Maison >interface Web >js tutoriel >ngrok+express résout la méthode de débogage de l'interface WeChat
ngrok+express résout la méthode de débogage de l'interface WeChat
- 小云云original
- 2018-05-11 14:17:522032parcourir
Lors du développement de projets WeChat, il est souvent nécessaire de déboguer les interfaces fournies par WeChat jssdk, telles que l'enregistrement, le partage, le téléchargement d'images, etc. Cependant, WeChat jssdk nécessite de lier un nom de domaine sécurisé pour utiliser une série de fonctions qu'il fournit Cependant, l'utilisation de localhost ou d'une adresse IP locale dans l'environnement de développement ne peut pas compléter l'authentification et la liaison du nom de domaine, il ne peut donc pas être débogué localement. Bien sûr, il existe une méthode de dernier recours, qui consiste à le développer localement, à le conditionner et à l'envoyer au serveur de test de l'entreprise, et à utiliser le nom de domaine certifié par le serveur de test pour le débogage. Chaque fois que vous effectuez une modification, vous devez le faire. pour envoyer un test pour le débogage. Évidemment, cette méthode est très fastidieuse et prend beaucoup de temps, donc cet article se concentrera sur ce problème pour présenter comment utiliser ngrok et express pour résoudre le problème de débogage de l'interface WeChat. environnement de développement.
Cet article vous présente principalement l'utilisation de ngrok+express pour résoudre le problème de débogage de l'interface WeChat dans l'environnement local. J'espère que cela pourra aider tout le monde.
1 : Introduisez d'abord ngrok. La fonction principale de ngrok est de mapper l'adresse IP locale au réseau externe et de vous attribuer un nom de domaine disponible. Grâce à ce nom de domaine, les utilisateurs du réseau externe peuvent ouvrir votre The. Le service Web local est également très simple à utiliser, et le site officiel contient également des documents et des introductions détaillées. Voici une brève introduction à la façon de l'utiliser. Tout d'abord, accédez au site officiel de ngrok pour télécharger le client correspondant de ngrok et inscrivez-vous en tant qu'utilisateur. Vous pouvez vous inscrire via votre compte github ou votre compte Google. l'option d'authentification dans le centre personnel et copiez le jeton d'authentification ici, comme indiqué ci-dessous :

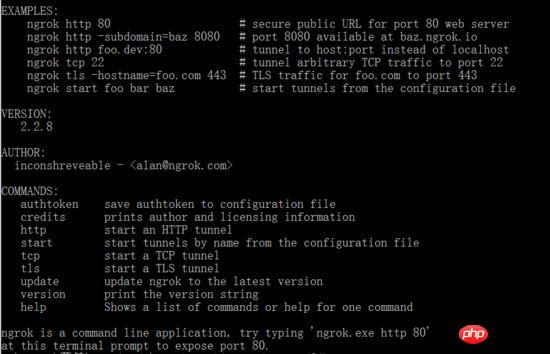
(ici nous prenons la version window comme exemple), puis après téléchargement et décompression. , il y aura un fichier ngrok.exe. Double-cliquez pour exécuter et la ligne de commande suivante apparaîtra :

Nous devons d'abord terminer l'authentification du jeton ngrok, sinon. une erreur se produira pendant le fonctionnement. Exécutez la commande
ngrok authtoken ******** ********* //* le numéro est le jeton dans le centre personnel, copiez-le simplement
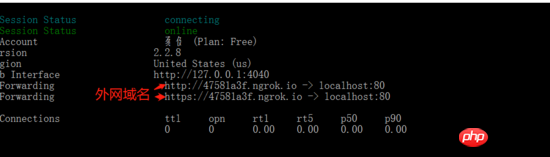
Une fois l'authentification terminée, vous pouvez l'utiliser. Les exemples dans l'image ci-dessus sont des exemples couramment utilisés. Commande, nous utilisons ngrok http, et le paramètre suivant est le numéro de port de votre service Web local. Après l'exécution, un nom de domaine de réseau externe sera attribué et votre service Web local sera accessible via ce nom de domaine,

