Maison >interface Web >js tutoriel >Explication détaillée des exemples JavaScript orientés objet
Explication détaillée des exemples JavaScript orientés objet
- 小云云original
- 2018-02-12 09:47:242193parcourir
Constructeur et objet prototype
Le constructeur est également une fonction appelée lors de la création d'un objet avec new. Une différence par rapport aux fonctions ordinaires est que sa première lettre doit être en majuscule. . Mais si le constructeur est appelé comme une fonction ordinaire (il manque le nouveau mot-clé), vous devez faire attention au problème signalé par ceci. Cet article vous présente principalement l'essence de JavaScript orienté objet, et j'espère qu'il pourra vous aider.
var name = "Pomy";
function Per(){
console.log("Hello "+this.name);
}
var per1 = new Per(); //"Hello undefined"
var per2 = Per(); //"Hello Pomy"Lors de l'utilisation de new, cet objet sera automatiquement créé, son type est le type constructeur, pointant vers l'instance de l'objet, le mot-clé new est manquant ; , cela pointe vers l'objet global.
Vous pouvez utiliser instanceof pour détecter le type d'objet. En même temps, chaque objet a automatiquement un attribut constructeur lors de sa création, pointant vers son constructeur (objet créé sous forme littérale ou constructeur d'objet, pointant vers Objet). , constructeur personnalisé L'objet créé par la fonction pointe vers son constructeur).
console.log(per1 instanceof Per); //true console.log(per1.constructor === Per); //true
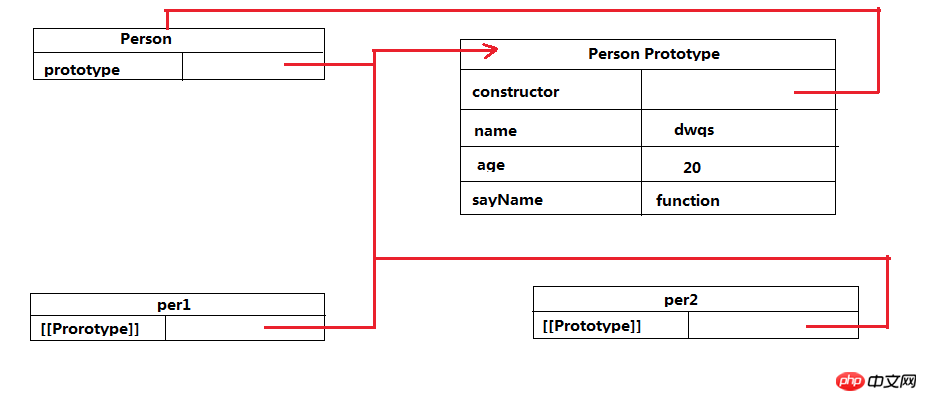
Chaque instance d'objet possède une propriété interne : [[Prototype]], qui pointe vers l'objet prototype de l'objet. Le constructeur lui-même possède également un attribut prototype pointant vers l'objet prototype. Tous les objets créés partagent les propriétés et méthodes de cet objet prototype.
function Person(){}
Person.prototype.name="dwqs";
Person.prototype.age=20;
Person.prototype.sayName=function()
{
alert(this.name);
};
var per1 = new Person();
per1.sayName(); //dwqs
var per2 = new Person();
per2.sayName(); //dwqs
alert(per1.sayName == per2.sayName); //true
Ainsi, le pointeur dans l'instance pointe uniquement vers le prototype et non vers le constructeur. ES5 fournit les méthodes hasOwnProperty() et isPropertyOf() pour refléter la relation entre l'objet prototype et l'instance
alert(Person.prototype.isPrototypeOf(per2)); //true
per1.blog = "www.ido321.com";
alert(per1.hasOwnProperty("blog")); //true
alert(Person.prototype.hasOwnProperty("blog")); //false
alert(per1.hasOwnProperty("name")); //false
alert(Person.prototype.hasOwnProperty("name")); //truecar la propriété constructeur de l'objet prototype pointe vers le constructeur lui-même, donc lors de la réécriture du prototype, vous devez faire attention au problème de pointage de l'attribut constructeur.
