Maison >interface Web >js tutoriel >Node.js, jade génère des exemples de fichiers HTML statiques
Node.js, jade génère des exemples de fichiers HTML statiques
- 小云云original
- 2018-05-19 14:52:523742parcourir
Cet article vous apporte principalement un exemple de Node.js+jade récupérant tous les articles de blog pour générer des fichiers html statiques. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
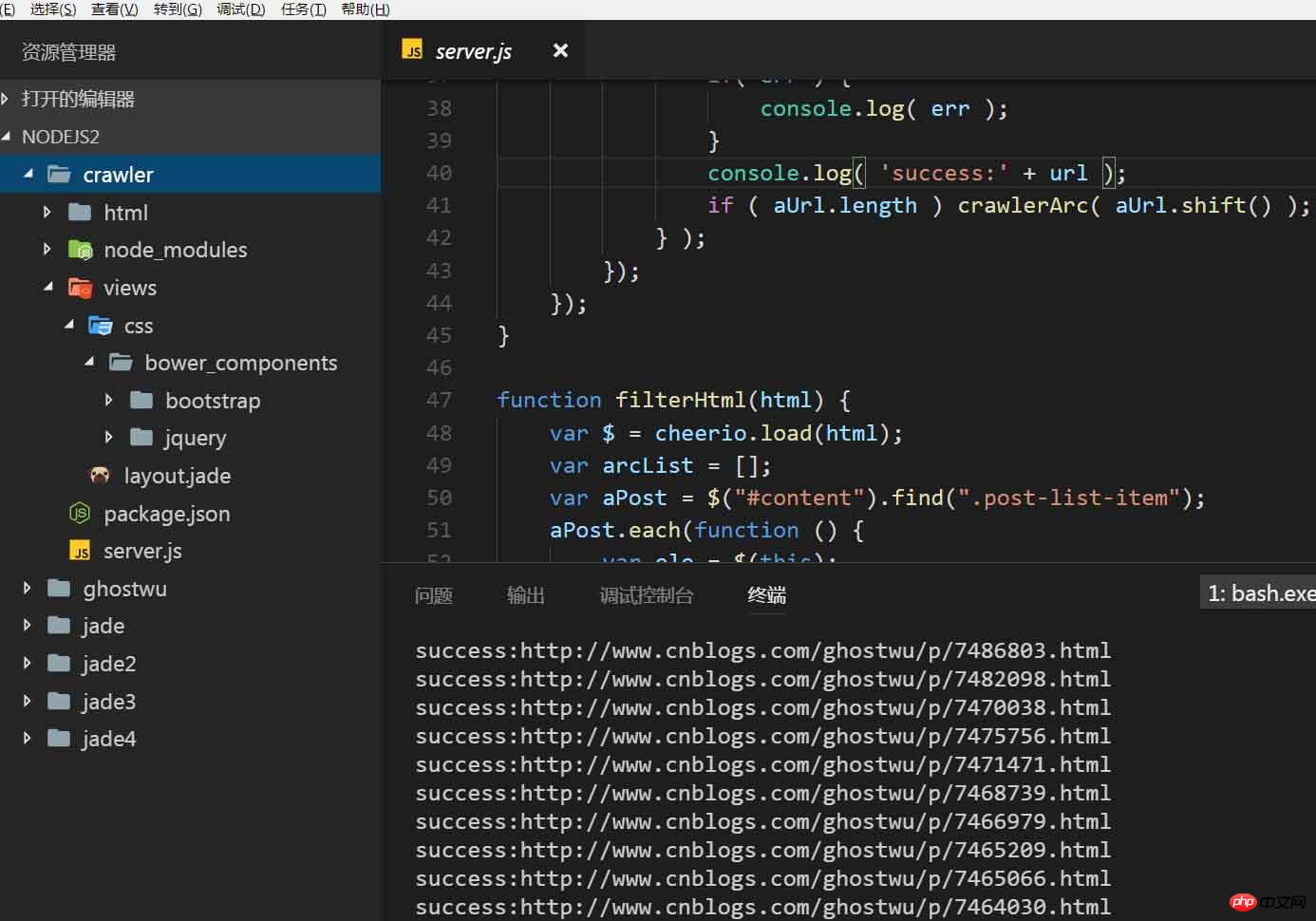
Structure du projet :



D'accord, ensuite, nous allons vous expliquer les principales fonctions de cet article :
1. Récupérez les articles, récupérez principalement le titre, le contenu, le lien hypertexte et l'identifiant de l'article (utilisé pour générer des fichiers HTML statiques)
