Maison >interface Web >js tutoriel >Génération de fichiers .vue et partage d'exemples d'utilisation
Génération de fichiers .vue et partage d'exemples d'utilisation
- 小云云original
- 2018-02-08 11:46:292858parcourir
Ces derniers jours, de nouveaux projets ont été développés avec vue2.0 Comme je n'ai jamais utilisé vue auparavant, lorsque j'ai obtenu le framework de projet, tout ce que j'ai vu étaient des fichiers .vue. Cet article présente principalement la génération de . vue fichiers dans les notes d'introduction au développement de vue2.0 et leur utilisation.
, valeur très pratique, les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.

Je ne sais pas comment l'utiliser. Voici mes découvertes sur les fichiers .vue :
1. un composant encapsulé. Dans le fichier .vue, vous pouvez écrire du html, css, js

Le code html est écrit dans un modèle, qui définit réellement le modèle.
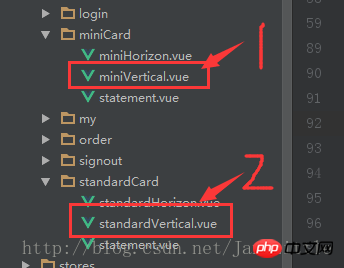
2. Les styles de chaque .vue ne sont pas indépendants. Un même sélecteur peut fonctionner dans différents .vue tant qu'il répond aux conditions sélectionnées. Par exemple, j'ai défini le style dans le fichier pointé par la flèche 1. .box{ width:200px; }, s'il y a aussi .box dans le fichier pointé par la flèche 2, alors .box{ width:200px } fonctionnera également dans le fichier pointé par la flèche 2, sauf si le style est redéfini dans le fichier. lime pointée par la flèche 2 et recouverte.

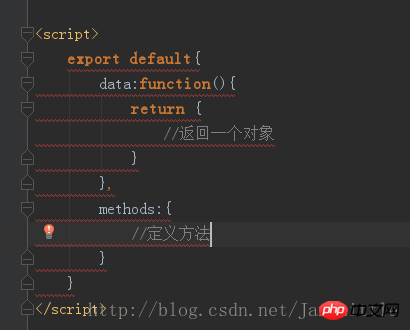
3. Lorsque vous n'utilisez pas un seul fichier .vue, créez une instance racine Vue via le constructeur Vue pour démarrer vuejs. Dans le fichier .vue, vous n'avez pas besoin d'utiliser Vue pour créer une instance, utilisez export default. L'objet après export par défaut dans le fichier .vue est équivalent à l'objet accepté dans le nouveau constructeur Vue() :

, soit :
<script>
export default{
data:function(){
return {
//返回一个对象
}
},
methods:{
//定义方法
}
}
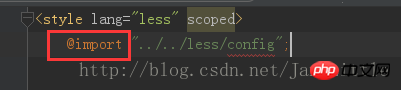
</script>4. Vous pouvez introduire moins, etc. :

5. à un certain fichier index.vue sous le dossier, vous pouvez omettre l'index.vue après le dossier. Lorsque vous souhaitez accéder à ce fichier :

alors les deux phrases suivantes sont équivalentes :


Ainsi, le index.vue après le dossier est généralement omis.
Recommandations associées :
Première introduction à Vue.js *.Vue file_vue.js
Le nouveau fichier .vue de Webstorm prend en charge la syntaxe vue en surbrillance et la syntaxe es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