function Hello(name){
this.name = name;
}
//重写原型
Hello.prototype = {
sayHi:function(){
console.log(this.name);
}
};
var hi = new Hello("Pomy");
console.log(hi instanceof Hello); //true
console.log(hi.constructor === Hello); //false
console.log(hi.constructor === Object); //trueL'utilisation de la forme littérale d'objet pour réécrire l'objet prototype modifie les propriétés du constructeur, de sorte que le constructeur pointe vers Object au lieu de Hello. Si le point constructeur est important, vous devez réinitialiser manuellement sa propriété constructeur lors de la réécriture de l'objet prototype
Hello.prototype = {
constructor:Hello,
sayHi:function(){
console.log(this.name);
}
};
console.log(hi.constructor === Hello); //true
console.log(hi.constructor === Object); //falseEn utilisant les caractéristiques de l'objet prototype, nous pouvons facilement utiliser en JavaScript Ajoutez une méthode personnalisée à l'objet prototype intégré :
Array.prototype.sum=function(){
return this.reduce(function(prev,cur){
return prev+cur;
});
};
var num = [1,2,3,4,5,6];
var res = num.sum();
console.log(res); //21
String.prototype.capit = function(){
return this.charAt(0).toUpperCase()+this.substring(1);
};
var msg = "hello world";
console.log(msg.capit()); //"Hello World"Héritez
à l'aide du [[ Prototype]], l'héritage prototypique peut être implémenté ; pour les objets sous forme de littéraux, Object.prototype sera implicitement spécifié comme [[Prototype]], ou il peut être spécifié explicitement via Object.create(), qui accepte deux paramètres. : le premier est [[ Prototype]] pointe vers l'objet (objet prototype), le second est un objet descripteur d'attribut facultatif.
var book = {
title:"这是书名";
};
//和下面的方式一样
var book = Object.create(Object.prototype,{
title:{
configurable:true,
enumerable:true,
value:"这是书名",
wratable:true
}
});Les objets littéraux hériteront de Object par défaut. Une utilisation plus intéressante consiste à implémenter l'héritage entre des objets personnalisés.
var book1 = {
title:"JS高级程序设计",
getTitle:function(){
console.log(this.title);
}
};
var book2 = Object.create(book1,{
title:{
configurable:true,
enumerable:true,
value:"JS权威指南",
wratable:true
}
});
book1.getTitle(); //"JS高级程序设计"
book2.getTitle(); //"JS权威指南"
console.log(book1.hasOwnProperty("getTitle")); //true
console.log(book1.isPrototypeOf("book2")); //false
console.log(book2.hasOwnProperty("getTitle")); //falseLors de l'accès à l'attribut getTitle de book2, le moteur JavaScript effectuera un processus de recherche : recherchez maintenant les propres attributs de book2 et utilisez-les s'ils sont trouvés. S'il n'est pas trouvé, recherchez [[Prototype]]. S'il n'est pas trouvé, continuez à rechercher le [[Prototype]] de l'objet prototype jusqu'à la fin de la chaîne d'héritage. La fin est généralement Object.prototype, avec [[Prototype]] défini sur null.
Une autre façon d'implémenter l'héritage consiste à utiliser des constructeurs. Chaque fonction possède un attribut de prototype inscriptible, qui est automatiquement défini pour hériter de Object.prototype par défaut. Vous pouvez modifier la chaîne de prototypes en l'écrasant.
function Rect(length,width){
this.length = length;
this.width = width;
}
Rect.prototype.getArea = function(){
return this.width * this.length;
};
Rect.prototype.toString = function(){
return "[Rect"+this.length+"*"+this.width+"]";
};
function Square(size){
this.length = size;
this.width = size;
}
//修改prototype属性
Square.prototype = new Rect();
Square.prototype.constructor = Square;
Square.prototype.toString = function(){
return "[Square"+this.length+"*"+this.width+"]";
};
var rect = new Rect(5,10);
var square = new Square(6);
console.log(rect.getArea()); //50
console.log(square.getArea()); //36Si vous souhaitez accéder au toString() de la classe parent, vous pouvez faire ceci :
Square.prototype.toString = function(){
var text = Rect.prototype.toString.call(this);
return text.replace("Rect","Square");
} Recommandations associées :
Nouvelle compréhension du JavaScript orienté objet
Analyse d'instance des méthodes membres de définition orientées objet en JavaScript
Analyse détaillée des bases JavaScript orientées objet et de ce problème de pointage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

