Maison >interface Web >js tutoriel >Plusieurs outils de développement web front-end gratuits
Plusieurs outils de développement web front-end gratuits
- 小云云original
- 2018-02-09 13:14:579194parcourir
Cet article vous présente principalement des informations détaillées sur dix outils de développement Web front-end gratuits. J'espère qu'à travers cet article, vous pourrez comprendre l'utilisation des outils de développement Web gratuits. peut aider tout le monde.
Dix outils de développement front-end Web gratuits






La technologie des réseaux se développe rapidement et certaines technologies sont difficiles à maintenir
De nouveaux outils apparaissent chaque année, ce qui signifie également que de nombreux anciens outils ont pris du retard sur la voie du développement de nouvelles technologies.
Le développement front-end occupe une grande partie du web et est devenu un métier. Si vous considérez le développement front-end comme une autre nouvelle technologie ou comme une carrière qui peut être développée, vous devez préparer les outils appropriés pour ce travail.
Je vais partager mes dix meilleurs outils de développement front-end modernes incontournables. Ils sont tous entièrement gratuits et la plupart des outils peuvent vous aider à créer un site Web incroyable.
1. Guide de la grille
Caractéristiques : Générer rapidement un raster

Tout d'abord Je souhaite vous présenter Grid.Guide, une application Web gratuite qui vous permet de générer des rasters en ligne. Cette petite application vous permet de créer votre propre schéma de grille avec un espacement et un nombre de colonnes personnalisés.
Entrez d’abord la largeur préférée de votre site Web et le nombre total de colonnes, puis le guide de grille générera quelques options parmi lesquelles vous pourrez choisir.
Vous pouvez même télécharger chaque schéma raster sous forme d'image PNG pour l'importer dans Photoshop ou Illustrator. Cela vous permet de créer des rasters plus facilement sans avoir à les calculer manuellement ni à recourir à des bibliothèques de rasters.
2. Fondation
Caractéristiques : Un framework similaire à Bootstrap

I Je dois admettre que la plupart des développeurs front-end préfèrent utiliser le framework Bootstrap. Mais après la récente mise à jour complète de la Fondation But Zurb, je pense qu'elle mérite l'attention de tous.
Le framework Foundation, comme Bootstrap, dispose de classes CSS prédéfinies pour les grilles, la typographie, les boutons et autres éléments dynamiques. Mais sa conception est plus simple, donc contrairement aux frameworks ordinaires, il est plus facile de personnaliser la mise en page.
Et la nouvelle Fondation a également un framework sœur appelé Foundation for Email. Il s'agit d'un framework utilisé spécifiquement pour le développement d'interfaces de messagerie.
Les deux frameworks Foundation sont excellents et ils sont maintenus et mis à jour par l'équipe Zurb.
3. CodePen
Fonctionnalités : Implémenter de nouveaux codes créatifs

La plupart des développeurs tout le monde sait qu’il est très facile d’utiliser les IDE cloud pour le développement front-end. Avec lui, vous pouvez écrire du code sur n'importe quel ordinateur, enregistrer vos projets sur le cloud et les partager.
Mais même avec autant d'options, je dois dire que CodePen est le meilleur. Il démarre rapidement, est très fiable, est facile à démarrer et se met à jour automatiquement lorsque vous modifiez votre code.
Sans oublier qu'il prend en charge presque toutes les bibliothèques auxquelles vous pouvez penser. Vous pouvez compiler du code en utilisant LESS ou SASS via des langages de modèles HTML prédéfinis tels que Haml ou Slim. Et CodePen vous permet d'ajouter des ressources externes, vous pouvez donc utiliser des sites Web comme cdnjs pour charger d'autres bibliothèques associées.
C'est sans aucun doute le meilleur outil de développement pour écrire du code et mettre en œuvre de nouvelles idées. Bien qu'il existe des outils similaires, à mon avis, aucun n'est meilleur que CodePen.
4. Unheap
Caractéristiques : La dernière bibliothèque de plug-ins jQuery

Aller Trouver le dernier plugin JS dans une liste organisée peut être difficile. Dans la plupart des cas, vous ne pouvez parcourir que les plug-ins les plus populaires sur Github ou visualiser certains projets populaires sur Twitter.
Cependant, avec des sites Web comme Unheap, vous pouvez trouver facilement et rapidement les derniers plugins jQuery. Ils disposent de différents types de plugins pour la navigation, les formulaires, les médias Web et d’autres catégories.
Il s'agit essentiellement d'un référentiel de tous les meilleurs plugins jQuery sur le Web, et il est fréquemment mis à jour afin que vous puissiez toujours trouver une variété de nouveaux plugins.
5. LivePage
Fonctionnalités : Actualiser automatiquement le navigateur

