Maison >interface Web >js tutoriel >Nouvelle compréhension du JavaScript orienté objet
Nouvelle compréhension du JavaScript orienté objet
- 小云云original
- 2018-02-08 16:31:081671parcourir
1. JavaScript est un langage orienté objet Avant d'expliquer que JavaScript est un langage orienté objet, discutons des trois caractéristiques fondamentales de l'orienté objet : Encapsulation, Héritage, Polymorphisme. Dans cet article, nous allons vous réintroduire JavaScript orienté objet.
Encapsulation
combine des attributs et des méthodes abstraits, et les valeurs d'attribut sont protégées en interne et ne peuvent être modifiées et lues que via des méthodes spécifiques Pour encapsuler.
, nous prenons le code comme exemple. Tout d'abord, nous construisons un constructeur Person, qui a deux attributs : name et id, et une méthode sayHi pour dire bonjour :
//定义Person构造函数
function Person(name, id) {
this.name = name;
this.id = id;
}
//在Person.prototype中加入方法
Person.prototype.sayHi = function() {
console.log('你好, 我是' + this.name);
}. Maintenant, nous générons un objet instance p1 et appelons la méthode sayHi()
//实例化对象
let p1 = new Person('阿辉', 1234);
//调用sayHi方法
p1.sayHi();
Dans le code ci-dessus, p1cet objet ne connaît pas la méthode sayHi() Comment est-il implémenté , mais vous pouvez toujours utiliser cette méthode. Il s'agit en fait de encapsulant . Vous pouvez également implémenter les propriétés privées et publiques de l'objet. Nous déclarons un salary comme propriété privée dans le constructeur, avec et Salary. être interrogé uniquement via la méthode getSalary()
function Person(name, id) {
this.name = name;
this.id = id;
let salary = 20000;
this.getSalary = function (pwd) {
pwd === 123456 ? console.log(salary) : console.log('对不起, 你没有权限查看密码');
}
}
L'héritage
permet à un objet d'un certain type d'obtenir les attributs et les noms de méthode d'un objet de. un autre type. Pour hériter de
, utilisez le Person tout à l'heure comme constructeur de classe parent, créons un nouveau constructeur de sous-classe Student, nous utilisons ici la méthode call() pour implémenter l'héritage
function Student(name, id, subject) {
//使用call实现父类继承
Person.call(this, name, id);
//添加子类的属性
this.subject = subject;
}
let s1 = new Student('阿辉', 1234, '前端开发');
Polymorphisme
La même opération produit des résultats d'exécution différents sur différents objets. C'est ce qu'on appelle le polymorphisme
Prenant également le constructeur Person tout à l'heure comme un. Par exemple, nous ajoutons une méthode Person study
function Person(name, id) {
this.name = name;
this.id = id;
}
Person.prototype.study = function() {
console.log('我在学习')
}; au constructeur De même, nous créons un nouveau constructeur Student, qui hérite de Person, et ajoute également une méthode study.
function Student(name, id, subject) {
//继承Person父类构造函数
Person.call(this, name, id);
//添加子类的属性
this.subject = subject;
//添加study方法
this.study = function() {
console.log('我在学习' + this.subject);
}
}
A ce moment, nous instancions deux étudiants s1 et s2 respectivement, et appelons la méthode study
let s1 = new Student('阿辉', 1234, '前端开发');
let s2 = new Student('阿傻', 5678, '大数据开发');
s1.study(); //我在学习前端开发
s2.study(); //我在学习大数据开发
pour les objets s1 et s2 respectivement, Nous appelons tous la méthode study, mais les résultats sont incohérents, ce qui permet en fait d'obtenir le polymorphisme
Orienté objet de JavaScript
peut être démontré à partir de l'analyse ci-dessus, JavaScript. est un langage orienté objet car il implémente toutes les caractéristiques de l'orienté objet. En fait, l'orientation objet n'est qu'un concept ou une idée de programmation. Son existence ne doit pas dépendre d'un certain langage. -penser orientée pour construire Quant à son langage, il met en œuvre des mécanismes tels que les classes, l'héritage, la dérivation, le polymorphisme, les interfaces, etc. Cependant, ces mécanismes ne sont qu'un moyen d'atteindre l'orientation objet, mais ne sont pas nécessaires. En d’autres termes, un langage peut choisir une manière appropriée d’implémenter l’orientation objet en fonction de ses propres caractéristiques. Étant donné que la plupart des programmeurs apprennent d'abord des langages de programmation de haut niveau tels que Java et C++, ils acceptent de manière préconceptionnelle la véritable méthode orientée objet de la « classe », ils utilisent donc habituellement les concepts des langages orientés objet basés sur les classes pour juger si le langage est un langage orienté objet. C'est également là que de nombreuses personnes ayant de l'expérience dans d'autres langages de programmation ont du mal à apprendre les objets JavaScript.