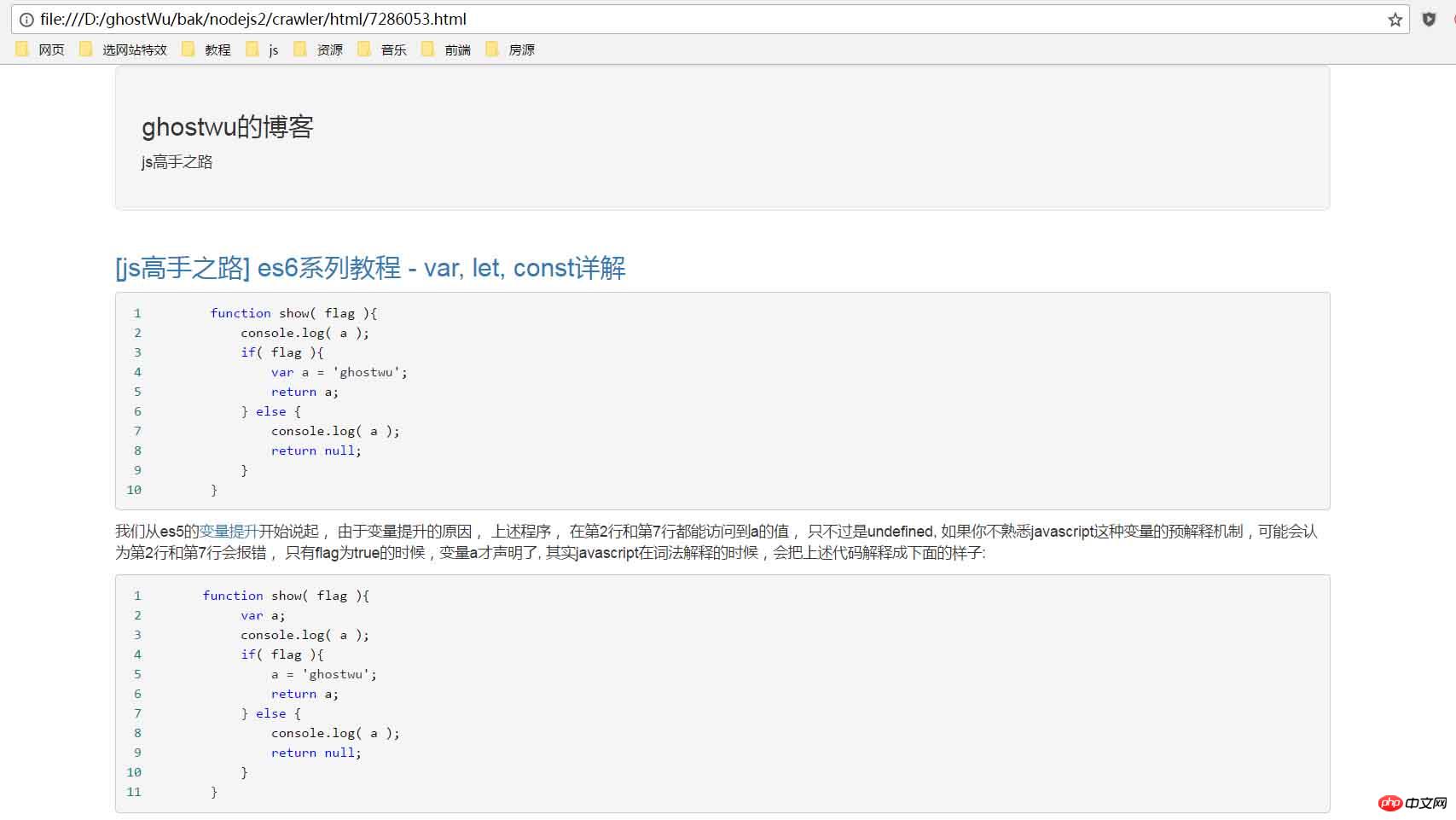
2. fichiers html basés sur le modèle jade
1. Comment explorer les articles ?
C'est très simple, presque la même chose que la mise en œuvre de l'exploration de la liste d'articles ci-dessus
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}Le paramètre url est l'adresse de l'article après l'exploration. le contenu de l'article, appelez filterArticle(html) pour filtrer les informations requises sur l'article (identifiant, titre, lien hypertexte, contenu), puis utilisez l'API renderFile de jade pour remplacer le contenu du modèle
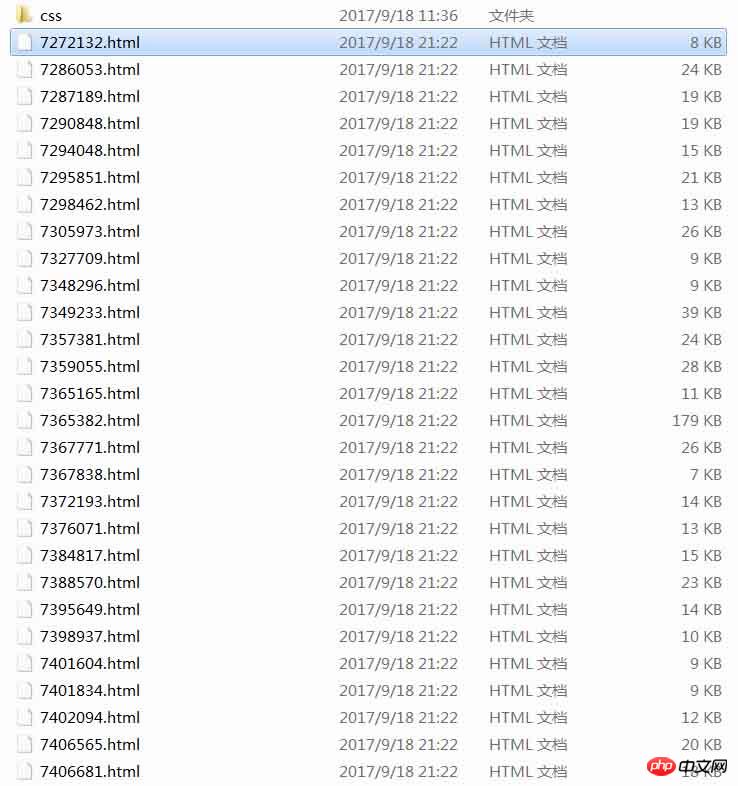
Après le contenu du modèle. est remplacé, ce sera certainement le cas. Il est nécessaire de générer un fichier html, utilisez donc writeFile pour écrire le fichier. Lors de l'écriture du fichier, utilisez l'identifiant comme nom du fichier html. Il s'agit de l'implémentation de la génération d'un fichier html statique,
L'étape suivante consiste à générer un fichier html statique en boucle, qui est la ligne suivante :
if ( aUrl.length ) crawlerArc( aUrl.shift() );
aUrl enregistre l'url de tous les articles de mon blog, à chaque fois après collecter un article, supprimer l'URL de l'article en cours, laisser sortir l'URL de l'article suivant et continuer à collecter
Code d'implémentation complet server.js :
var fs = require( 'fs' );
var http = require( 'http' );
var cheerio = require( 'cheerio' );
var jade = require( 'jade' );
var aList = [];
var aUrl = [];
function filterArticle(html) {
var $ = cheerio.load( html );
var arcDetail = {};
var title = $( "#cb_post_title_url" ).text();
var href = $( "#cb_post_title_url" ).attr( "href" );
var re = /\/(\d+)\.html/;
var id = href.match( re )[1];
var body = $( "#cnblogs_post_body" ).html();
return {
id : id,
title : title,
href : href,
body : body
};
}
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}
function filterHtml(html) {
var $ = cheerio.load(html);
var arcList = [];
var aPost = $("#content").find(".post-list-item");
aPost.each(function () {
