Maison >interface Web >js tutoriel >Que dois-je faire si le favicon de la petite icône Vue ne s'affiche pas ?
Que dois-je faire si le favicon de la petite icône Vue ne s'affiche pas ?
- 小云云original
- 2018-02-08 13:33:532533parcourir
Bien que vue scaffolding soit facile à utiliser, le problème de configuration des fichiers a toujours été un casse-tête. Cet article vous présente principalement la solution au problème que le favicon de la petite icône Vue n'affiche pas. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
En utilisant le framework vue pour créer du code natif, divers problèmes sont également survenus lors de la définition de petites icônes auparavant. J'ai résumé les solutions en ligne et noté mes expériences personnelles et la solution qui a fonctionné :
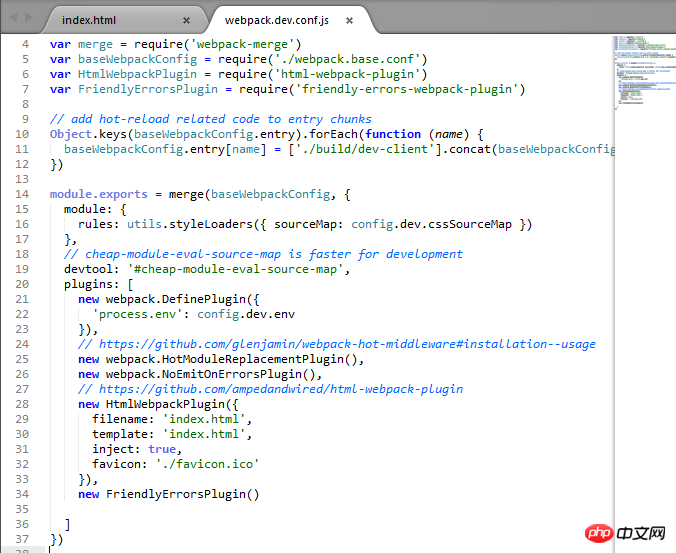
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})Après avoir ajouté le code, cela ressemble à ceci :

<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />3. après avoir modifié le fichier de configuration, Run dev fonctionnera À propos de Google Chrome qui n'affiche pas les petites icônes : C'est un problème de cache, essayez de forcer l'actualisation manuellement (ctrl+F5)
Remarque : (Vous pouvez également mettre le favicon dans le dossier statique Oui, parce que cela n'a pas fonctionné pour moi, j'ai utilisé cette méthode. Si je mets static, j'ai juste besoin de changer le chemin du favicon )
.
Deux. Une méthode JS pour ajouter de petites icônes à Input
Partage des techniques de traitement front-end pour les petites icônes
Icônes de police d'icônes et diverses petites icônes CSS Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