Certains plug-ins de navigateur sont vos meilleurs outils de développement. LivePage est une extension Google gratuite qui actualise automatiquement votre page après avoir modifié les fichiers locaux.
Cela signifie que vous pouvez modifier vos fichiers HTML/CSS/JS localement et que le navigateur s'actualisera automatiquement à chaque fois que vous enregistrerez. Habituellement, cela vous prend une seconde pour actualiser, mais après avoir fait cela plusieurs fois, vous réaliserez à quel point c'est ennuyeux.
LivePage dispose également du même plug-in appelé LiveReload sur Firefox.
6. Capture d'écran pleine page
Fonctionnalités : Capturer en plein écran

I Utilisez toujours cette extension et c'est l'un de mes outils préférés à utiliser lors de la conception de mises en page. La capture d'écran pleine page vous permet de capturer une page Web entière et de l'enregistrer sous forme d'image PNG.
Vous cliquez simplement sur le bouton dans le panneau d'extension Chrome et cela créera automatiquement un instantané complet de l'intégralité de la page Web et l'assemblera en une seule image. Vous pouvez l’utiliser pour étudier la conception globale, ce qui est très utile lors de la conception de votre site Web.
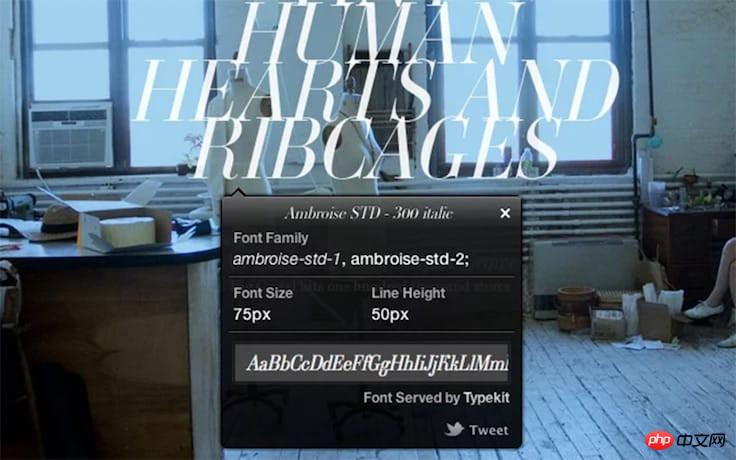
7. WhatFont
Fonctionnalités : Trouvez les meilleures polices du Web

La typographie est un énorme défi pour la conception Web, et ce n'est pas une tâche facile. Trouver la bonne police peut être fatiguant, mais utiliser une extension comme WhatFont peut simplifier votre recherche.
Il vous suffit d'ajouter WhatFont à votre Google Chrome, et chaque fois que vous voyez une certaine police sur la page Web, cliquez dessus et survolez, et vous recevrez toutes les options, y compris le style de police, la taille, etc. , et donne même l'adresse de téléchargement lorsqu'elle est réparable (par exemple TypeKit ou Webfonts).
8. Node/npm
Fonctionnalités : Ligne de commande

