Maison >interface Web >js tutoriel >Partager les concepts et l'utilisation du modèle de commande JS
Partager les concepts et l'utilisation du modèle de commande JS
- 小云云original
- 2018-02-06 15:06:561761parcourir
Cet article présente principalement le concept et l'utilisation du mode commande dans le modèle de conception JS.Il décrit brièvement le principe et la fonction du mode commande et analyse les compétences pertinentes de définition et d'utilisation du mode commande sous la forme d'exemples javascript. il peut s'y référer. J'espère pouvoir aider tout le monde.
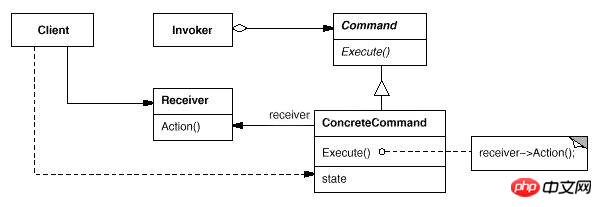
Le client crée une commande ; l'appelant exécute la commande ; le récepteur effectue les opérations correspondantes lorsque la commande est exécutée
Des objets de commande simples sont généralement utilisés pour éliminer le couplage entre deux objets (appelant et récepteur). Les objets de commande complexes sont généralement utilisés pour encapsuler des instructions indivisibles ou transactionnelles.
L'objectif principal du modèle de commande est d'isoler l'objet appelant (interface utilisateur, API, proxy, etc.) de l'objet qui implémente l'opération. Ce modèle peut être utilisé chaque fois que l'interaction entre deux objets nécessite un degré plus élevé de modularité. La commande
signifie utiliser une méthode ou une fonction simple pour effectuer l'opération réelle liée à cette commande. Tout comme allumer le téléviseur avec une télécommande, vous pouvez allumer le téléviseur avec un seul bouton, ce qui est simple et pratique. Nous n'avons pas besoin de nous soucier de ses opérations spécifiques de mise en œuvre. C'est géré par la télévision. Le téléviseur fournit une interface (signal) à la télécommande, et la télécommande n'a besoin d'implémenter cette interface que lorsqu'elle est cliquée.

Commande :
Définir l'interface de la commande et déclarer la méthode d'exécution.
ConcreteCommand :
L'objet d'implémentation de l'interface de commande est une implémentation "virtuelle" ; il contient généralement le récepteur et appelle la fonction du récepteur pour terminer l'opération à effectuer par la commande.
Récepteur :
Récepteur, l'objet qui exécute réellement la commande. N'importe quelle classe peut devenir un récepteur à condition qu'elle puisse implémenter les fonctions correspondantes requises par la commande.
Invoker :
nécessite l'objet de commande pour exécuter la requête. Il contient généralement l'objet de commande et peut contenir de nombreux objets de commande. C'est là que le client déclenche réellement la commande et demande à la commande d'effectuer l'opération correspondante, ce qui équivaut à l'entrée de l'objet de commande.
Client :
Créez un objet de commande spécifique et définissez le destinataire de l'objet de commande. Notez qu'il ne s'agit pas d'un client au sens conventionnel du terme, mais d'un assemblage de l'objet de commande et du récepteur. Il serait peut-être préférable d'appeler ce client un assembleur, car le client qui utilise réellement la commande déclenche l'exécution à partir de l'invoker
Analyse des modèles
1. L'essence du modèle de commande est d'encapsuler les commandes et de séparer la responsabilité de l'émission des commandes de la responsabilité de l'exécution des commandes.
2. Chaque commande est une opération : la partie requérante envoie une demande pour effectuer une opération ; la partie réceptrice reçoit la demande et effectue l'opération.
3. Le mode commande permet à la partie requérante et à la partie réceptrice d'être indépendantes, de sorte que la partie requérante n'a pas besoin de connaître l'interface de la partie recevant la demande, encore moins comment la demande est reçue, et si et quand l’opération est exécutée et comment elle est exécutée.
4. Le mode commande fait de la requête elle-même un objet, qui peut être stocké et transféré comme les autres objets.
5. La clé du mode commande est l'introduction d'une interface de commande abstraite, et l'expéditeur est programmé pour l'interface de commande abstraite. Seules les commandes spécifiques qui implémentent l'interface de commande abstraite peuvent être associées au récepteur.
Avantages du modèle
1. Réduisez le couplage entre les objets.
2. De nouvelles commandes peuvent être facilement ajoutées au système.
3. Il est plus facile de concevoir une commande combinée.
4. Appelez la même méthode pour implémenter différentes fonctions
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Exécuter le client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
Recommandations associées :
Un exemple d'explication du modèle de commande dans les modèles de conception Java
Un exemple de code simple pour implémenter le mode commande PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

