Maison >interface Web >js tutoriel >Analyse comparative de la capture d'événements, du bouillonnement et de la délégation d'événements
Analyse comparative de la capture d'événements, du bouillonnement et de la délégation d'événements
- 小云云original
- 2018-02-22 13:07:162043parcourir
Quelle est la relation entre les trois ?
1. La capture d'événements et le bouillonnement sont deux étapes différentes de l'exécution d'événements dans les navigateurs modernes
2. La délégation d'événements utilise le mécanisme d'opération de bouillonnement pour réaliser.

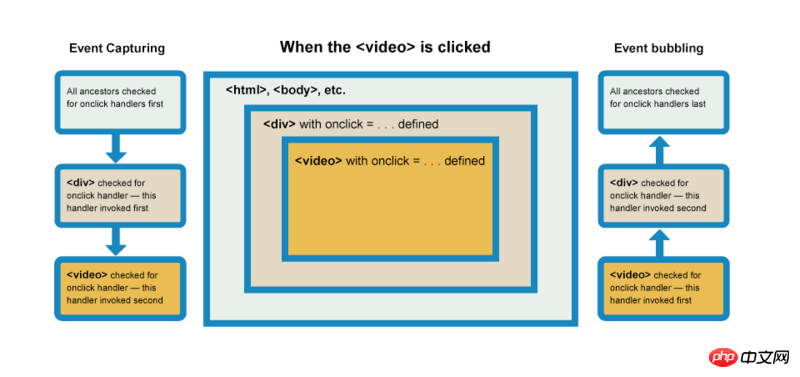
Schéma de fonctionnement du bouillonnement et de la capture de l'événement

运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
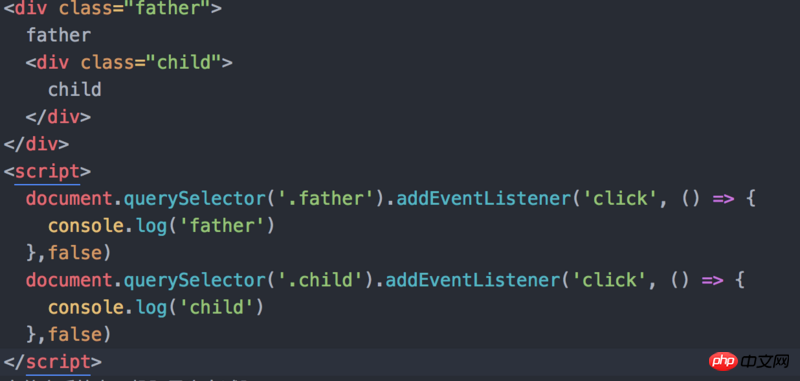
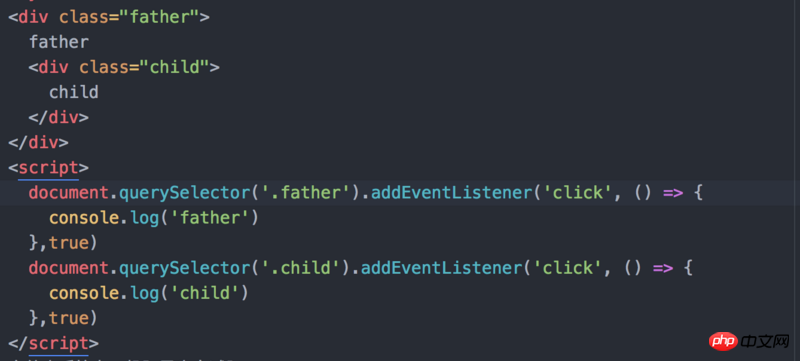
Utilisez le troisième attribut de addEventListener() pour définir si l'événement est enregistré via la phase de capture (true) ou la phase de bouillonnement (false). La valeur par défaut est faux.
Bouillonnement d'événement
L'exécution se déroule de l'élément réel (événement) à l'élément parent supérieur niveau par niveau jusqu'à ce que l'événement
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
soit atteint Capture (généralement non utilisé)
Le navigateur vérifie l'ancêtre le plus externe de l'élément pour voir si un gestionnaire d'événements onclick est enregistré dans la phase de capture et, si c'est le cas, l'exécute.
Ensuite, il passe à l'élément suivant dans (le parent de l'élément cliqué) et fait la même chose, puis à l'élément suivant (le parent de l'élément cliqué) et ainsi de suite, jusqu'à l'élément réellement cliqué. est atteint.
La différence entre la capture d'événement et le bullage
La différence dans l'ordre d'exécution
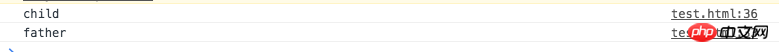
Bulles :


Capture :


utilisation par les délégués de l'événement Scénario
Si vous souhaitez exécuter un morceau de code en cliquant sur l'un des nombreux éléments enfants (y compris ceux ajoutés dynamiquement), vous pouvez définir l'écouteur d'événement sur le nœud parent.
Méthode d'implémentation sur
dans jquery Recommandations associées :
À propos du mécanisme de bouillonnement d'événements et de capture d'événements en javascript
événement Explication détaillée d'exemples de bouillonnement et de capture d'événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