Le nœud est très Cela a clairement changé le visage du développement Web. Il transmet JavaScript au backend et nous revient à NPM, l'un des gestionnaires de packages à la croissance la plus rapide.
C'est presque inévitable, et il y a de bonnes raisons. Actuellement, tous les développeurs front-end devraient apprendre la ligne de commande car il s'agit désormais d'un outil nécessaire dans le flux de travail front-end. Et npm fait également partie de ce processus, qui est également entièrement géré depuis la ligne de commande.
Vous pouvez utiliser de nouveaux packages ou mettre à niveau d'anciens packages. Vous pouvez également voir ce que vous pouvez faire d'autre avec les scripts npm.
Si vous n'avez jamais essayé npm auparavant, je vous recommande fortement de commencer à vous y essayer et de voir à quel point c'est incroyable.
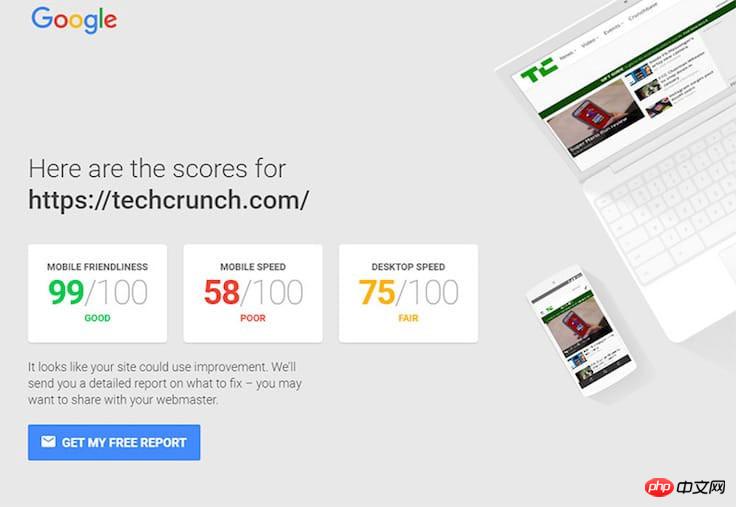
9. Testeur de vitesse mobile
Caractéristiques : Surveillance du téléphone portable

Google comprend En offrant une expérience utilisateur de qualité, ils essaient toujours d'aider les webmasters à créer de meilleurs sites Web. L'un des meilleurs outils de Google s'appelle Mobile Speed Tester, qui peut tester la réactivité de n'importe quel site Web sur les ordinateurs et les téléphones mobiles.
Il mesure à la fois la vitesse d'accès et l'expérience utilisateur pour déterminer si le site Web est adapté aux mobiles.
Il ne génère pas de rapports détaillés et ne suffit pas à remplacer les tests d'utilisabilité. Mais un outil gratuit comme celui-ci peut vous donner de bons retours et vous permettre de choisir une méthode plus correcte.
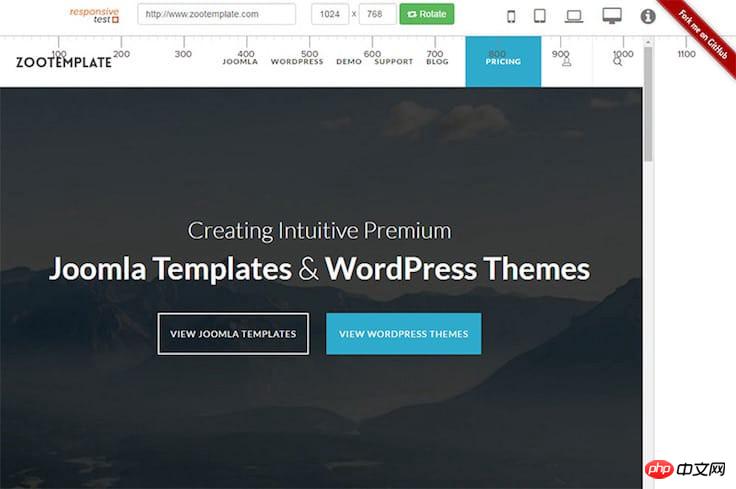
10. Test réactif
Caractéristiques : Vitesse de réponse du site de test

Enfin Mais une application Web appelée Responsive Test est tout aussi importante. Il s'agit d'un projet open source publié sur GitHub qui vous permet de tester si un site Web répond correctement dans votre navigateur.
Il vous suffit d'entrer une URL et de faire glisser la fenêtre jusqu'à la largeur que vous souhaitez tester. Et il existe de petits boutons permettant de passer à des schémas de taille prédéfinis pour iPhone, iPad et ordinateurs généraux.
Il existe un autre outil similaire développé par Matt Kersley, mais il n'est pas redimensionnable. Au lieu de cela, vous ne pouvez utiliser que quelques tailles de fenêtre prédéfinies pour les tests.
Ces deux sont d'excellents outils, et leur utilisation est beaucoup plus simple que de faire glisser les fenêtres d'avant en arrière.
Ma liste TOP10 se termine ici ! J'espère que cette liste s'avérera utile, et j'espère certainement qu'au moins un des outils de cette liste vous aidera.
Le développement front-end se développant très rapidement, vous pouvez vous attendre à ce que des outils de plus en plus puissants apparaissent à l'avenir.
Recommandations associées :
Introduction détaillée aux outils de développement web front-end
Résumé des outils de développement Web front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

