Maison >interface Web >js tutoriel >Partage de code d'implémentation des structures de données de la pile js, de la file d'attente et de la liste chaînée
Partage de code d'implémentation des structures de données de la pile js, de la file d'attente et de la liste chaînée
- 小云云original
- 2018-02-26 15:17:081591parcourir
La structure des données a déjà été mentionnée. Une pile est une collection ordonnée qui suit le principe dernier entré, premier sorti La description de la pile dans le livre est comme une pile de. plaques. La première chose doit être placée en position inférieure, celle du haut est placée. Lorsque des éléments sont ajoutés à la pile, le premier élément ajouté se trouve en bas de la pile et le dernier élément ajouté est appelé élément supérieur.
js implémente la pile et ses méthodes
Le contenu spécifique est
Création d'une pile : en js, nous utilisons l'analogie des tableaux pour empiler
Ajouter des éléments à la pile push()
Supprimer les éléments delete()
Taille de la pile()
Afficher l'élément supérieur de la pile peek()
Vérifier si la pile est vide isEmpty()
Effacer la pile vide()
Imprimer la pile print()
Utiliser
code
function Stack(){
var stack=[]; this.push=function(para){
stack.push(para);
}; this.delete=function(){
// 删除栈顶元素
stack.pop();//删除数组末尾元素,
} this.size=function(){
return stack.length;
} this.peek=function(){
return stack[stack.length-1];
} this.isEmpty=function(){
if(stack.length==0){ return true;
}else{ return false;
}
} this.emptyStack=function(){
stack=[];
} this.print=function(){
return stack.toString();
}
}Utilisez
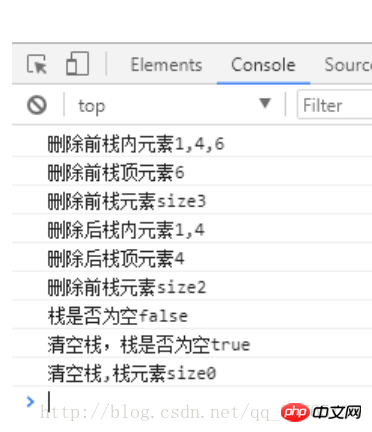
var myStack=new Stack(); myStack.push(1); myStack.push(4); myStack.push(6); console.log('删除前栈内元素'+myStack.print()); console.log('删除前栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); myStack.delete(); console.log('删除后栈内元素'+myStack.print()); console.log('删除后栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); console.log('栈是否为空'+myStack.isEmpty()); myStack.emptyStack(); console.log('清空栈,栈是否为空'+myStack.isEmpty()); console.log('清空栈,栈元素size'+myStack.size());

File d'attente
Premier entré, premier sorti, tout comme faire la queue pour boire un verre Soupe Meng Po, premier arrivé Ceux qui viennent de derrière iront au bout de la file d'attente. Si vous voulez vous réincarner, la personne qui a fini de boire devant doit y aller. Il en va de même pour la file d'attente des opérations. le début de la file d’attente et les éléments sont ajoutés à partir de la fin de la file d’attente. Semblable à l'implémentation de la pile
function Queue(){
var queue=[]; this.push=function(para){
queue.push(para);
} this.delete=function(){
// 从队首移除,即删除的是数组第一位
queue.shift();
} this.queueFront=function(){
return queue[0];
} this.isEmpty=function(){
if(queue.length==0){ return true;
}else{ return false;
}
} this.size=function(){
return queue.length;
} this.emptyQueue=function(){
queue=[];
} this.print=function(){
return queue.toString();
}
}var myQueue=new Queue();
myQueue.push(1);
myQueue.push(4);
myQueue.push(6);
console.log('删除前队列内元素'+myQueue.print());
console.log('删除前队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
myQueue.delete();
console.log('删除后队列内元素'+myQueue.print());
console.log('删除后队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
console.log('队列是否为空'+myQueue.isEmpty());
myQueue.emptyQueue();
console.log('清空队列,队列是否为空'+myQueue.isEmpty());
console.log('清空队列,队列元素size'+myQueue.size());
La différence d'implémentation
La méthode d'opération de suppression et d'accès à l'élément head (haut de la pile) sont différent. Cela est dû aux principes différents du dernier entré, premier sorti et du premier entré, premier sorti. La pile supprime le dernier bit du tableau (pop()), la file d'attente supprime le premier bit du tableau. (shift()), et l'élément supérieur de la pile est le dernier bit du tableau, et le premier élément de la file d'attente est le premier élément du tableau.
