Maison >interface Web >js tutoriel >vue Family Bucket réalise le partage de code d'un petit centre commercial
vue Family Bucket réalise le partage de code d'un petit centre commercial
- 小云云original
- 2018-02-22 14:56:013240parcourir
Tout d'abord, installez-le globalement
npm install -g @vue/cli // 或 yarn global add @vue/cli
Ensuite, après avoir généré le projet, vous pouvez constater que la structure des répertoires est devenue plus simple. Les répertoires build et config ont disparu. vue-cli utilise toujours l'outil de packaging webpack mais est configuré par défaut. Il ne reste que vue-config.js et sera utilisé lorsque vous devrez modifier la configuration par défaut. Je ne l'ai pas utilisé en tant que véritable développeur.
La plupart des gens utilisent des modèles et un prétraitement de style pendant le processus de développement. Il suffit pour ceux-ci d’installer les dépendances correspondantes. J'utilise pug et sass pour installer les packages de dépendances de modèles correspondants. L'outil d'empaquetage a presque tous les chargeurs installés par défaut, il suffit donc de l'utiliser directement.
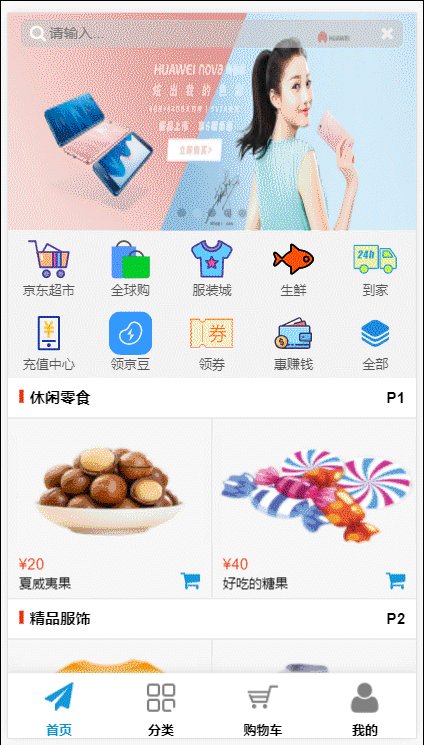
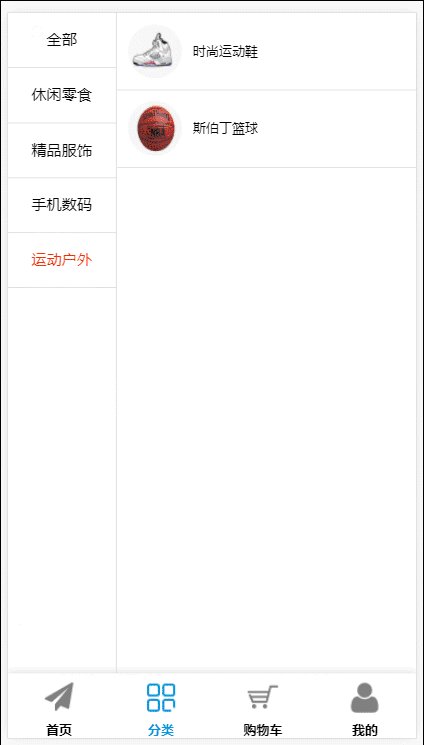
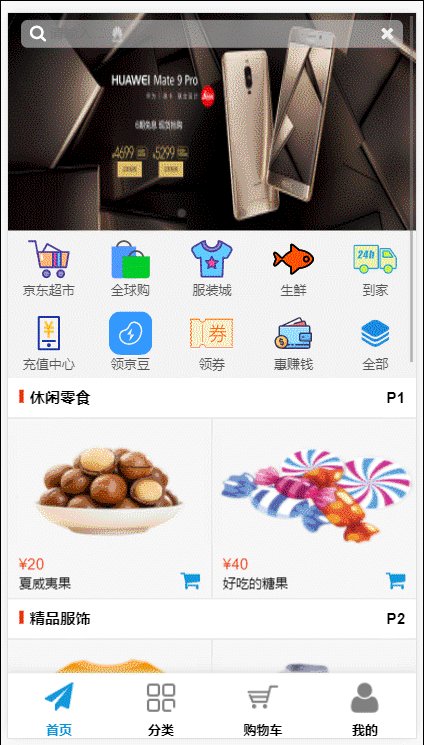
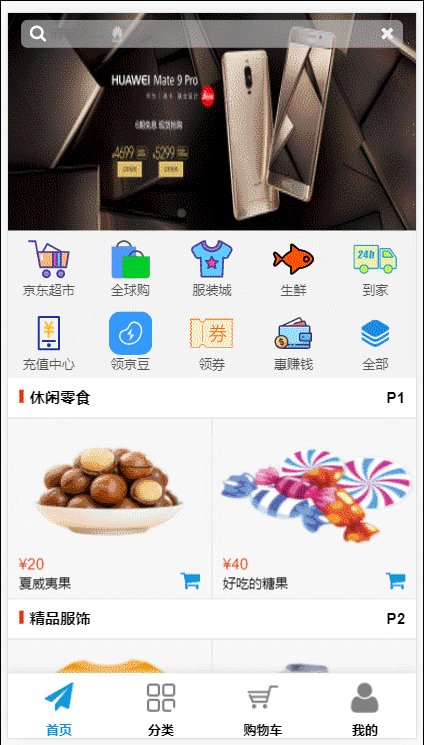
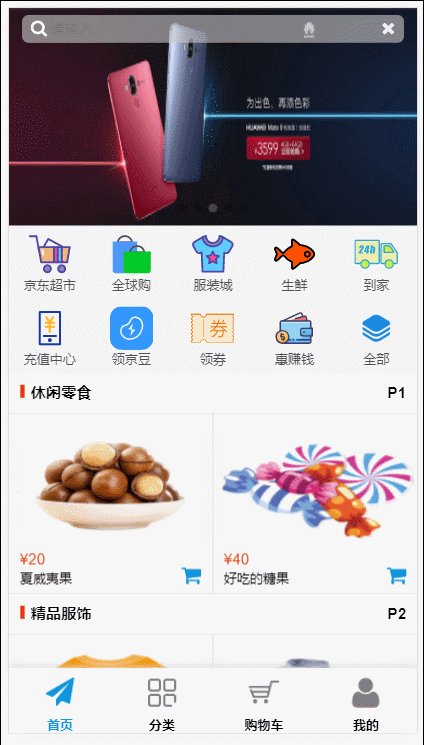
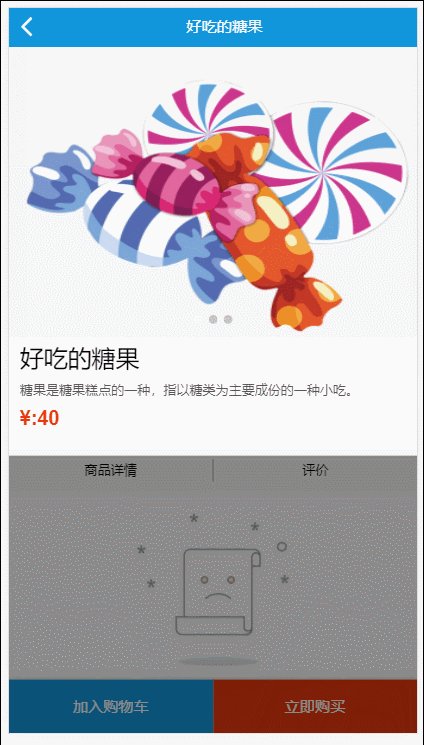
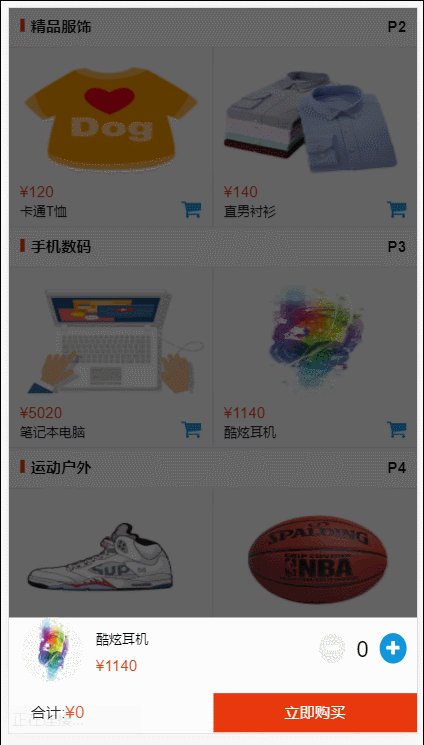
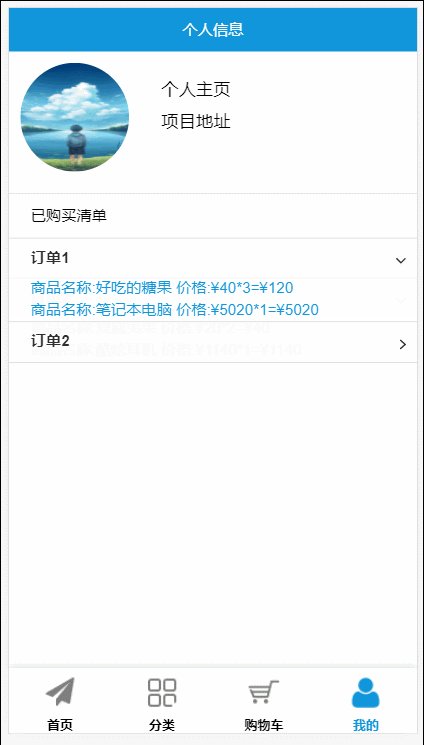
Aperçu du projet


Résumé du projet
Maintenant, les ressources statiques (le répertoire statique de la version précédente de l'échafaudage) sont placées sous public.
Les requêtes http utilisent toujours axios pour simuler la demande de données locales, et mint-ui est utilisé pour les images de carrousel et les boîtes contextuelles.
Les données du panier sont gérées à l'aide de vuex
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

