Maison >développement back-end >tutoriel php >Code JS et PHP pour afficher la valeur maximale après que l'utilisateur ait saisi un nombre
Code JS et PHP pour afficher la valeur maximale après que l'utilisateur ait saisi un nombre
- 小云云original
- 2018-02-12 14:04:482823parcourir
1. Utilisez l'invite JS pour saisir la valeur que l'utilisateur souhaite saisir
2. Utilisez la balise de texte du formulaire HTML pour transmettre la valeur saisie au fichier de traitement PHP
3. Jugement numérique PHP, sélectionnez la valeur et la position maximales.
Cet article présente principalement JS+PHP pour afficher la valeur maximale et la position associée une fois que l'utilisateur a saisi le nombre. Des exemples détaillés sont donnés dans le. article Le code est destiné à la référence et à l'étude de tous. Les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
De moins en profondeur :
1. Obtenez la valeur maximale du tableau dans JS.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);Il convient de noter ici : vous ne pouvez pas définir. un directement Variable max=0, car vous n'êtes pas sûr si le nombre que vous entrez dans le futur est inférieur à 0 ou supérieur à 0 [le cas est supérieur à 0], vous devez donc choisir un nombre dans le tableau, juste le premier un dans le tableau max=a [0] .
Parce que le langage JS est basé sur un processus orienté objet, tout ce qui se trouve dans JS peut être des objets, donc son tableau a des attributs. La longueur est un attribut du JS. tableau qui obtient la longueur du tableau. Il y a Avec cet attribut, vous pouvez parcourir le tableau et comparer un par un
2. Obtenez les valeurs maximales et minimales du tableau et leurs positions (c'est-à-dire le numéro dans le tableau) dans JS
[Remarque : la position +1 dans ce cas est pour faciliter la visualisation, et le tableau JS commence par 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");
3 Maintenant. utilisez l'invite pour effectuer une saisie utilisateur afin d'obtenir des valeurs, trouver la valeur maximale, etc.
Difficultés :
1. Comment saisir, utiliser l'invite
2. Comment convertir une chaîne en tableau et convertir le format ?
Connaissances préalables :
1. La méthode split de l'objet chaîne de JS est utilisée pour diviser la chaîne (notez que tout dans JS est un objet, on l'appelle donc une méthode, pas une fonction)
2. Comment convertir une chaîne "abc" en type numérique
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
Une fois l'analyse ci-dessus terminée, commencez. écrire du code
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>
4. Ce qui précède est traité par JS, le mien Le but est de lier JS+PHP+HTML
PHP ne peut pas interagir directement avec le front-end, c'est-à-dire. il ne peut pas obtenir directement la valeur saisie par l'utilisateur, mais doit transmettre le formulaire html
Données JS Pour le transmettre à PHP, vous pouvez utiliser AJAX, mais j'en parlerai plus tard. Voyons quelles sont les méthodes. disponible aujourd'hui.
1. Créez un formulaire HTML :
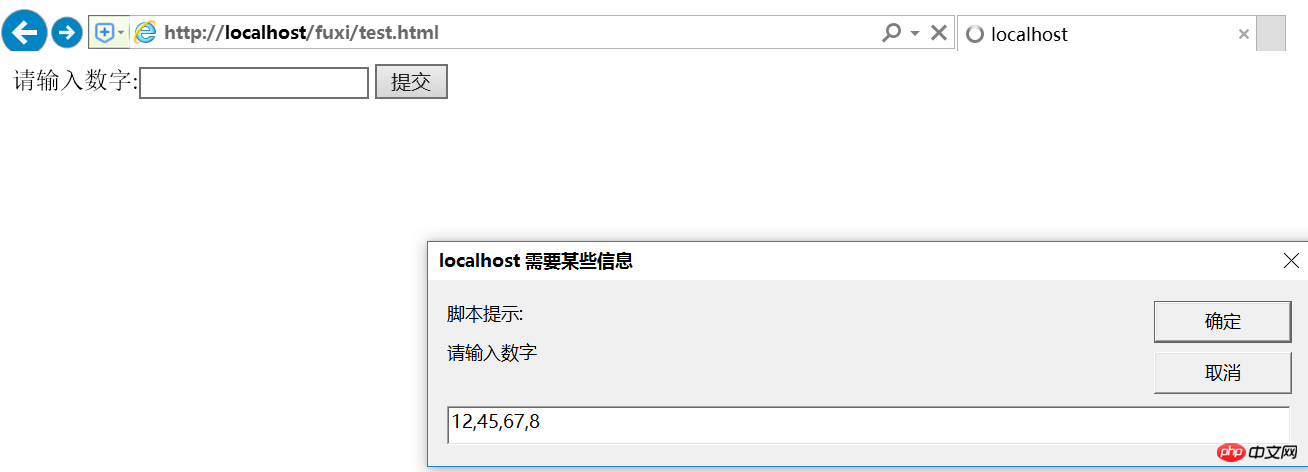
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2. JS transmet les valeurs au HTML :
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>
Il y a un piège ici. Si vous écrivez du code JS dans l'en-tête du HTML, une erreur sera signalée, disant Uncaught TypeError: Cannot set property 'value' of null
Parce que le navigateur Dans la séquence d'analyse, lorsque le navigateur analyse JS (lorsque la saisie des nombres est terminée), le navigateur commence à analyser le HTML. Bien que JS attribue la valeur du texte, il est ensuite analysé par HTML que la valeur du texte est NULL.
Alors essayez d'écrire le code JS à l'arrière. Vous analysez d'abord le HTML, puis je vous donnerai la valeur (Analysez la situation spécifique, tout le code JS n'est pas nécessairement dans l'en-tête)5. . D'accord, HTML transmet les valeurs, regardez maintenant PHP
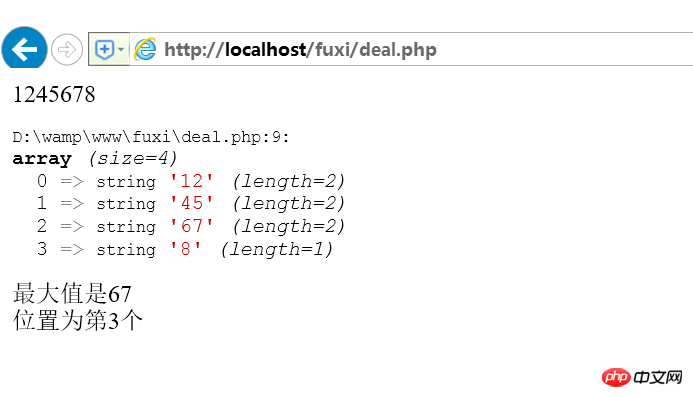
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>Ici, nous regardons principalement l'explosion (diviser la chaîne en un tableau) le nombre (obtenir le nombre de tableaux)Payer également attention au problème de conversion de type. Veuillez l'ajouter plus tard ou l'écrire vous-même.La dernière image ci-dessus :



Implémentation JS+PHP de l'affichage de la valeur maximale et de l'emplacement après que l'utilisateur a saisi un nombre Exemple détaillé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