En fait, JavaScript implémente la programmation orientée objet via une méthode appelée prototype. Discutons de la différence entre orienté objet basé sur une classe et orienté objet basé sur un prototype.
2. Comparaison entre l'orienté objet basé sur les classes et l'orienté objet basé sur les prototypes
Orienté objet basé sur les classes
Dans les langages orientés objet basés sur des classes (comme Java et C++), ils sont construits sur des classes et des instances. Parmi eux, la classe définit tous les attributs des objets présentant certaines caractéristiques. Une classe est une chose abstraite, plutôt qu'un individu spécifique parmi tous les objets qu'elle décrit. D'autre part, une instance est une instanciation d'une classe et en est membre.
Orienté objet basé sur prototype
Cette distinction n'existe pas dans les langages basés sur Prototype (comme JavaScript) : elle n'a que des objets ! Qu'il s'agisse d'un constructeur, d'une instance ou d'un prototype lui-même est un objet. Les langages basés sur des prototypes ont le concept d'objets dits prototypes à partir desquels de nouveaux objets peuvent obtenir des propriétés primitives.
Il existe donc un attribut __proto__ très intéressant en JavaScript (un attribut non standard sous ES6) pour accéder à son objet prototype. Vous constaterez que le constructeur, l'instance et le prototype lui-même mentionnés ci-dessus ont __proto__ Points. à l'objet prototype. En fin de compte, la chaîne de prototypes pointera vers le constructeur Object. Cependant, le prototype de l'objet prototype de Object est null. Si vous n'y croyez pas, vous pouvez essayer de changer Object.prototype.__proto__ === null en <.>. Cependant true est typeof null === 'object'. À ce stade, je pense que vous devriez être capable de comprendre pourquoi il n'y a pas de différence entre les classes et les instances dans les langages basés sur des prototypes comme JavaScript, mais true tout est un objet !
Résumé des différences
二. ES5中的面向对象
*这里的ES5并不特指ECMAScript 5, 而是代表ECMAScript 6 之前的ECMAScript!
(一) ES5中对象的创建
在ES5中创建对象有两种方式, 第一种是使用对象字面量的方式, 第二种是使用构造函数的方式。该两种方法在特定的使用场景分别有其优点和缺点, 下面我们来分别介绍这两种创建对象的方式。
1. 使用对象字面量的方式
我们通过对象字面量的方式创建两个student对象,分别是student1和student2。
var student1 = {
name: '阿辉',
age: 22,
subject: '前端开发'
};
var student2 = {
name: '阿傻',
age: 22,
subject: '大数据开发'
};
上面的代码就是使用对象字面量的方式创建实例对象, 使用对象字面量的方式在创建单一简单对象的时候是非常方便的。但是,它也有其缺点:
在生成多个实例对象时, 我们需要每次重复写
name,age,subject属性,写起来特别的麻烦虽然都是学生的对象, 但是看不出
student1和student2之间有什么联系。
为了解决以上两个问题, JavaScript提供了构造函数创建对象的方式。
2. 使用构造函数的方式
构造函数就其实就是一个普通的函数,当对构造函数使用new进行实例化时,会将其内部this的指向绑定实例对象上,下面我们来创建一个Student构造函数(构造函数约定使用大写开头,和普通函数做区分)。
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
console.log(this);
}
我特意在构造函数中打印出this的指向。上面我们提到,构造函数其实就是一个普通的函数, 那么我们使用普通函数的调用方式尝试调用Student。
Student('阿辉', 22, '前端开发'); //window{}
采用普通方式调用Student时, this的指向是window。下面使用new来实例化该构造函数, 生成一个实例对象student1。
let student1 = new Student('阿辉', 22, '前端开发'); //Student {name: "阿辉", age: 22, subject: "前端开发"}
当我们采用new生成实例化对象student1时, this不再指向window, 而是指向的实例对象本身。这些, 都是new帮我们做的。上面的就是采用构造函数的方式生成实例对象的方式, 并且当我们生成其他实例对象时,由于都是采用Student这个构造函数实例化而来的, 我们能够清楚的知道各实例对象之间的联系。
let student1 = new Student('阿辉', 22, '前端开发');
let student2 = new Student('阿傻', 22, '大数据开发');
let student3 = new Student('阿呆', 22, 'Python');
let student4 = new Student('阿笨', 22, 'Java');
(二) ES5中对象的继承
1. prototype的原型继承
prototype是JavaScript这类基于原型继承的核心, 只要弄明白了原型和原型链, 就基本上完全理解了JavaScript中对象的继承。下面我将着重的讲解为什么要使用prototype和使用prototype实现继承的方式。
为什么要使用prototype?
