Maison >interface Web >js tutoriel >Explication de l'exemple de formulaire dynamique angulaire
Explication de l'exemple de formulaire dynamique angulaire
- 小云云original
- 2018-02-23 10:07:251586parcourir
Cet article vous présente principalement les idées d'implémentation de formes dynamiques angulaires. Pour des détails spécifiques d'implémentation, veuillez vous référer à l'article sur la création dynamique de formulaires par semlinker dans la communauté, ainsi qu'aux ressources de référence recommandées par lui : Configurable Reactive Forms in Angular with Dynamic Components. Cet article de l'auteur est principalement une traduction partielle. et reflet de l’article ci-dessus.
Scénarios d'utilisation de formulaires dynamiques
Parfois, nous avons besoin d'un formulaire flexible, qui peut être basé sur le choix de l'utilisateur ou du serveur Les informations renvoyées sont reconfigurées, comme l'ajout ou la suppression d'un ensemble d'éléments d'entrée, d'un ensemble d'éléments de sélection, etc.
Dans ce cas, si vous écrivez tous les formulaires dans le modèle depuis le début et utilisez une arborescence ngif pour le contrôle de sélection, le programme deviendra plus redondant.
En ce moment. Il est préférable que le programme génère automatiquement les formulaires requis en fonction de la sélection de l'utilisateur (pilotée par la configuration) ou de la réponse du serveur. C’est l’affaire que traitent les formulaires dynamiques.
Concepts associés à la génération de composants
Deux composants d'un composant
Pour générer dynamiquement un formulaire, vous vous devez d'abord comprendre comment les composants sont générés.
Un composant angulaire se compose de deux parties.
Wrapper
Wrapper peut interagir avec des composants Lorsqu'un Wrapper est initialisé, il nous a déjà aidé à être instancié. un composant. Dans le même temps, il est également responsable de la détection des changements de composants et du déclenchement des fonctions de hook telles que ngOnInit et ngOnChanges.
View
View est responsable du rendu du modèle rendu, de l'affichage de l'apparence du composant et du déclenchement du Détection de changement de wrapper. Un composant peut avoir plusieurs vues, et chaque vue peut être générée et détruite par elle-même en appelant les deux fonctions fournies par Angular. Ce processus ne nécessite pas la participation de la vue de niveau supérieur.
Méthode de chargement habituelle des composants (méthode de chargement non dynamique)
Habituellement, nous intégrons des composants dans le composant racine ou les utilisons dans un autre composant . Le composant incorporé est appelé composant enfant et le composant incorporé est appelé composant parent. À ce stade, lorsque notre code de sous-composant est compilé, une fabrique de composants usine de composants (qui est une instance de la classe de base angulaire ComponentFactory) et une vue hsot seront générées. La vue hôte est responsable de la génération du nœud DOM du composant dans la vue du composant parent, ainsi que de la génération du wrapper et de la vue du composant.
Chargement dynamique des composants
Et quand on veut insérer un composant dynamique dans une vue de composant, on ne peut pas obtenir les instances du composant dynamique, puisque c'est ce que font les compilateurs de composants non dynamiques.
Implémentation de composants dynamiques
angular fournit quelques fonctions pour résoudre les problèmes ci-dessus. Pour utiliser ces fonctions, nous devons injecter deux objets.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}
Nous avons injecté ComponentFactoryResolver et ViewContainerRef.
ComponentFactoryResolver fournit une méthode (resolveComponentFactory()), qui reçoit une classe de composant en tant que paramètre et génère une fabrique de composants basée sur la classe de composants, ce que nous avons mentionné précédemment. Cette fabrique de composants .
ViewContainerRef fournit une méthode (createComponent()) qui reçoit une fabrique de composants en tant que paramètre pour générer des sous-composants dans la vue. (Ma compréhension personnelle est qu'il gère ce que fait la vue hôte et génère des wrappers et des vues pour les composants)
Implémentation de formulaires dynamiques
Ce qui précède présente brièvement l'implémentation de la dynamique Certaines technologies de composants, commençons maintenant à réfléchir à la manière de créer un formulaire dynamique.
Idées spécifiques
Nous voulons créer un module de formulaire dynamique indépendant Lorsque nous voulons utiliser des formulaires dynamiques, introduisez simplement ce module et. utilisez-le avec un peu de configuration.
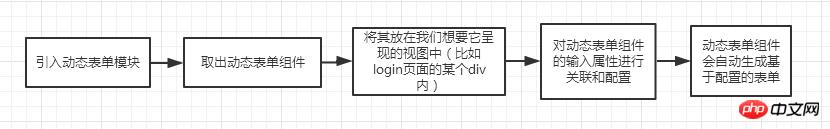
Nous espérons qu'une fois ce module terminé, le flux de travail du point de vue des utilisateurs de haut niveau ressemblera à ceci : 
Nous pouvons facilement Pour créer un composant avec des attributs d'entrée, le cœur du problème est de savoir comment ce composant génère le formulaire souhaité en fonction des attributs d'entrée.
En d'autres termes, doit-il appeler ComponentFactoryResolver et ViewContainerRef lui-même pour générer dynamiquement des composants, ou doit-il être géré par d'autres.
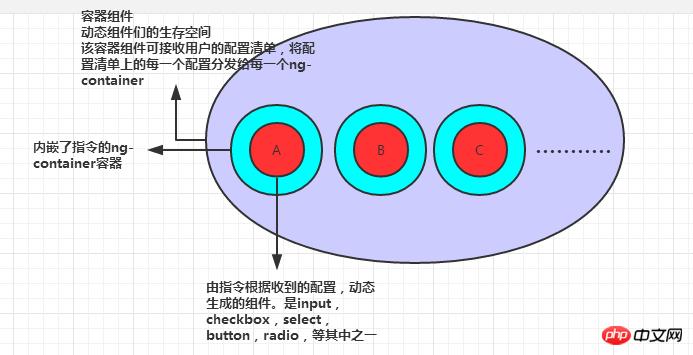
L'image suivante est l'idée de mise en œuvre :

En fait, nous divisons le formulaire dynamique en un Un petit composant dynamique (non préchargé), un composant externe agit comme un conteneur, et tous les composants dynamiques seront générés et détruits à l'intérieur. Ensemble, ils forment une forme dynamique.
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
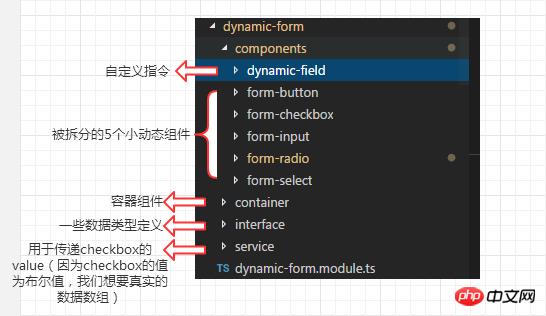
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript