Maison >interface Web >js tutoriel >Explication détaillée du modèle de conception du proxy js
Explication détaillée du modèle de conception du proxy js
- 小云云original
- 2018-02-22 13:22:301558parcourir
Le modèle proxy est l'un des modèles de conception courants, ce qui signifie que l'objet réel n'est pas appelé directement, mais que l'objet réel est appelé indirectement via l'objet proxy.
Pourquoi devons-nous utiliser cette forme indirecte pour appeler des objets ? Généralement, c'est parce que le client ne souhaite pas accéder directement à l'objet réel, ou qu'il est difficile d'accéder à l'objet réel, donc l'accès indirect se fait via un objet proxy, comme l'embauche d'un avocat pour vous représenter dans un procès <.>
Modèle de conception proxy et différences entre les modèles de conception de décoration Le mode Décoration modifiera ou étendra les fonctions de l'objet emballé, tandis que le mode proxy contrôle uniquement son accès. En plus d'ajouter certains codes de contrôle, le mode proxy contrôle uniquement son accès. le proxy ne modifiera pas la méthode de l'ontologie. Le mode décoration est né pour modifier les méthodes La façon de créer un objet enveloppé, le mode décoration est complètement indépendant de l'instanciation packagée et le mode agent fait partie du processus d'instance. de l'agent. Dans l'agent virtuel, cette instance Les changements sont strictement contrôlés et ne peuvent pas être effectués en interne Les agents ne s'envelopperont pas comme des décorations, structure
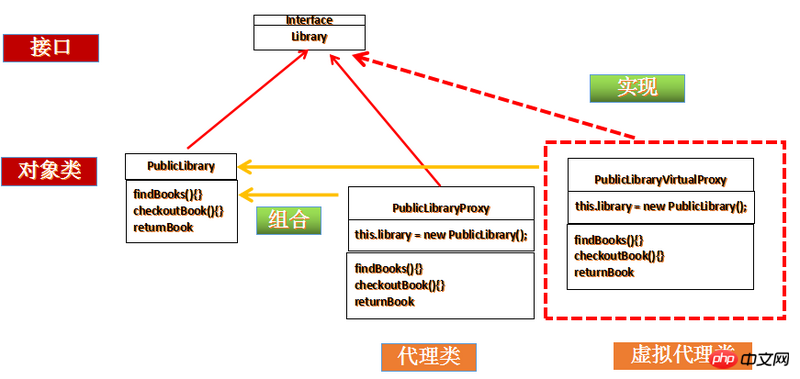
- Interface
déclare l'interface commune de la classe cible et de la classe proxy objet, afin que l'objet proxy puisse être utilisé partout où l'objet cible peut être utilisé.
- Classe d'objet
définit l'objet cible représenté par l'objet proxy.
- Classe proxy
L'objet proxy contient une référence à l'objet cible en interne, de sorte que l'objet cible puisse être utilisé à tout moment, l'objet proxy et l'objet cible ont un ; Interface unifiée, de sorte que l'objet cible puisse être utilisé à tout moment. Objet cible alternatif. L'objet proxy effectue généralement certaines opérations avant ou après que l'appel client soit transmis à l'objet cible, plutôt que de simplement transmettre l'appel à l'objet cible.
- Interface
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']); - Classe d'objet
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } }; - Classe proxy
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };
Jabascript Design Patterns Ce livre,
Les agents virtuels sont utilisés pour contrôler l'accès aux ontologies dont la création est coûteuse. Ils différeront l'instanciation de l'ontologie jusqu'à ce qu'une méthode soit appelée - chargement paresseux. ,- Classe d'agent virtuel
var PublicLibraryVirtualProxy = function(catalog) { // implements Library this.library = null; this.catalog = catalog; // Store the argument to the constructor. }; PublicLibraryVirtualProxy.prototype = { _initializeLibrary: function() { if(this.library === null) { this.library = new PublicLibrary(this.catalog); } }, findBooks: function(searchString) { this._initializeLibrary(); return this.library.findBooks(searchString); }, checkoutBook: function(book) { this._initializeLibrary(); return this.library.checkoutBook(book); }, returnBook: function(book) { this._initializeLibrary(); return this.library.returnBook(book); } };
Proxy basé sur Java Modèle de conception_MySQL
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

