Maison >interface Web >js tutoriel >Explication détaillée du modèle de conception de combinaison js
Explication détaillée du modèle de conception de combinaison js
- 小云云original
- 2018-02-23 14:06:021693parcourir
Le mode Composition combine les objets dans une structure arborescente pour représenter la hiérarchie « partie-tout ». Le mode combinaison permet aux utilisateurs d'utiliser des objets uniques et des objets combinés de manière cohérente.
Il brouille les concepts d'éléments simples et d'éléments complexes dans nos problèmes de structure arborescente. Le programme client peut traiter des éléments complexes de la même manière que des éléments simples, permettant ainsi au programme client de résoudre la structure interne des éléments complexes. .couplage. Cela peut aider les développeurs à classer plusieurs objets avec des fonctions similaires et à améliorer la conception standardisée
Il existe de nombreux exemples de structures de données hiérarchiques, ce qui rend le modèle de combinaison très utile. Un exemple courant de structure de données hiérarchique est ce que vous rencontrez chaque fois que vous utilisez un ordinateur : le système de fichiers. Un système de fichiers est constitué de répertoires et de fichiers. Chaque répertoire peut contenir du contenu. Le contenu d'un répertoire peut être des fichiers ou des répertoires. De cette manière, le système de fichiers de l'ordinateur est organisé selon une structure récursive. Si vous souhaitez décrire une telle structure de données, vous pouvez utiliser le modèle composite.
Rôles impliquant
Caractéristiques
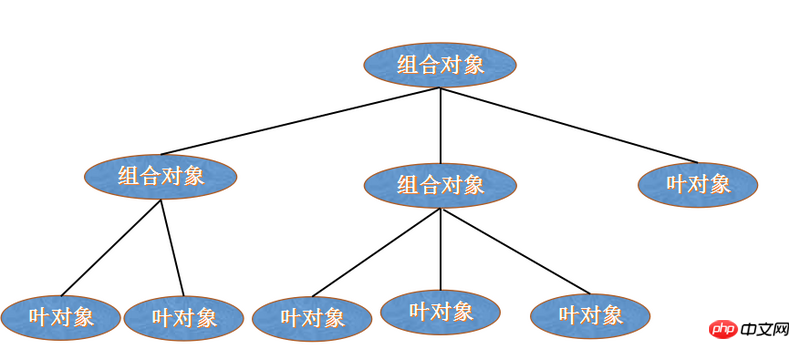
Il existe deux types d'objets dans la hiérarchie du modèle de composition : les objets feuilles et les objets composites. Il s'agit d'une définition récursive, mais elle est également utile. La raison est qu'un objet composite peut être composé d'autres objets composites et d'objets feuilles, mais l'objet feuille ne contient plus de sous-objets. L'objet composite est utilisé pour la classification des nœuds feuilles 
modèle de conception javascript pour illustrer la conception du modèle de combinaison
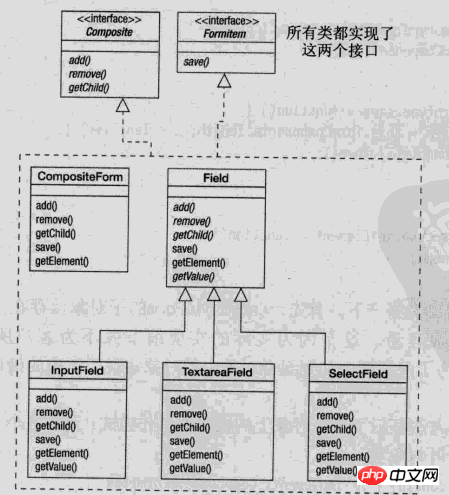
- Interface est l'interface de déclaration d'objet dans la combinaison. Le cas échéant, implémentez le comportement par défaut des interfaces communes à toutes les classes. Déclarez une interface pour accéder et gérer les sous-composants du composant.
