Maison >interface Web >js tutoriel >JavaScript est nativement compatible avec IE6 et peut contrôler la fonction de défilement du texte
JavaScript est nativement compatible avec IE6 et peut contrôler la fonction de défilement du texte
- 小云云original
- 2018-02-05 16:17:541542parcourir
1. Objectif de base
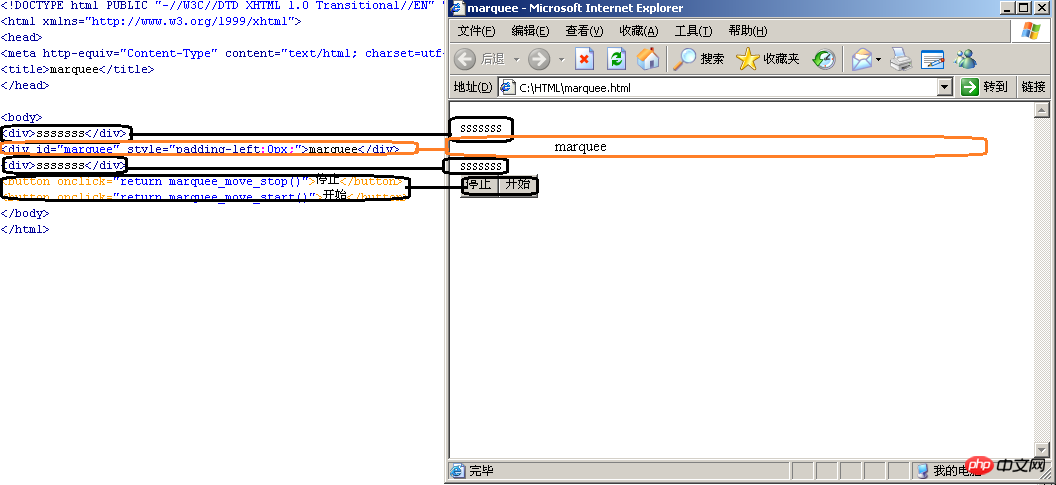
Comme indiqué ci-dessous, le texte peut défiler de manière transparente dans la zone de 15px-400px toutes les 0,05 s, 5px pixels au début. changez le script suivant, ce n'est pas grave si vous me demandez de faire défiler de la terre vers l'espace extra-atmosphérique. Tant que vous me dites le px de la terre et le px de l'espace extra-atmosphérique, puis définissez deux boutons lorsque vous cliquez sur "Arrêter". il s'arrêtera. Après l'arrêt, cliquez sur "Démarrer" "Laissez-le démarrer. S'il est dans l'état "Démarrer" et que vous cliquez sur "Démarrer" N fois, il n'y aura pas de bug. Si vous continuez à maintenir cet état, il sera dans l'état "Stop". Si vous cliquez sur "Stop" N fois, il n'y aura aucun problème.

2. Mise en page HTML
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
Mes pensées sont les suivantes : Une image vaut mille mots, je n’entrerai donc pas dans les détails. Veuillez comparer vous-même le code et les images.

3. Partie script
C'est le cœur de l'ensemble du contrôle.
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script>4.Résumé
1. En CSS, tout attribut avec -, Changer. mettez-le en majuscule en javascript. Par exemple, le padding-left du CSS est paddingLeft en javascript, sinon il sera traité comme un signe moins
2. Utilisez padding-left pour compléter ce composant. utiliser left pour définir le positionnement absolu, puis nous devons réfléchir à la manière de placer ce composant.
3. Cette chose défile dans le pourcentage de largeur du navigateur. Après tout, supprimer la largeur du navigateur en JavaScript peut rencontrer divers problèmes de compatibilité. Ou définissez une valeur fixe, ce code est court.
Pièce jointe : balises et attributs HTML relativement impopulaires
1 La balise f32b48428a809b51f04d3228cdf461fa peut ajouter une ligne de démarcation horizontale. Balise de marque unique, avec les attributs largeur, taille, couleur, aligner (suivi de la valeur) noshade (ajoutée directement, comme désactivée dans une zone de texte, indiquant que cette ligne horizontale n'a pas d'ombre)
2.ed126914ed1419bab26abf7cf307b7b9 tag Déjà obsolète par Microsoft.
Microsoft a abandonné le support de MARQUEE sous le dernier IE8 (je suis sans voix ici, MARQUEE a été créé par Microsoft lui-même, et maintenant Firefox le supporte, il a arrêté de le supporter)
Il y a de nombreux problèmes avec l'utilisation de chapiteau. DW vous donne des conseils pour vous avertir d'être prudent.
Le code suivant a un problème de défilement dans IE8 Lorsque l'image défile, elle s'actualise automatiquement, ce qui est assez moche et ne permet pas d'obtenir un défilement transparent.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3. La balise 8e99a69fbe029cd4e2b854e244eab143 est une balise d'accentuation, basée sur le contenu. a4b561c25d9afb9ac8dc4d70affff419 est un style physique. 2cdea26b4c3988e37d674b56660962a7b96cac025db4031319c29e1eb68f19d6La balise double marque peut créer respectivement l'exposant et l'indice de la police
4. © représente le caractère de droit d'auteur ©, ® est une marque déposée, est un espace
5. Pour les images, son attribut hspace permet de définir l'espacement entre les images. 6. La balise possède également des attributs de lien vlink, qui peuvent définir respectivement les couleurs des hyperliens visités et non visités et la marge supérieure peut respectivement spécifier la marge gauche et la marge supérieure du document 6c04bd5ca3fcae76e30b72ad730ca86d<.> 7.
Vous pouvez définir les clés à explorer par les moteurs de recherche respectivement. Mots et descriptions de pages Web Recommandations associées :
Exemple de code pour créer du texte défilant en HTMLFaites défiler vers la gauche. text js code effect_ javascript skillsméthode js pour implémenter une description de texte défilant lorsque la souris survole les compétences picture_javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

