches est ajoutée à la file d'attente process.nextTick et appartient également à ce cycle. Par conséquent, le code suivant génère toujours 3 d’abord, puis 4.
process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 3 // 4

Notez que la file d'attente suivante ne sera exécutée que lorsque la file d'attente précédente sera complètement vidée.
process.nextTick(() => console.log(1)); Promise.resolve().then(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 1 // 3 // 2 // 4
Dans le code ci-dessus, toutes les fonctions de rappel process.nextTick seront exécutées avant Promise.
À ce stade, la séquence d'exécution de ce cycle est terminée.
同步任务 process.nextTick() 微任务
5. La notion de boucle événementielle
Commençons par la séquence d'exécution du deuxième cycle, qui nécessite de comprendre ce qu'est une boucle événementielle.
Tout d'abord, certaines personnes pensent qu'en plus du fil de discussion principal, il existe un fil de boucle d'événements distinct. Ce n'est pas le cas, il n'y a qu'un seul thread principal et la boucle d'événements se termine sur le thread principal.
Deuxièmement, lorsque Node commence à exécuter le script, il initialisera d'abord la boucle d'événements, mais la boucle d'événements n'a pas encore démarré et les choses suivantes seront terminées en premier.
Tâche de synchronisation
Émettre une requête asynchrone
-
Planifier l'heure à laquelle la minuterie prend effet
Exécuter process.nextTick() et ainsi de suite
Enfin, une fois toutes les choses ci-dessus effectuées, la boucle d'événements commence officiellement.
6. Six étapes de boucle d'événement
La boucle d'événement sera exécutée à l'infini, tour après tour. L'exécution ne s'arrêtera que lorsque la file d'attente des fonctions de rappel de la tâche asynchrone sera effacée.
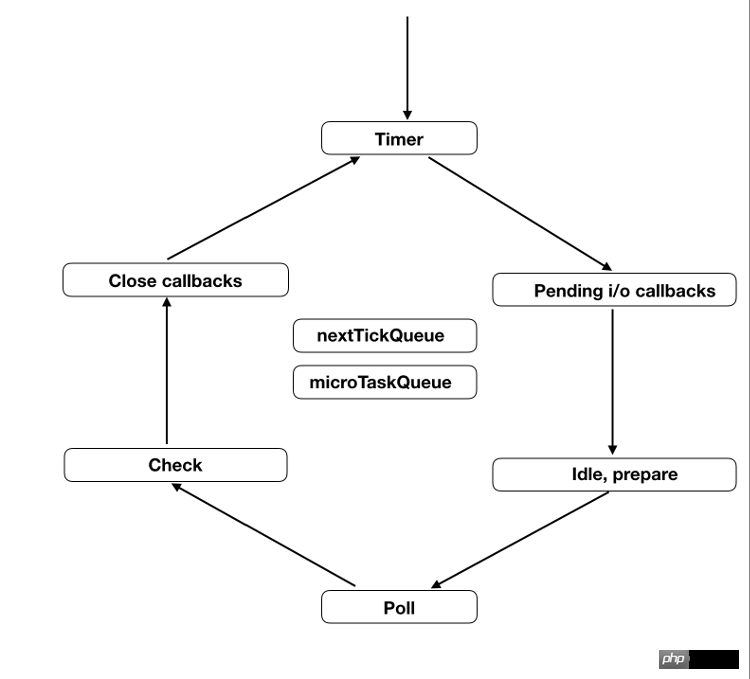
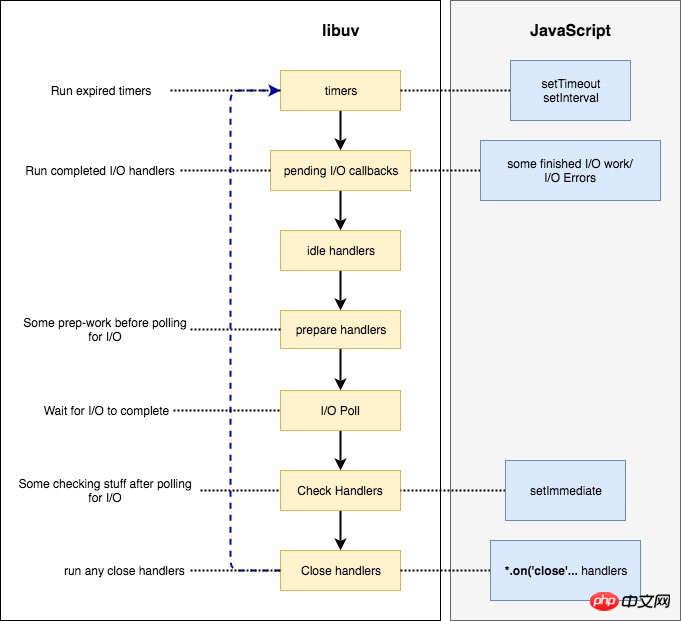
Chaque tour de boucle d'événement est divisé en six étapes. Ces étapes sont exécutées séquentiellement.
minuteries
Rappels d'E/S
inactif, préparer
sondage
vérifier
fermer les rappels
Chaque étape a une première -file d'attente premier sorti des fonctions de rappel. Ce n'est que lorsque la file d'attente des fonctions de rappel d'une étape est effacée et que toutes les fonctions de rappel qui doivent être exécutées sont exécutées que la boucle d'événements entrera dans l'étape suivante.

