Maison >interface Web >js tutoriel >Exemple d'explication du sélecteur d'élément de formulaire jQuery
Exemple d'explication du sélecteur d'élément de formulaire jQuery
- 小云云original
- 2018-02-08 10:35:151162parcourir
Cet article présente principalement en détail les informations pertinentes sur le sélecteur jQuery et le sélecteur d'éléments de formulaire. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra vous aider.

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
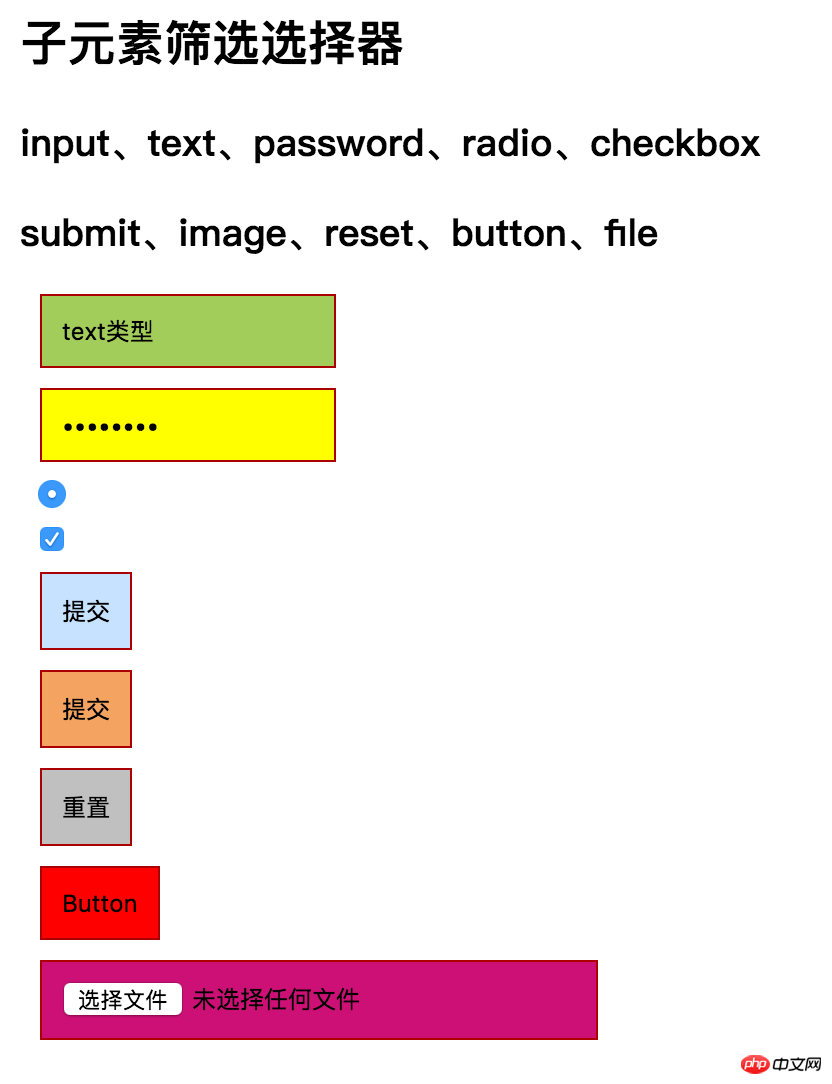
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<p class="left first-p">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</p>
<script type="text/javascript">
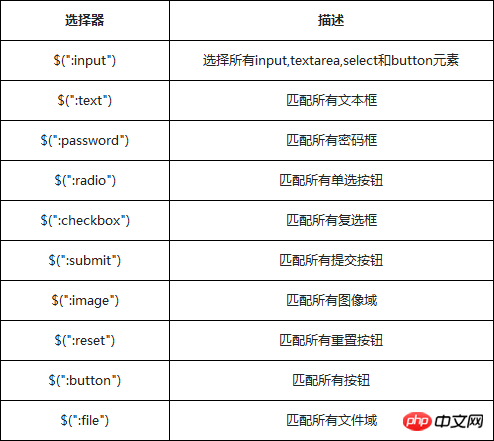
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>
</body>
</html>
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Bootstrap personnalisé confirme le partage d'effet d'inviteArticle suivant:Bootstrap personnalisé confirme le partage d'effet d'invite
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

