Maison >interface Web >js tutoriel >Exemples de six méthodes de mise en page CSS à trois colonnes
Exemples de six méthodes de mise en page CSS à trois colonnes
- 小云云original
- 2018-02-12 16:11:171814parcourir
Dans cet article, nous partageons principalement avec vous six exemples de méthodes de mise en page CSS à trois colonnes. Lorsqu'il s'agit de mise en page, il faut d'abord penser au positionnement. Quand les gens me demandent, quelles sont les valeursdu CSS. positionnement et que signifient-ils ? Euh... je me gratte la tête.gif, il est temps de revenir à l'essentiel et de regarder la définition.
Positionnement
position a six valeurs d'attribut : statique, relative, absolue, fixe, collante et héritée.
statique (par défaut) : La boîte d'éléments est générée normalement. Les éléments de niveau bloc créent une zone rectangulaire dans le cadre du flux de documents ; les éléments en ligne créent une ou plusieurs zones de ligne placées dans l'élément parent.
relatif : la zone de l'élément est décalée par rapport à sa position précédente dans le flux de documents normal, et la position d'origine est toujours occupée. En cas de décalage, d'autres éléments peuvent être couverts.
absolu : L'élément boîte n'occupe plus la position du document et est décalé par rapport au bloc contenant (le soi-disant bloc contenant est l'élément dont la position de l'élément extérieur le plus proche n'est pas statique).
corrigé : La boîte d'éléments n'occupe plus la position du flux de documents et est positionnée par rapport à la fenêtre.
sticky : nouvelle valeur d'attribut css3, positionnement collant, équivalent à un mélange de relatif et de fixe. Initialement, il sera traité comme relatif, c'est-à-dire décalé par rapport à la position d'origine ; une fois qu'il dépasse un certain seuil, il sera traité comme un positionnement fixe, qui est positionné par rapport à la fenêtre.
Disposition à trois colonnes
La disposition à trois colonnes, dont une adaptative en largeur, est l'une des plus couramment utilisées côté PC. disposition en trois colonnes, et le reste est le même.
Méthode 1 : Mise en page flottante
Inconvénients : La structure HTML est incorrecte. Lorsque la largeur de la zone contenant est inférieure à la somme des cases gauche et droite, la bordure droite sera comprimée. down
<style>
.tree-columns-layout.float .left {
float: left;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.float .right {
float: right;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.float .center {
/* left: 300px;
right: 300px; */
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout float">
<article class="left">
<h1>我是浮动布局左框</h1>
</article>
<article class="right">
<h1>我是浮动布局右框</h1>
</article>
<article class="center">
<h1>我是浮动布局中间框</h1>
</article>
</section>
Méthode 2 : disposition du positionnement
Inconvénients : le parent doit avoir un positionnement non statique. Sinon, les cadres gauche et droit sont facilement décalés
<style>
.tree-columns-layout.position {
position: relative;
}
.tree-columns-layout.position .left {
position: absolute;
left: 0;
top: 0;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.position .right {
position: absolute;
right: 0;
top: 0;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.position .center {
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout position">
<article class="left">
<h1>我是浮动定位左框</h1>
</article>
<article class="center">
<h1>我是浮动定位中间框</h1>
</article>
<article class="right">
<h1>我是浮动定位右框</h1>
</article>
</section>Méthode 3 : Disposition du tableau Inconvénients : Aucun inconvénient, peur du tableau
<style>
.tree-columns-layout.table {
display: table;
width: 100%;
}
.tree-columns-layout.table > article {
display: table-cell;
}
.tree-columns-layout.table .left {
width: 300px;
background-color: #a00;
}
.tree-columns-layout.table .center {
background-color: #aa0;
}
.tree-columns-layout.table .right {
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout table">
<article class="left">
<h1>我是表格布局左框</h1>
</article>
<article class="center">
<h1>我是表格布局中间框</h1>
</article>
<article class="right">
<h1>我是表格布局右框</h1>
</article>
</section>Méthode 4 : Disposition flexibleInconvénients : Compatibilité
<style>
.tree-columns-layout.flex {
display: flex;
}
.tree-columns-layout.flex .left {
width: 300px;
flex-shrink: 0; /* 不缩小 */
background-color: #a00;
}
.tree-columns-layout.flex .center {
flex-grow: 1; /* 增大 */
background-color: #aa0;
}
.tree-columns-layout.flex .right {
flex-shrink: 0; /* 不缩小 */
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout flex">
<article class="left">
<h1>我是flex弹性布局左框</h1>
</article>
<article class="center">
<h1>我是flex弹性布局中间框</h1>
</article>
<article class="right">
<h1>我是flex弹性布局右框</h1>
</article>
</section>Méthode 5 : Disposition en grilleInconvénients : Compatibilité avec Firefox 52, Safari 10.1, Chrome 57, Opera 44
<style>
.tree-columns-layout.grid {
display: grid;
grid-template-columns: 300px 1fr 300px;
}
.tree-columns-layout.grid .left {
background-color: #a00;
}
.tree-columns-layout.grid .center {
background-color: #aa0;
}
.tree-columns-layout.grid .right {
background-color: #0aa;
}
</style>
<section class="tree-columns-layout grid">
<article class="left">
<h1>我是grid栅格布局左框</h1>
</article>
<article class="center">
<h1>我是grid栅格布局中间框</h1>
</article>
<article class="right">
<h1>我是grid栅格布局右框</h1>
</article>
</section>Méthode 6 : Disposition du Saint GraalInconvénients : Besoin d'ajouter une couche supplémentaire de balises, l'ordre html est incorrect, occupant l'attribut margin de la zone de mise en page
<style>
.tree-columns-layout.cup:after {
clear: both;
content: "";
display: table;
}
.tree-columns-layout.cup .center {
width: 100%;
float: left;
}
.tree-columns-layout.cup .center > p {
margin: 0 300px;
overflow: auto;
background-color: #aa0;
}
.tree-columns-layout.cup .left {
width: 300px;
float: left;
margin-left: -100%;
background-color: #a00;
}
.tree-columns-layout.cup .right {
width: 300px;
float: left;
margin-left: -300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout cup">
<article class="center">
<p>
<h1>我是圣杯布局中间框</h1>
</p>
</article>
<article class="left">
<h1>我是圣杯布局左框</h1>
</article>
<article class="right">
<h1>我是圣杯布局右框</h1>
</article>
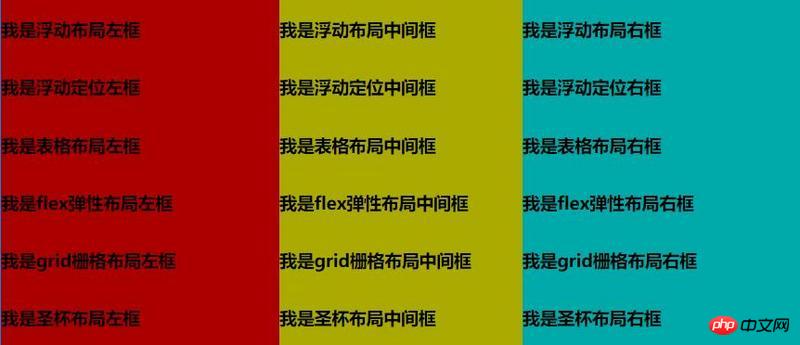
</section> pour obtenir l'effet :

Recommandations associées :
Comment implémenter la disposition classique à trois colonnes de CSS
La hauteur est connue, les largeurs gauche et droite sont fixes et il existe 5 façons de mettre en œuvre la méthode de disposition à trois colonnes
Résumé de l'utilisation de trois -disposition en colonnes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

