Maison >interface Web >tutoriel HTML >Comment implémenter le menu contextuel personnalisé de la souris dans JS
Comment implémenter le menu contextuel personnalisé de la souris dans JS
- php中世界最好的语言original
- 2018-02-26 10:05:283760parcourir
Cette fois, je vais vous montrer comment implémenter un menu contextuel personnalisé avec JS. Quelles sont les précautions pour implémenter un menu contextuel personnalisé avec JS. Voici un cas pratique, jetons un coup d'oeil.
Personnalisez les éléments du menu contextuel de la souris :
Désactivez l'événement de clic droit par défaut sur la page
Définissez le style du menu contextuel et la position où le menu apparaît (en capturant la position du clic de la souris) Déterminer l'emplacement du menu)
Afficher le menu lorsque la souris fait un clic droit sur le contrôle (zone) spécifié (le menu est masqué par défaut et affiché lorsque le bouton droit de la souris est cliqué)
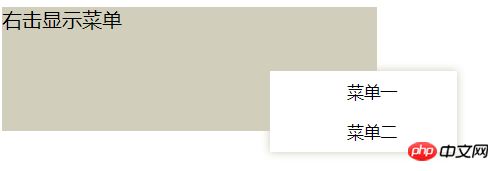
Rendu

Le code est le suivant :
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="right-click.css" />
</head>
<body>
<div id="contain-friend">右击显示菜单</div>
<label id="label1"></label>
<div id="menu-friend">
<div>
<button id="btn1">菜单一</button>
</div>
<div>
<button id="btn2">菜单二</button>
</div>
</div>
<script src="right-click.js"></script>
</body>
</html>HTML
Code JS
Le positionnement du menu se fait principalement dans la première partie de l'instruction if , suivi de l'effet du bouton de vérification.
menu1.style.left et menu1.style.top sont utilisés pour positionner le menu. Selon la feuille de style CSS, l'attribut position de menu1 est positionné comme absolu et style.top est positionné par rapport au. position de la valeur de l'attribut la plus proche de celui-ci. L'élément parent qui n'est pas statique, voici le corps.
La position du menu doit être déterminée en fonction de la situation spécifique de la mise en page qu'il s'agisse de e.offsetX/Y, e.clientX/Y ou autres Ajouter un document. documentElement.scrollTop ici. Pensez à ajouter une barre de défilement (en fait, il n'y a pas de barre de défilement dans cet exemple).
window.onload = function() {
//以下为自定义右击菜单
document.oncontextmenu = function(e) {
//阻止执行浏览器默认右击事件
e.preventDefault();
//聊天室好友列表
if (document.getElementById("menu-friend")) {
var menu1 = document.getElementById("menu-friend");
menu1.style.display = "block";
document.getElementById("contain-friend").onmousedown = function(e) { //菜单定位
menu1.style.left = e.offsetX + "px";
menu1.style.top = document.documentElement.scrollTop + e.clientY + "px";
//alert(menu1.style.top)
if (document.getElementById("contain-friend")) {
if (e.button == 2) {
menu1.style.visibility = "visible";
} else {
menu1.style.visibility = "hidden";
}
}
}
}
}
if (document.getElementById("btn1")) {
document.getElementById("btn1").onmousedown = function(e) {
document.getElementById("label1").innerHTML = "你点击了菜单一"
}
}
if (document.getElementById("btn2")) {
document.getElementById("btn2").onmousedown = function(e) {
document.getElementById("label1").innerHTML = "你点击了菜单二"
}
}
return false;
//与e.preventDefault();功能相同,但是必须放在最后否则在return后面的内容均不执行
}Fichier JavaScript
Feuille de style CSS
1/*Personnaliser le menu contextuel*/
.contain {
background-color: #D1CEBC;
height: 100px;
width: 300px;
}
.menu {
width: 150px;
background-color: white;
visibility: hidden;
position: absolute;
box-shadow: 0px 0px 10px #D1CEBC
}
.menu-item {
background-color: #fff;
margin: 0;
}
.menu-item-btn {
width: 146px;
margin: 2px;
border: 0;
text-align: left;
padding-left: 60px;
padding-top: 5px;
padding-bottom: 5px;
background-color: #fff;
color: #000;
}
.menu-item-btn:hover {
background-color: #D1CEBC;
}Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Résumé du modèle de boîte en HTML
Quels sont les effets de la sémantique HTML
Quels sont les schémas de mise en page pour les terminaux mobiles en HTML
Comment créer une zone de texte de saisie et un code de vérification img
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

