Maison >interface Web >tutoriel HTML >Deux méthodes pour implémenter la disposition du flux en cascade
Deux méthodes pour implémenter la disposition du flux en cascade
- php中世界最好的语言original
- 2018-02-23 09:52:274254parcourir
Disposition de flux en cascade était une disposition qui était très populaire auparavant et qui est maintenant plus courante
Cette disposition à plusieurs colonnes semble inégale, se concentrant sur chaque élément, etc. pas égale à la hauteur, qui est couramment utilisée sur les sites Web d'images
Au fur et à mesure que la page défile, les blocs de données seront chargés en continu au bas de chaque colonne. En théorie, ils peuvent être chargés à l'infini, et la page. ne sera pas beau
Pinterest, Huaban.com sont des sites Web relativement matures qui utilisent une mise en page en cascade
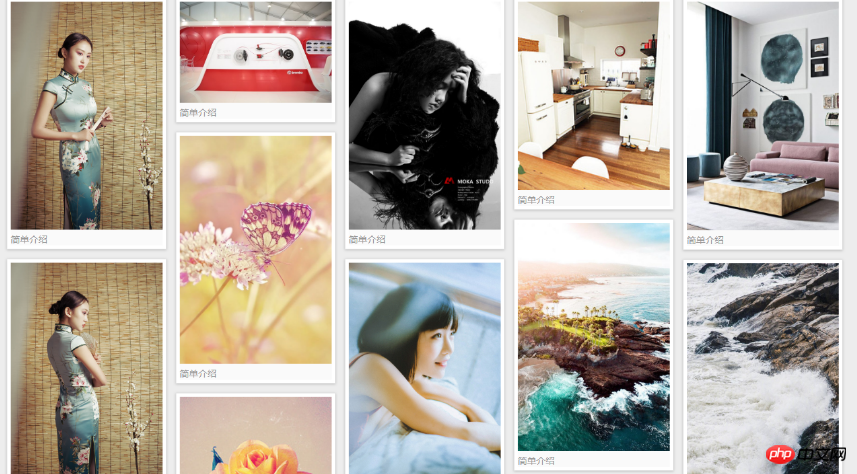
Rendu :

1. Routine classique : JavaScript + Positionnement absolu
Structure HTML :
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" / alt="Deux méthodes pour implémenter la disposition du flux en cascade" ></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>La zone entière de la cascade utilise un comme conteneur parent
Chaque bloc de données du flux en cascade utilise .box comme mise en page de base, .wrapper pour présenter le style et le contenu réel.
Style CSS :
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}Le remplissage est défini dans le .box pour laisser un espacement visuel
La raison pour laquelle la marge n'est pas utilisé car js sera utilisé plus tard pour l'obtenir. Les valeurs offsetWidth et offsetHeight
de l'élément et ces deux valeurs d'attribut ne calculent pas la marge
JavaScript :
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
} Ce genre Au début du plan, le .box était réglé sur la position : absolue ;
Donc, lorsque la page est ouverte, si les performances de la page sont mauvaises , tous les blocs de données peuvent être empilés ensemble
Vous pouvez remplacer la position : absolue de .box par float : left, puis ajouter position : absolue lors de l'ajout du style de positionnement dans js. L'effet visuel sera amélioré <.>
2. Implémentez un flux en cascade avec du CSS3 purIl existe une nouvelle colonne d'attribut dans CSS3, qui peut rendre la mise en page adaptative du navigateur en spécifiant le nombre de colonnes Supprimez simplement la partie JavaScript ci-dessus, puis modifiez #main et .box :
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}Mais le flux en cascade obtenu de cette manière est en réalité disposé verticalement, alors que la solution classique précédente était disposée horizontalement En tant que nouvel attribut de CSS3, seule Column n'est prise en charge que par les navigateurs IE10 et supérieurs. Je pense que vous maîtrisez la méthode après avoir lu ces cas. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois ! Lecture connexe :
Comment définir la hauteur minimale de l'étendue des éléments en ligne
Comment utiliser le point d'accès d'image de zone HTML
Quelles sont les opérations des iframes sans frontières et sans frontières
Comment utiliser l'image pour soumettre un formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