- Le champ représente un objet nœud feuille dans une combinaison. Un nœud feuille n'a pas de nœuds enfants et peut être conçu comme une classe abstraite. Différents types d'objets feuille peuvent être conçus par héritage.
- Composite définit les comportements de sous-nœuds, qui sont utilisés pour stocker des sous-composants et implémenter des opérations liées aux sous-composants dans l'interface du composant, telles que l'ajout (ajout) et la suppression (suppression) .

- Interface
/* Interfaces. */ var Composite = new Interface('Composite', ['add', 'remove', 'getChild']); var FormItem = new Interface('FormItem', ['save']); - Classe d'objets de composition
/* CompositeForm class. */ var CompositeForm = function(id, method, action) { // implements Composite, FormItem this.formComponents = []; this.element = document.createElement('form'); this.element.id = id; this.element.method = method || 'POST'; this.element.action = action || '#'; }; CompositeForm.prototype.add = function(child) { Interface.ensureImplements(child, Composite, FormItem); this.formComponents.push(child); this.element.appendChild(child.getElement()); }; CompositeForm.prototype.remove = function(child) { for(var i = 0, len = this.formComponents.length; i < len; i++) { if(this.formComponents[i] === child) { this.formComponents.splice(i, 1); // Remove one element from the array at // position i. break; } } }; CompositeForm.prototype.getChild = function(i) { return this.formComponents[i]; }; CompositeForm.prototype.save = function() { for(var i = 0, len = this.formComponents.length; i < len; i++) { this.formComponents[i].save(); } }; CompositeForm.prototype.getElement = function() { return this.element; }; - Classe d'objet feuille
Un objet feuille peut être une classe simple, ou il peut être conçu comme une classe abstraite pour construire différents types de feuilles. Ici, les classes abstraites sont utilisées pour concevoir différents types de feuilles. feuilles
/* Field class, abstract. */ var Field = function(id) { // implements Composite, FormItem this.id = id; this.element; }; Field.prototype.add = function() {}; Field.prototype.remove = function() {}; Field.prototype.getChild = function() {}; Field.prototype.save = function() { setCookie(this.id, this.getValue); }; Field.prototype.getElement = function() { return this.element; }; Field.prototype.getValue = function() { throw new Error('Unsupported operation on the class Field.'); }; - Classe InputField
/* InputField class. */ var InputField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.input = document.createElement('input'); this.input.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.input); }; extend(InputField, Field); // Inherit from Field. InputField.prototype.getValue = function() { return this.input.value; }; - Classe TextareaField
/* TextareaField class. */ var TextareaField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.textarea = document.createElement('textarea'); this.textarea.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.textarea); }; extend(TextareaField, Field); // Inherit from Field. TextareaField.prototype.getValue = function() { return this.textarea.value; }; - Classe SelectField
/* SelectField class. */ var SelectField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.select = document.createElement('select'); this.select.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.select); }; extend(SelectField, Field); // Inherit from Field. SelectField.prototype.getValue = function() { return this.select.options[this.select.selectedIndex].value; };
/* Usage. */
var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php');
contactForm.add(new InputField('first-name', 'First Name'));
contactForm.add(new InputField('last-name', 'Last Name'));
contactForm.add(new InputField('address', 'Address'));
contactForm.add(new InputField('city', 'City'));
contactForm.add(new SelectField('state', 'State', stateArray));
// var stateArray =[{'al', 'Alabama'}, ...]
contactForm.add(new InputField('zip', 'Zip'));
contactForm.add(new TextareaField('comments', 'Comments'));
addEvent(window, 'unload', contactForm.save); convient pour faire fonctionner un grand nombre d'objets, et les objets opérationnels ont des relations hiérarchiques en classifiant. objets, la relation entre les objets est affaiblie Couplage, ce mode rend le code plus modulaire, plus stratifié et mieux maintenable Recommandations associées :
Explication détaillée du modèle de conception du pont js.
Analyse d'exemples de modèles de conception de base courants dans Node.js
Explication détaillée du modèle de conception de proxy js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript