Maison >interface Web >js tutoriel >Partage de jugement d'égalité JavaScript
Partage de jugement d'égalité JavaScript
- 小云云original
- 2018-02-12 15:34:502206parcourir
JavaScript propose trois opérations de comparaison de valeurs différentes
Égalité stricte"==="
Égalité détendue "=="
Object,is (nouvelle fonctionnalité d'es6d)
Cet article partage principalement avec vous le jugement d'égalité JavaScript, dans l'espoir d'aider tout le monde.
Égalité stricte
Le triple signe égal effectuera la même comparaison sans conversion de type (si les types sont différents, il retournera toujours faux),
si les deux valeurs Les deux sont de type nombre. Lorsque ni l'un ni l'autre n'est NaN et que les valeurs sont identiques, ou que les deux valeurs sont respectivement +0 et -0, les deux valeurs sont considérées comme congruentes .
-
(1) Valeurs de différents types
如果两个值的类型不同,直接返回false
-
(2) Type primitif valeurs de la même classe
同一类型的原始类型的值(数值、字符串、布尔值)比较时,值相同就返回true,值不同就返回false。
-
(3) Valeurs de type composite de la même classe
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个对象。
Égalité détendue
Le double signe égal effectuera une conversion de type
-
(1) Valeur du type primitif
原始类型的数据会转换成数值类型再进行比较。字符串和布尔值都会转换成数值
-
(2) Comparaison des objets et des valeurs de type primitif
对象(这里指广义的对象,包括数值和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较
-
(3) indéfini et nul
undefined和null与其他类型的值比较时,结果都为false,它们互相比较时结果为true
-
(4) Comportement de comparaison d'égalité entre d'autres types et booléen
会首先把boolean 强制转换成 .toNumber();
Object.is
Le chemin est le même que pour le triple signe égal, mais un traitement spécial est fait pour NaN et -0 et +0,
donc les deux derniers ne sont pas les mêmes,
Object.is(NaN, NaN) sera vrai
Object.is (+0, -0) sera faux
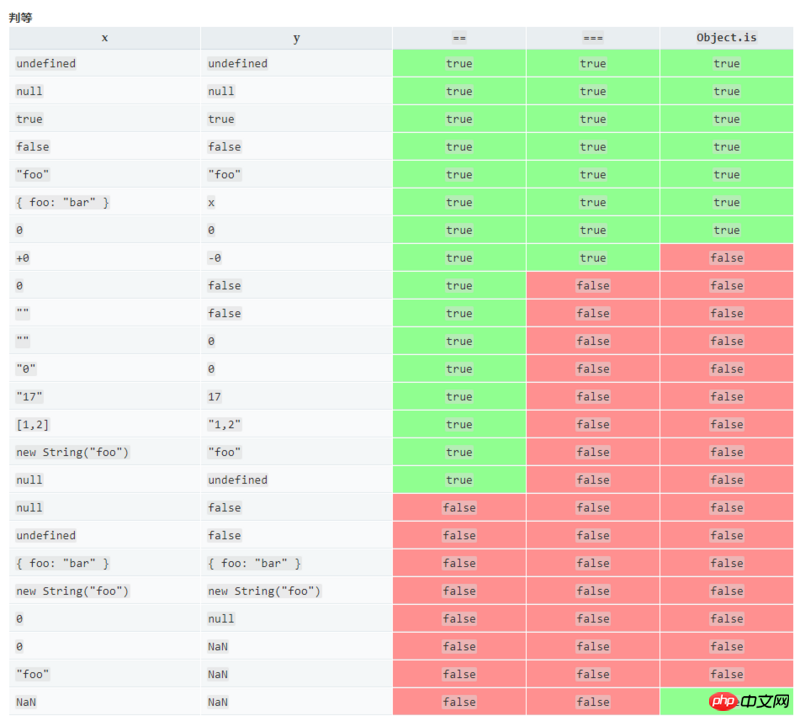
Tableau de comparaison

Recommandations associées :
comparaison d'égalité php et vide, isset, isnull
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