我们给之前的Student构造函数新增一个study方法
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
this.study = function() {
console.log('我在学习' + this.subject);
}
}
现在我们来实例化Student构造函数, 生成student1和`student2, 并分别调用其study方法。
let student1 = new Student('阿辉', 22, '前端开发');
let student2 = new Student('阿傻', 22, '大数据开发');
student1.study(); //我在学习前端开发
student2.study(); //我在学习大数据开发
这样生成的实例对象表面上看没有任何问题, 但是其实是有很大的性能问题!我们来看下面一段代码:
console.log(student1.study === student2.study); //false
其实对于每一个实例对象studentx,其study方法的函数体是一模一样的,方法的执行结果只根据其实例对象决定(这就是多态),然而生成的每个实例都需要生成一个study方法去占用一份内存。这样是非常不经济的做法。新手可能会认为, 上面的代码中也就多生成了一个study方法, 对于内存的占用可以忽略不计。
那么我们在MDN中看一下在JavaScript中我们使用的String实例对象有多少方法?

上面的方法只是String实例对象中的一部分方法(我一个屏幕截取不完!), 这也就是为什么我们的字符串能够使用如此多便利的原生方法的原因。设想一下, 如果这些方法不是挂载在String.prototype上, 而是像上面Student一样写在String构造函数上呢?那么我们项目中的每一个字符串,都会去生成这几十种方法去占用内存,这还没考虑Math,Array,Number,Object等对象!
现在我们应该知道应该将study方法挂载到Student.prototype原型对象上才是正确的写法,所有的studentx实例都能继承该方法。
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
}
Student.prototype.study = function() {
console.log('我在学习' + this.subject);
}
现在我们实例化student1和student2
let student1 = new Student('阿辉', 22, '前端开发');
let student2 = new Student('阿傻', 22, '大数据开发');
student1.study(); //我在学习前端开发
student2.study(); //我在学习大数据开发
console.log(student1.study === student2.study); //true
从上面的代码我们可以看出, student1和student2的study方法执行结果没有发生变化,但是study本身指向了一个内存地址。这就是为什么我们要使用prototype进行挂载方法的原因。接下来我们来讲解一下如何使用prototype来实现继承。
如何使用prototype实现继承?
“学生”这个对象可以分为小学生, 中学生和大学生等。我们现在新建一个小学生的构造函数Pupil。
function Pupil(school) {
this.school = school;
}
那么如何让Pupil使用prototype继承Student呢? 其实我们只要将Pupil的prototype指向Student的一个实例即可。
Pupil.prototype = new Student('小辉', 8, '小学义务教育课程');
Pupil.prototype.constructor = Pupil;
let pupil1 = new Pupil('北大附小');
代码的第一行, 我们将Pupil的原型对象(Pupil.prototype)指向了Student的实例对象。
Pupil.prototype = new Student('小辉', 8, '小学义务教育课程');
代码的第二行也许有的读者会不能理解是什么意思。
Pupil.prototype.constructor = Pupil;
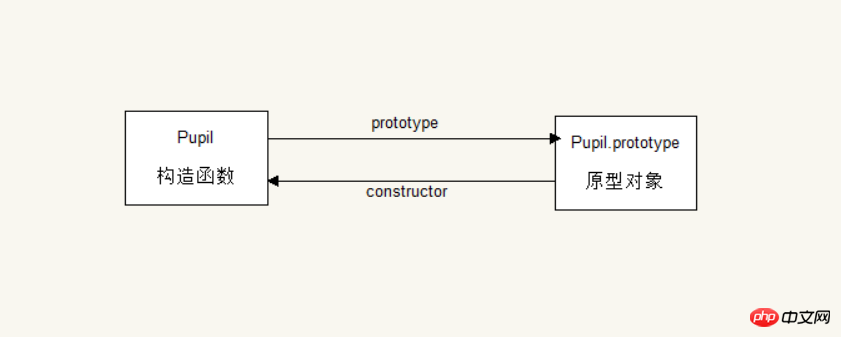
Pupil作为构造函数有一个protoype属性指向原型对象Pupil.prototype,而原型对象Pupil.prototype也有一个constructor属性指回它的构造函数Pupil。如下图所示:

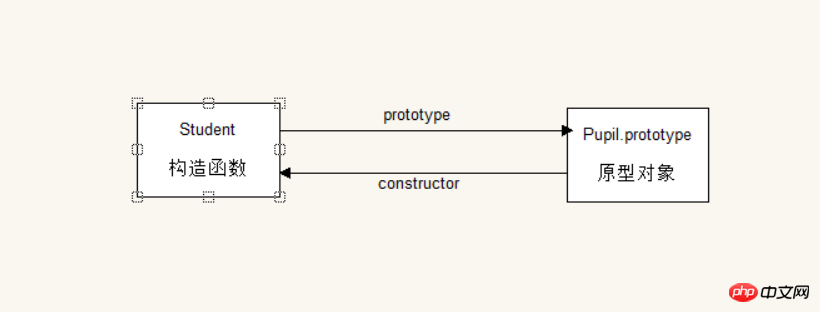
