Maison >interface Web >js tutoriel >Introduction au comportement de défilement des vues
Introduction au comportement de défilement des vues
- 小云云original
- 2018-02-07 11:11:461437parcourir
Cet article vous présente principalement le comportement de défilement de Vue. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Comportement de défilement
Quel est le comportement de défilement d'un itinéraire
Lorsque vous passez à un nouvel itinéraire, souhaitez que la page défile jusqu'à en haut, ou Il conserve la position de défilement d'origine, tout comme le rechargement de la page
Remarque : Cette fonctionnalité n'est disponible qu'en mode historique HTML5. Dans ce mode, nous devons démarrer un service
Nous utilisons la méthode scrollBehavior pour effectuer le défilement de routage
La méthode scrollBehavior reçoit vers et depuis des objets de routage. Le troisième paramètre savingPosition est disponible quand et seulement lors de la navigation popstate (déclenchée par le bouton avant/arrière du navigateur)
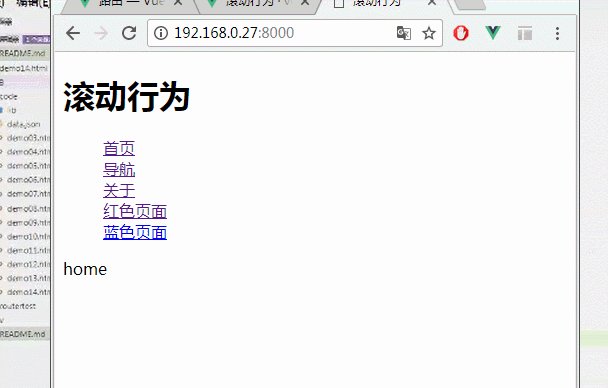
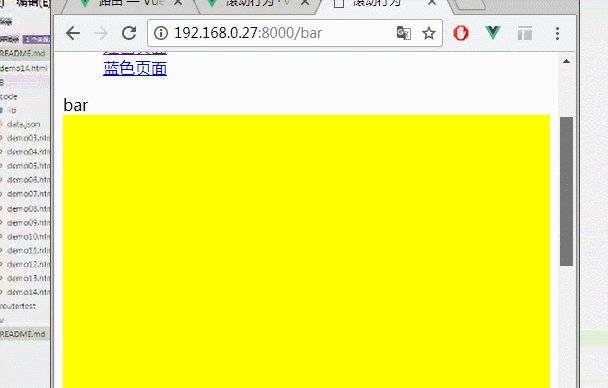
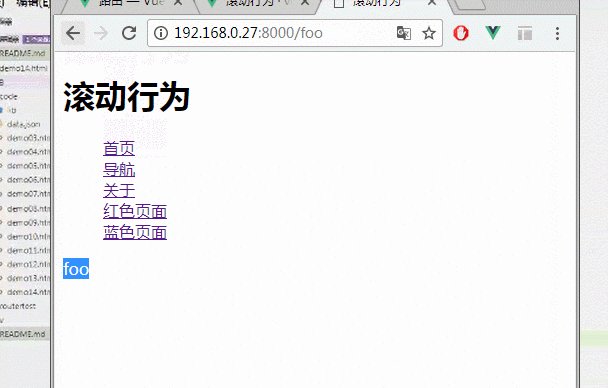
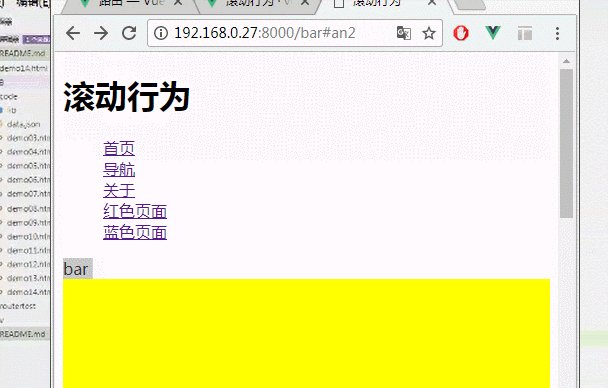
Faisons un petit cas pour comprendre l'effet

<p id="app">
<h1>滚动行为</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</p>
<script>
var Home = {
template:"<p>home</p>"
}
var Foo = {
template:"<p>foo</p>"
}
var Bar = {
template:
`
<p>
bar
<p style="height:500px;background: yellow;"></p>
<p id="an1" style="height:500px;background: red;">红色页面</p>
<p id="an2" style="height:300px;background: blue;">蓝色页面</p>
</p>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>Recommandations associées :
Analyse d'un exemple de comportement de défilement Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