Le livre utilise les méthodes d'implémentation écrites avec les nouvelles fonctionnalités d'ES6 Emmmm, je ne connais pas grand-chose à ES6, je l'attendrai dans le futur~~~
Supplémentaire, file d'attente prioritaire
Pour parler franchement, il y a des privilèges, et le livre stipule que ceux qui ont une priorité inférieure sont en tête. Ensuite, je l'ai implémenté moi-même. Le code était différent de celui du livre. Je les ai exécutés tous les deux
Tout d'abord, publiez le code dans le livre
function PriorityQueue(){
let items=[]; function QueueElement(element,priority){
this.element=element; this.priority=priority;
} this.enqueue=function(element,priority){
let queueElement=new QueueElement(element, priority); let added=false; for(let i=0;i<items.length;i++){ if(queueElement.priority<isFinite([i].priority)){
items.splice(i,0,queueElement);
added=true; break;
}
} if(!added){
items.push(queueElement);
}
}; this.print=function(){
return items;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());
function PriorityQueue(){
// 按优先级从小到大排列,
var queue=[]; function QueueElement(ele,prior){
this.element=ele; this.prior=prior;
} this.enqueue=function(ele,prior){
//循环遍历队列内所有元素,如果当前优先级小,则放在该位之前
var curr=new QueueElement(ele, prior); if(queue.length==0){
queue.push(curr);
}else{ if(curr.prior<=queue[0].prior){
queue.splice(0,0,curr);
}else{
queue.push(curr);
}
}
} this.print=function(){
return queue;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
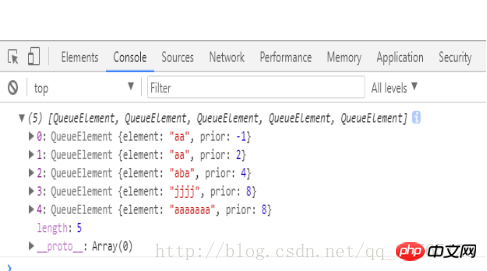
console.log(pq.print());
this.print=function(){
var result=[]; for(let j = 0, length2 = items.length; j < length2; j++){
result[j]=items[j].element;
}
return result;
}Liste chaînéeUne liste chaînée stocke une collection ordonnée d'éléments, mais contrairement à un tableau, les éléments d'une liste chaînée ne sont pas placés en continu . Chaque élément se compose d'un nœud qui stocke l'élément lui-même et d'une référence (pointeur) pointant vers l'élément suivant Liste chaînée unique
Les méthodes de la classe de liste chaînée incluent :
append(para) 在链表尾部添加元素appendAt(element,index) 在指定位置添加元素deleteAt(index) 删除指定位置的链表元素getHead() 获得链表头元素size() 获得链表大小print() 打印出链表内容 toString() 输出链表元素的内容indexOf(para) 查找元素如果在链表中找到了就返回他的位置,没找到就返回-1isEmpty() 判断链表是否为空size() 获取链表长度
Code spécifique
Parce que nous écrivons une section de test et une section, les fonctions ne sont pas écrites ensemble. Nous allons d'abord les séparer et. puis résumez-les plus tard.function LinkList(){
let Node=function(element){
this.element=element; this.next=null;
}; var list=[];
let length=0;
let head=null;
let currNode=null; this.append=function(para){
//链表尾部追加元素
var node=new Node(para); var current;//一直指向上一个添加的节点
if(head==null){ //插入第一个元素
head=node;
currNode=head; // console.log(head);
}else{ //不是第一个元素
//上一个的next指针指向当前node;
currNode.next=node; // console.log(currNode);
currNode=node;
}
length++; // list.push(node);
} this.getHead=function(){
return head;
} this.appendAt=function(element,index){
if(index>=0 && index<=length){ var node=new Node(element); var current=head; var previous; var position=0; if(index==0){
node.next=current;
head=node;
}else{ while(position++<index){
previous=current;
current=current.next
}
node.next=current;
previous.next=node;
}
length++; // return
}else{
alert("参数错误");
}
} this.deleteAt=function(index){
//从特定位置移除一个元素,index索引
if(index>=0 && index<length){ var previousNode=null; var node=head; var position=0; if(index==0){
head=node.next; return node.element;
}else{ // console.log(node);
while(position++<index){ // console.log(node);
previousNode=node;
node=node.next;
}
previousNode.next=node.next; return node.element;
}
}else{
alert("参数不正确!"); return null;
}
length--;
} this.size=function(){
return list.length;
} this.print=function(){
var result=[]; for(let i = 0, length1 = list.length; i < length1; i++){
result[i]=list[i];
} return result;
}
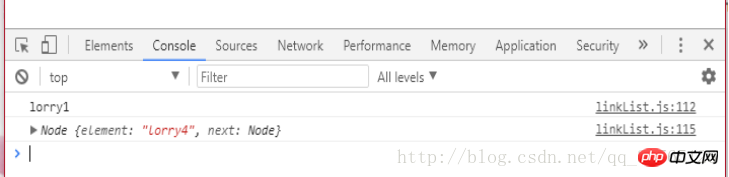
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',0);// 那么当前链表的元素顺序是 lorry5,lorry4,lorry1,lorry2,lorry3console.log(linkList.deleteAt(2)); console.log(linkList.getHead().next);//获取头元素的下一个元素
控制台打印出来的内容:lorry1 linkList.js:112 Node {element: "lorry4", next: Node} linkList.js:115
element:"lorry4"
next:Node {element: "lorry2", next: Node}
__proto__:Object toString, taille, indexOf méthodes
toString, taille, indexOf méthodes
this.toString=function(){
var current=head; var str=''; var i=0; while(current){
str+=current.element+' ';
current=current.next;
} return str;
} this.indexOf=function(para){
//返回首个出现该参数的位置
var current=head; var index=-1; // var i=0;
while(current){
index+=1; if(current.element==para){ return index;
}
current=current.next;
} return -1;
} this.isEmpty=function(){
return length==0;
} this.size=function(){
return length;
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',1); linkList.appendAt('lorry5',0);console.log('我删除了...'+linkList.deleteAt(1));console.log('头元素下一个元素是...'+linkList.getHead().next.element);console.log('删除后链表内容...'+linkList.toString());console.log('lorry5在链表中的位置...'+linkList.indexOf('lorry5'));console.log('lorriy5在链表中的位置....'+linkList.indexOf('lorriy5'));console.log('链表长度...'+linkList.size());
linkList.js:143 我删除了...lorry4linkList.js:145 头元素下一个元素是...lorry5linkList.js:146 删除后链表内容...lorry5 lorry5 lorry1 lorry2 lorry3 linkList.js:147 lorry5在链表中的位置...0linkList.js:148 lorriy5在链表中的位置....-1linkList.js:150 链表长度...5

PHP implémente la structure de données de pile et la correspondance entre crochets
PHP utilise deux piles pour implémenter la fonction de file d'attente
Explication détaillée du push et du popping des tables linéaires PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