然而, 当我们使用实例化Student去覆盖Pupil.prototype后, 如果没有第二行代码的情况下, Pupil.prototype.constructor指向了Student构造函数, 如下图所示:
而且, pupil1.constructor会默认调用Pupil.prototype.constructor, 这个时候pupil1.constructor指向了Student:
Pupil.prototype = new Student('小辉', 8, '小学义务教育课程');
let pupil1 = new Pupil('北大附小');
console.log(pupil1.constructor === Student); //true
这明显是错误的, pupil1明明是用Pupil构造函数实例化出来的, 怎么其constructor指向了Student构造函数呢。所以, 我们就需要加入第二行, 修正其错误:
Pupil.prototype = new Student('小辉', 8, '小学义务教育课程');
//修正constructor的指向错误
Pupil.prototype.constructor = Pupil;
let pupil1 = new Pupil('北大附小');
console.log(pupil1.constructor === Student); //false
console.log(pupil1.constructor === Pupil); //ture
上面就是我们的如何使用prototype实现继承的例子, 需要特别注意的: 如果替换了prototype对象, 必须手动将prototype.constructor重新指向其构造函数。
2. 使用call和apply方法实现继承
使用call和apply是我个人比较喜欢的继承方式, 因为只需要一行代码就可以实现继承。但是该方法也有其局限性,call和apply不能继承原型上的属性和方法, 下面会有详细说明。
使用call实现继承
同样对于上面的Student构造函数, 我们使用call实现Pupil继承Student的全部属性和方法:
//父类构造函数
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
}
//子类构造函数
function Pupil(name, age, subject, school) {
//使用call实现继承
Student.call(this, name, age, subject);
this.school = school;
}
//实例化Pupil
let pupil2 = new Pupil('小辉', 8, '小学义务教育课程', '北大附小');
需要注意的是, call和apply只能继承本地属性和方法, 而不能继承原型上的属性和方法,如下面的代码所示, 我们给Student挂载study方法,Pupil使用call继承Student后, 调用pupil2.study()会报错:
//父类构造函数
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
}
//原型上挂载study方法
Student.prototype.study = function() {
console.log('我在学习' + this.subject);
}
//子类构造函数
function Pupil(name, age, subject, school) {
//使用call实现继承
Student.call(this, name, age, subject);
this.school = school;
}
let pupil2 = new Pupil('小辉', 8, '小学义务教育课程', '北大附小');
//报错
pupil2.study(); //Uncaught TypeError: pupil2.study is not a function
使用apply实现继承
使用apply实现继承的方式和call类似, 唯一的不同只是参数需要使用数组的方法。下面我们使用apply来实现上面Pupil继承Student的例子。
//父类构造函数
function Student (name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
}
//子类构造函数
function Pupil(name, age, subject, school) {
//使用applay实现继承
Student.apply(this, [name, age, subject]);
this.school = school;
}
//实例化Pupil
let pupil2 = new Pupil('小辉', 8, '小学义务教育课程', '北大附小');
3. 其他继承方式
