Maison >interface Web >js tutoriel >Exemples de développement de bibliothèques de composants à l'aide de React
Exemples de développement de bibliothèques de composants à l'aide de React
- 小云云original
- 2018-02-06 14:40:362165parcourir
Récemment, j'ai utilisé React pour encapsuler un ensemble de [bibliothèques de composants] pour les besoins quotidiens de l'entreprise, et j'ai grossièrement enregistré mes expériences pendant tout le processus de développement. Pour des raisons d'espace, seuls la sélection et le packaging, qui sont plus enchevêtrés au cours du processus de développement, seront abordés ici, et le packaging de composants spécifiques sera discuté plus tard. Cet article vous présente principalement des exemples de développement de bibliothèques de composants à l'aide de React. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Aperçu
Nous savons tous que le modèle de développement de composants a considérablement amélioré notre efficacité de développement. L'encapsulation de composants de base peut grandement simplifier notre concentration sur le. UI de base, nous permettant de concentrer notre travail sur la logique métier et de bien séparer les codes métier et de base de l'interface utilisateur, rendant l'ensemble du projet plus gérable. C'est ce que nous voulons faire.
Cependant, il existe de nombreux composants open source React existants, tels que ant-design et Material-UI, etc. Il faut souvent se demander si vous devez déployer des efforts pour créer une bibliothèque de composants adaptée à votre propre équipe. de manière appropriée. Jetons un coup d'œil à certaines des caractéristiques de mon équipe et de mon entreprise actuelles :
Il y a beaucoup de personnel front-end, ils doivent collaborer les uns avec les autres et ils ont suffisamment de temps pour développer des composants
Le secteur des produits est relativement complexe et nécessite un développement personnalisé de certains composants
Il existe des spécifications de conception matures qui définissent divers composants de base, styles de base, etc.
Le projet actuel est relativement désordonné, et les références de composants tiers sont désordonnées
On peut voir que nous avons l'énergie et les bases nécessaires pour encapsuler nos propres composants, et nous avons la nécessité de changer l'état de développement actuel grâce à l'encapsulation de composants de base. C’est donc quelque chose que nous devrions et devons faire le plus tôt possible.
Sélection technique
Pour le packaging des bibliothèques de composants, la première chose à laquelle nous sommes confrontés est la sélection de la technologie et la planification des solutions. Il comprend probablement les deux points suivants :
La solution technique la plus basique
Processus et spécifications de développement
Sélection de solutions techniques
Webpack + React + Sass
Les projets existants de l'équipe étant tous développés sur la base de React+Redux, nous avons choisi Le développement le langage est sans aucun doute React.
SASS
Pour la sélection CSS, bien que désormais pour le développement de composants, les modules CSS et CSS-IN-JS soient des solutions modulaires plus populaires, nous préférons que nos composants soient personnalisables. Par conséquent, pour les composants, nous utilisons Sass comme langage précompilé pour améliorer l'efficacité et la standardisation. Avec les modules CSS, nous pouvons facilement apporter des modifications de style en fonction des besoins réels. Par exemple, nous avons un composant Tab, et nous avons défini son style général :
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}En entreprise, pour un certain besoin, il faut cibler le composant Tab Affinez le style. Laissez la couleur de la bordure être bleue à l'état actif. Bien sûr, vous pouvez dire que nous pouvons laisser nos composants exposer certains accessoires, les configurer pour ces modifications et transmettre différents accessoires correspondant à différents styles. Cependant, nous ne pouvons souvent pas répondre à tous les besoins de l’entreprise et il est impossible d’encapsuler différents styles de composants. Pour cette solution, nous utilisons des modules css pour ajouter un style de module unique :
<Tab styleName="unique-tab" />
Pour ce module, modifiez le style de base :
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}De cette façon, le style personnalisé de ce module peut être personnalisé pour répondre aux besoins sans polluer le style global.
Icône
Pour l'icône du projet, il est prévu d'utiliser la solution svg-sprite. Cependant, comme le produit est en constante itération, de nouvelles icônes sont constamment ajoutées. Actuellement, nous ne regroupons pas les icônes de manière uniforme. Au lieu de cela, nous importons toutes les icônes du projet au cours de chaque processus de packaging de composants. Utilisez la méthode suivante pour introduire :
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />En fait, une meilleure façon est de regrouper toutes les icônes de manière uniforme et de générer des fichiers svg-spirte (pour des principes spécifiques, vous pouvez vérifiez svg-sprite, je n'entrerai pas dans les détails ici). Lorsque nous l'utilisons, il nous suffit de le citer directement pour éviter les emballages à chaque fois et réduire le temps nécessaire au webpack pour traiter les dépendances :
<Icon type="error" />
Processus de développement et spécifications
Concernant le processus de développement et les spécifications, nous suivons les principes suivants :
La bibliothèque de composants est développée de manière totalement indépendante du projet pour faciliter le suivi Utilisation dans plusieurs projets, etc.
La bibliothèque de composants contient trois modes : développement, test, packaging et cas de documents, distinguant différentes entrées et états
Utilisez pure-renderautobind, etc. pour garantir autant que possible les performances et l'efficacité des composants
Assurez-vous de la sémantique des accessoires et des rappels. Par exemple, les rappels. sont traités uniformément à l'aide de handleXXX
Afin de faciliter l'expansion ultérieure, nous préférons que l'ensemble de la bibliothèque de composants soit développée complètement séparément du projet. Assurez-vous que la bibliothèque de composants n'encapsule que les composants les plus élémentaires et sépare le code de l'interface utilisateur du projet de la logique métier.
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
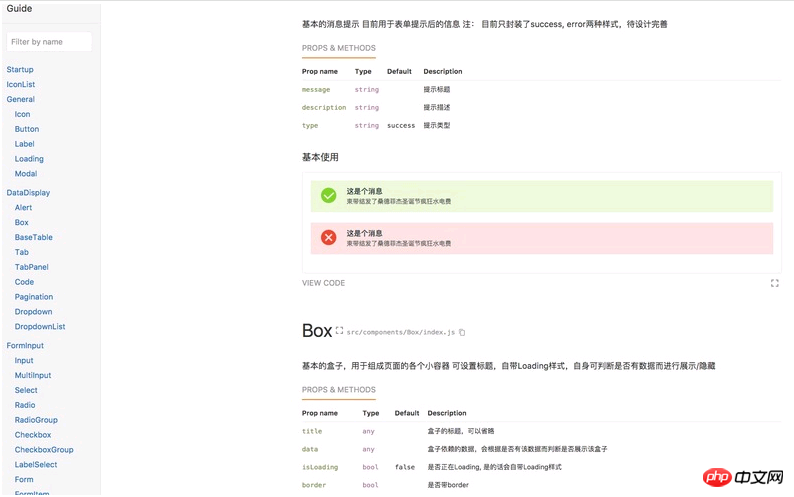
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

