Maison >interface Web >js tutoriel >Explication détaillée du contenu de l'iframe qui devient vide après l'apparition du clavier sur la page WeChat
Explication détaillée du contenu de l'iframe qui devient vide après l'apparition du clavier sur la page WeChat
- 小云云original
- 2018-02-07 13:45:271970parcourir
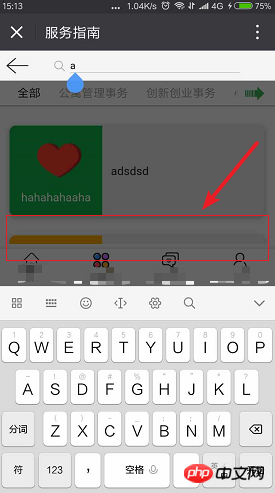
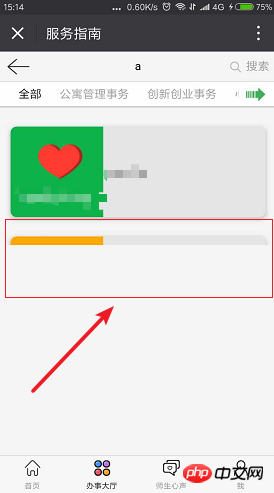
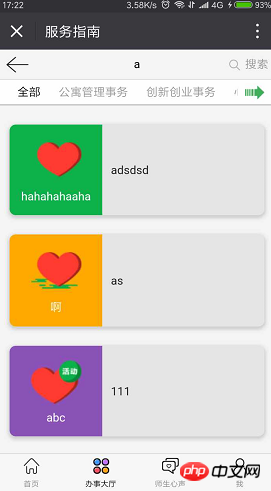
Cet article partage principalement avec vous l'explication détaillée du contenu de l'iframe qui devient vide après l'apparition du clavier sur la page WeChat. Lorsque le clavier apparaît, le pied de page est également relevé et lorsque la recherche est terminée (pour actualiser). la page entière), une fois le clavier rétracté, le clavier dans l'iframe Lorsque l'endroit où vous vivez devient blanc. Comment résoudre ce problème ? J'espère que cet article pourra aider tout le monde.


Avant-propos :
Parce que l'iframe doit être adapté, donc, la hauteur doit être calculé
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
Solution :
Cause :
Lorsque le clavier est posé. Ensuite, la hauteur de l'iframe n'a pas été réinitialisée.
Option ① : Mettez la hauteur de la première iframe dans le cookie
Remarque : Dans Xiaomi 6, « win » semble être en conflit, alors remplacez-le par « win1 »
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
Recommandations associées :
JavaScript imprimer un échantillon de contenu iframe code_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

