Maison >interface Web >js tutoriel >Explication détaillée de la surveillance de l'événement d'entrée d'entrée oninput dans le fichier .vue
Explication détaillée de la surveillance de l'événement d'entrée d'entrée oninput dans le fichier .vue
- 小云云original
- 2018-05-17 11:06:548798parcourir
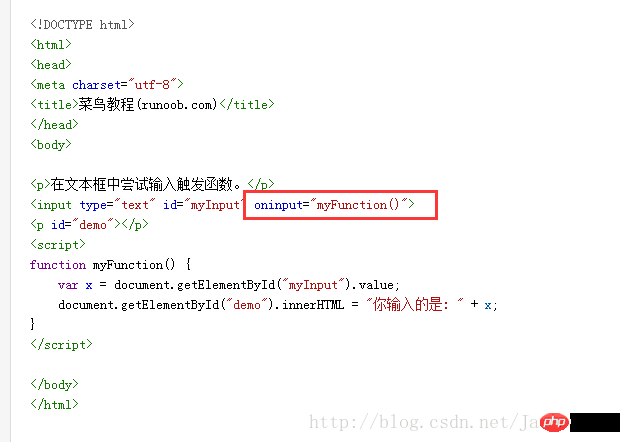
Le fichier .vue est en fait un composant. J'ai déjà écrit un article à ce sujet, à l'adresse : fichier .vue. L'article d'aujourd'hui concerne la surveillance des événements de changement de valeur d'entrée dans le fichier .vue. L'exigence est que dans cette page, lorsque la valeur de input est modifiée, un événement soit appelé. La première chose qui vient à l'esprit est oninput. Cet article partage principalement avec vous les événements d'entrée de surveillance (oninput) dans le fichier .vue, à titre de référence pour tout le monde, et j'espère qu'il pourra vous aider.
L'événement oninput est déclenché lorsque l'utilisateur saisit

Mais écrire ceci en .vue n'a aucun effet :

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
Écrire comme ça ne marche pas :

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
Enfin, écrire comme ça marche :

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
Recommandations associées :
Exemple de valeur d'entrée de surveillance en temps réel Jquery
entrée de surveillance js zone de saisie Exemple de changement de valeur en temps réel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