JavaScript中的继承方式不仅仅只有上面提到的几种方法, 在《JavaScript高级程序设计》中, 还有实例继承,拷贝继承,组合继承,寄生组合继承等众多继承方式。在寄生组合继承中, 就很好的弥补了call和apply无法继承原型属性和方法的缺陷,是最完美的继承方法。这里就不详细的展开论述,感兴趣的可以自行阅读《JavaScript高级程序设计》。
三. ES6中的面向对象
基于原型的继承方式,虽然实现了代码复用,但是行文松散且不够流畅,可阅读性差,不利于实现扩展和对源代码进行有效的组织管理。不得不承认,基于类的继承方式在语言实现上更健壮,且在构建可服用代码和组织架构程序方面具有明显的优势。所以,ES6中提供了基于类class的语法。但class本质上是ES6提供的一颗语法糖,正如我们前面提到的,JavaScript是一门基于原型的面向对象语言。
(一) ES6中对象的创建
我们使用ES6的class来创建Student
//定义类
class Student {
//构造方法
constructor(name, age, subject) {
this.name = name;
this.age = age;
this.subject = subject;
}
//类中的方法
study(){
console.log('我在学习' + this.subject);
}
}
//实例化类
let student3 = new Student('阿辉', 24, '前端开发');
student3.study(); //我在学习前端开发
上面的代码定义了一个Student类, 可以看到里面有一个constructor方法, 这就是构造方法,而this关键字则代表实例对象。也就是说,ES5中的构造函数Student, 对应的是E6中Student类中的constructor方法。
Student类除了构造函数方法,还定义了一个study方法。需要特别注意的是,在ES6中定义类中的方法的时候,前面不需要加上function关键字,直接把函数定义进去就可以了。另外,方法之间不要用逗号分隔,加了会报错。而且,类中的方法全部是定义在原型上的,我们可以用下面的代码进行验证。
console.log(student3.__proto__.study === Student.prototype.study); //true
console.log(student3.hasOwnProperty('study')); // false
上面的第一行的代码中, student3.__proto__是指向的原型对象,其中Student.prototype也是指向的原型的对象,结果为true就能很好的说明上面的结论: 类中的方法全部是定义在原型上的。第二行代码是验证student3实例中是否有study方法,结果为false, 表明实例中没有study方法,这也更好的说明了上面的结论。其实,只要理解了ES5中的构造函数对应的是类中的constructor方法,就能推断出上面的结论。
(二) ES6中对象的继承
E6中class可以通过extends关键字来实现继承, 这比前面提到的ES5中使用原型链来实现继承, 要清晰和方便很多。下面我们使用ES6的语法来实现Pupil。
//子类
class Pupil extends Student{
constructor(name, age, subject, school) {
//调用父类的constructor
super(name, age, subject);
this.school = school;
}
}
let pupil = new Pupil('小辉', 8, '小学义务教育课程', '北大附小');
pupil.study(); //我在学习小学义务教育课程
上面代码代码中, 我们通过了extends实现Pupil子类继承Student父类。需要特别注意的是,子类必须在constructor方法中首先调用super方法,否则实例化时会报错。这是因为子类没有自己的this对象, 而是继承父类的this对象,然后对其加工。如果不调用super方法,子类就得不到this对象。
四.结束语
JavaScript 被认为是世界上最受误解的编程语言,因为它身披 c 语言家族的外衣,表现的却是 LISP 风格的函数式语言特性;没有类,却实也彻底实现了面向对象。要对这门语言有透彻的理解,就必须扒开其 c 语言的外衣,从新回到函数式编程的角度,同时摒弃原有类的面向对象概念去学习领悟它(摘自参考目录1)。现在的前端中不仅普遍的使用了ES6的新语法,而且在JavaScript的基础上还出现了TypeScript、CoffeeScript这样的超集。可以预见的是,目前在前端生态圈一片繁荣的情况下,对JSer的需求也会越来越多,但同时也对前端开发者的JavaScript的水平提出了更加严苛的要求。使用面向对象的思想去开发前端项目也是未来对JSer的基本要求之一!
相关推荐:
JavaScript面向对象基础与this指向问题的具体分析
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