Cependant, ce nom de domaine se verra attribuer un nouveau nom de domaine après le redémarrage, ce qui vous oblige à vous rendre sur la plateforme publique WeChat pour réinitialiser le nom de domaine sécurisé et l'authentification par jeton après le redémarrage. Malheureusement, dans ngrok 1.0, le nom de domaine attribué peut être corrigé à chaque fois via ngrok http subdomain=*** (nom de domaine personnalisé) 80, mais après la version 2.0, les utilisateurs gratuits ne peuvent pas corriger le nom de domaine, seuls les utilisateurs payants le peuvent, bien que cela ne coûte que 5 $ par mois, pour les personnes qui ne le testent pas souvent, il n'y a toujours aucune envie de l'acheter. La clé est qu'il semble ne prendre en charge que les visas... Cependant, pour les gros amis qui souhaitent un nom de domaine fixe gratuit, il existe encore des solutions. Il existe sunny-ngrok en Chine, qui vous permet de demander gratuitement un nom de domaine fixe personnalisé. Vous pouvez consulter son site officiel pour des tutoriels spécifiques. Ce n’est pas très compliqué. Il y en a. Si vous avez des questions, vous pouvez me les poser dans les commentaires, je n’entrerai pas dans les détails. Bien sûr, il existe de nombreuses autres méthodes pour réaliser un mappage de réseau externe, comme l'utilisation de Localtunnel et de Peanut Shell installés par npm, etc.
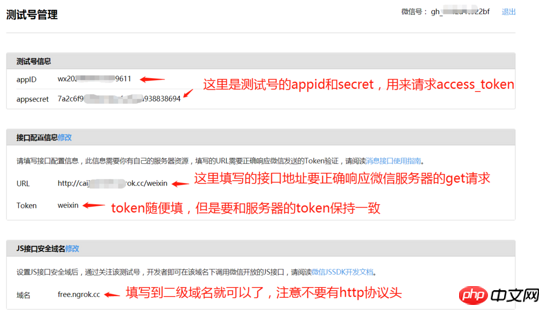
Deux : après avoir obtenu le nom de domaine, la prochaine chose que nous devons faire est d'utiliser le nom de domaine pour terminer la liaison du nom de domaine sécurisé WeChat. Nous pouvons accéder à la plateforme publique WeChat pour demander un compte test, mais cela ne passera pas si vous le remplissez pour le moment. Parce que l'authentification WeChat nécessite son propre serveur pour répondre correctement aux demandes de configuration

Lors de la demande d'un compte test, remplissez L'URL des informations de configuration, et le serveur WeChat enverra une demande d'obtention à cette adresse, la demande d'obtention portera certains paramètres. Nous devons utiliser ces paramètres pour générer une signature et la comparer avec la signature des paramètres WeChat. si la comparaison réussit, l'interface sera configurée avec succès.
Étant donné que l'authentification WeChat nécessite son propre serveur, nous devons ici utiliser express pour créer un serveur simple pour compléter l'authentification par jeton WeChat et générer des signatures. Le processus de construction est également très simple, reportez-vous à la documentation chinoise express. voici les étapes du site officiel :

Une fois l'installation terminée, entrez dans le répertoire myapp et créez un fichier app.js,
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});Une fois la création terminée, exécutez
node app.js
et le serveur sera démarré. Les points suivants à noter sont :
1 : npm ne peut pas être utilisé pour. jssha Installation, car lors de l'exécution de l'installation de npm, il signalera que la variante SHA choisie n'est pas prise en charge
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
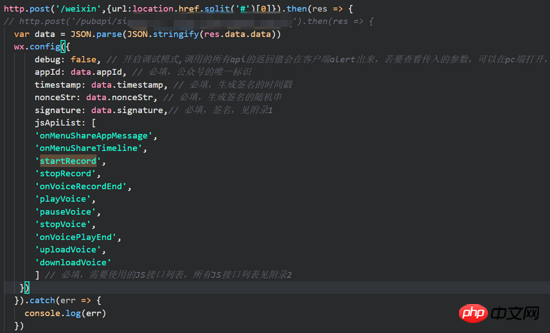
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