var ele = $(this);
var title = ele.find("h2 a").text();
var url = ele.find("h2 a").attr("href");
ele.find(".c_b_p_desc a").remove();
var entry = ele.find(".c_b_p_desc").text();
ele.find("small a").remove();
var listTime = ele.find("small").text();
var re = /\d{4}-\d{2}-\d{2}\s*\d{2}[:]\d{2}/;
listTime = listTime.match(re)[0];
arcList.push({
title: title,
url: url,
entry: entry,
listTime: listTime
});
});
return arcList;
}
function nextPage( html ){
var $ = cheerio.load(html);
var nextUrl = $("#pager a:last-child").attr('href');
if ( !nextUrl ) return getArcUrl( aList );
var curPage = $("#pager .current").text();
if( !curPage ) curPage = 1;
var nextPage = nextUrl.substring( nextUrl.indexOf( '=' ) + 1 );
if ( curPage < nextPage ) crawler( nextUrl );
}
function crawler(url) {
http.get(url, function (res) {
var html = '';
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
aList.push( filterHtml(html) );
nextPage( html );
});
});
}
function getArcUrl( arcList ){
for( var key in arcList ){
for( var k in arcList[key] ){
aUrl.push( arcList[key][k]['url'] );
}
}
crawlerArc( aUrl.shift() );
}
var url = 'http://www.cnblogs.com/ghostwu/';
crawler( url );Fichier layout.jade :
doctype html
html
head
meta(charset='utf-8')
title jade+node.js express
link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
body
block header
p.container
p.well.well-lg
h3 ghostwu的博客
p js高手之路
block container
p.container
h3
a(href="#{href}" rel="external nofollow" ) !{title}
p !{body}
block footer
p.container
footer 版权所有 - by ghostwuPlans de suivi :
1. Utiliser mongodb pour le stockage
2. Prise en charge de la collecte de points d'arrêt
3. . Collectez des images
4, collectionnez des romans
etc....
Recommandations associées :
À propos de la méthode d'exécution. instructions php sur les fichiers HTML statiques
exemple php de la manière la plus simple de générer des pages HTML statiques
Utilisez xmldom pour générer des pages HTML statiques sur le côté serveur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