下面简单介绍一下每个阶段的含义,详细介绍可以看官方文档,也可以参考 libuv 的源码解读。
(1)timers
这个是定时器阶段,处理setTimeout()和setInterval()的回调函数。进入这个阶段后,主线程会检查一下当前时间,是否满足定时器的条件。如果满足就执行回调函数,否则就离开这个阶段。
(2)I/O callbacks
除了以下操作的回调函数,其他的回调函数都在这个阶段执行。
setTimeout()和setInterval()的回调函数
setImmediate()的回调函数
用于关闭请求的回调函数,比如socket.on('close', ...)
(3)idle, prepare
该阶段只供 libuv 内部调用,这里可以忽略。
(4)Poll
这个阶段是轮询时间,用于等待还未返回的 I/O 事件,比如服务器的回应、用户移动鼠标等等。
这个阶段的时间会比较长。如果没有其他异步任务要处理(比如到期的定时器),会一直停留在这个阶段,等待 I/O 请求返回结果。
(5)check
该阶段执行setImmediate()的回调函数。
(6)close callbacks
该阶段执行关闭请求的回调函数,比如socket.on('close', ...)。
七、事件循环的示例
下面是来自官方文档的一个示例。
const fs = require('fs');
const timeoutScheduled = Date.now();
// 异步任务一:100ms 后执行的定时器
setTimeout(() => {
const delay = Date.now() - timeoutScheduled;
console.log(`${delay}ms`);
}, 100);
// 异步任务二:至少需要 200ms 的文件读取
fs.readFile('test.js', () => {
const startCallback = Date.now();
while (Date.now() - startCallback < 200) {
// 什么也不做
}
});上面代码有两个异步任务,一个是 100ms 后执行的定时器,一个是至少需要 200ms 的文件读取。请问运行结果是什么?

脚本进入第一轮事件循环以后,没有到期的定时器,也没有已经可以执行的 I/O 回调函数,所以会进入 Poll 阶段,等待内核返回文件读取的结果。由于读取小文件一般不会超过 100ms,所以在定时器到期之前,Poll 阶段就会得到结果,因此就会继续往下执行。
第二轮事件循环,依然没有到期的定时器,但是已经有了可以执行的 I/O 回调函数,所以会进入 I/O callbacks 阶段,执行fs.readFile的回调函数。这个回调函数需要 200ms,也就是说,在它执行到一半的时候,100ms 的定时器就会到期。但是,必须等到这个回调函数执行完,才会离开这个阶段。
第三轮事件循环,已经有了到期的定时器,所以会在 timers 阶段执行定时器。最后输出结果大概是200多毫秒。
八、setTimeout 和 setImmediate
由于setTimeout在 timers 阶段执行,而setImmediate在 check 阶段执行。所以,setTimeout会早于setImmediate完成。
setTimeout(() => console.log(1)); setImmediate(() => console.log(2));
上面代码应该先输出1,再输出2,但是实际执行的时候,结果却是不确定,有时还会先输出2,再输出1。
这是因为setTimeout的第二个参数默认为0。但是实际上,Node 做不到0毫秒,最少也需要1毫秒,根据官方文档,第二个参数的取值范围在1毫秒到2147483647毫秒之间。也就是说,setTimeout(f, 0)等同于setTimeout(f, 1)。
实际执行的时候,进入事件循环以后,有可能到了1毫秒,也可能还没到1毫秒,取决于系统当时的状况。如果没到1毫秒,那么 timers 阶段就会跳过,进入 check 阶段,先执行setImmediate的回调函数。
但是,下面的代码一定是先输出2,再输出1。
const fs = require('fs');
fs.readFile('test.js', () => {
setTimeout(() => console.log(1));
setImmediate(() => console.log(2));
});
上面代码会先进入 I/O callbacks 阶段,然后是 check 阶段,最后才是 timers 阶段。因此,setImmediate才会早于setTimeout执行。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

