Maison >interface Web >js tutoriel >Explication détaillée du modèle de conception de décoration js
Explication détaillée du modèle de conception de décoration js
- 小云云original
- 2018-02-22 09:11:021396parcourir
Mode de conception de décoration :
Chaque appareil a ses propres scénarios d'application et ses propres façons de résoudre les problèmes. Le mode de conception de décoration ajoute dynamiquement de nouvelles fonctions aux objets. technique utilisée pour remplacer l'héritage et étendre les nouvelles fonctionnalités d'un objet sans ajouter de sous-classes via l'héritage. L'utilisation de relations d'association d'objets au lieu de relations d'héritage est plus flexible et évite l'expansion rapide du système de types. Ce mode convient lorsque les fonctions nouvellement ajoutées ne suffisent pas à résoudre le problème au détriment de l'héritage - tuer un poulet avec un. couteau de boucher ^_^
Modèle de conception de décoration : ajoutez dynamiquement des responsabilités supplémentaires à un objet Pour étendre la fonctionnalité d'un objet, les décorateurs proposent une alternative plus flexible que l'héritage.
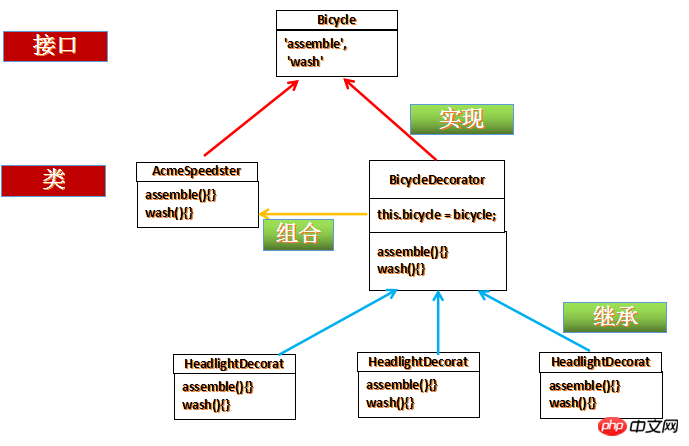
Schéma de structure :

Interface
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
Classe d'objet
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}Classe de décoration
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}Classe d'extension
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}Recommandations associées :
Commun dans Node.js Analyse d'un exemple de modèle de conception de base
Explication détaillée de l'exemple de modèle de localisateur de service du modèle de conception PHP
Explication détaillée du modèle de mémo du Modèle de conception PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

