Maison >interface Web >js tutoriel >Le contrôle personnalisé React Native implémente le menu du tiroir inférieur
Le contrôle personnalisé React Native implémente le menu du tiroir inférieur
- 小云云original
- 2018-02-11 09:51:222302parcourir
Dans le développement natif, il est courant de personnaliser les vues. Souvent, les contrôles du système ne peuvent pas répondre aux besoins réels. Une variété de conceptions de produits nous oblige à créer des vues différentes. Il existe de nombreux articles de blog sur Internet sur le contenu d'affichage personnalisé. Ce blog vous expliquera comment implémenter des effets de contrôle de menu de tiroir avec des composants personnalisés dans React Native. L'importance de la fonction de partage dans App doit aller de soi, alors comment obtenir cet effet dans RN ? Cet article vous présente principalement l'exemple du menu tiroir en bas du contrôle personnalisé React Native. J'espère que cela pourra vous aider.
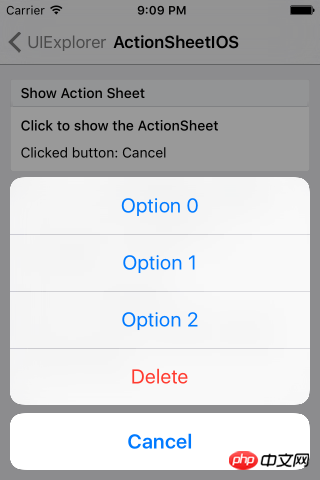
La bibliothèque système React Native fournit uniquement l'implémentation d'IOS, à savoir ActionSheetIOS. Il existe deux implémentations du mode d'affichage de ce contrôle :
(1) showActionSheetWithOptions
( 2) showShareActionSheetWithOptions
La première consiste à afficher une boîte de dialogue ActionSheet sur l'appareil iOS. La deuxième implémentation consiste à afficher une fenêtre contextuelle de partage sur l'appareil iOS. La description officielle de l'image est la suivante :


Le système d'implémentation sur les appareils IOS a été fourni, et nous devons ensuite nous adapter à Android. Dans le développement natif, la personnalisation de View comporte également un processus de base :
(1) Personnalisez la classe de contrôle et héritez de View ou du contrôle système.
(2) Attributs personnalisés
(3) Obtenez des attributs personnalisés et initialisez une série de classes d'outils
(4) Remplacez la méthode onMeasure pour mesurer le contrôle
(5) S'il s'agit d'une mise en page personnalisée, vous devez également réécrire onLayout pour la mise en page
L'idée de personnaliser les composants dans React Native est fondamentalement similaire à la personnalisation native. Ainsi, selon ce processus, nous pouvons le mettre en œuvre étape par étape.
2. Implémentation fonctionnelle
1. Composant personnalisé, implémenter le composant
export default class AndroidActionSheet extends Component
2. Attributs personnalisés
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}
constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
} 3. Implémentez la mise en page de base
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}Vous pouvez voir que nous avons défini la mise en page de base ci-dessus. La méthode _renderTitle() est utilisée dans la mise en page pour restituer la partie titre. il s'agit d'un défilement horizontal, c'est-à-dire que lorsque l'élément de menu dépasse la largeur de l'écran, il peut être sélectionné en glissant horizontalement. La méthode renderContainer est appelée en interne pour afficher le menu :
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}Lorsque nous devons cliquer sur Modal pour le fermer, nous devons également traiter l'opération de fermeture. Modal ne nous fournit pas de traitement de fermeture externe, donc. nous devons l'implémenter séparément. , à partir du code de mise en page, nous voyons que TouchableOpacity est utilisé comme calque de masque, et un seul événement est ajouté, et Cancel est appelé pour traiter :
/**
* 控制Modal点击关闭,Android返回键关闭
*/
cancel() {
this.hide();
}4. méthode, appel externe en externe Nous devons contrôler l'affichage et le masquage des contrôles, nous devons donc exposer et fermer les méthodes :
/**
* 显示
*/
show() {
this.setState({visible: true})
Animated.timing(this.state.sheetAnim, {
toValue: 0,
duration: 250
}).start();
}
/**
* 隐藏
*/
hide() {
this.setState({ visible: false })
Animated.timing(this.state.sheetAnim, {
toValue: this.translateY,
duration: 150
}).start();
}Utiliser
<ActionSheet
ref='sheet'
title='分享'
content={this._renderContent()}
/> À ce stade, notre composant personnalisé est terminé. Dans l’ensemble, le principe de base reste très simple. Il peut être facilement mis en œuvre en utilisant principalement des attributs personnalisés, le transfert de paramètres et l’animation. L'objectif de ce blog n'est pas de faire savoir à tout le monde comment écrire cet effet, mais de permettre à chacun de comprendre comment l'implémenter étape par étape lorsque nous rencontrons une implémentation qui doit être personnalisée. 3. Rendu
Composant personnalisé React Native pour implémenter le menu du tiroir effet de contrôle
Explication détaillée de l'exemple de menu de tiroir de développement d'applets WeChat
Utilisation de CSS pour créer un menu de tiroir_Échange d'expériences
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

