Maison >interface Web >js tutoriel >vue construit une méthode d'instance d'arborescence personnalisée basée sur Element
vue construit une méthode d'instance d'arborescence personnalisée basée sur Element
- 小云云original
- 2018-02-05 14:08:412188parcourir
Lorsque je réalise un projet, je dois utiliser un contrôle d'arborescence personnalisé pour créer une arborescence de table. J'ai cherché sur github mais je n'ai pas trouvé celui qui convient (beau) qui peut être utilisé directement. J'ai vérifié la description du composant de l'élément. Le contrôle Tree peut utiliser le rendu pour personnaliser le style du nœud, donc sur cette base, un composant d'arborescence qui peut être ajouté, supprimé et modifié est encapsulé. Cet article vous présente principalement l'exemple de code de Vue créant un arbre personnalisé basé sur Element. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
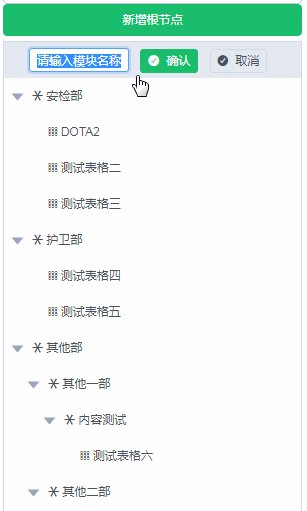
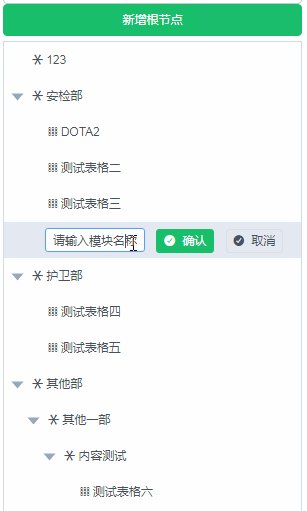
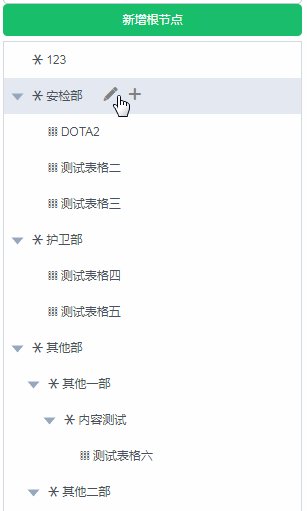
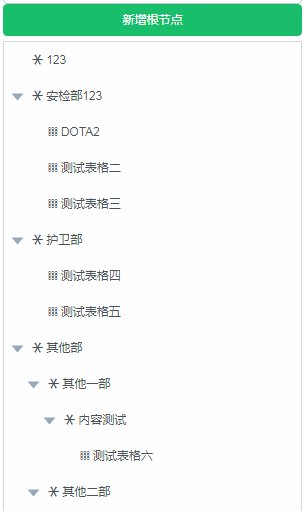
Démonstration de contrôle
Le gif publié sur github est peut-être bloqué. Quelqu'un sait-il où je peux accrocher des ressources statiques ? Merci. . !

Utilisation du contrôle
Aperçu
Basé sur element-ui tree Encapsulation secondaire des contrôles de forme
Fournit une interface pour éditer et supprimer des nœuds
Fournit un hook suivant, qui peut être utilisé lors du traitement métier échoue (faux) Opération de restauration
Pour le code source de contrôle, voir github
Documentation
props
| 属性 | 说明 | 类型 |
|---|---|---|
| value | 源数据,可使用v-model双向绑定 | Array |
événements
| 事件名 | 说明 | 参数 |
|---|---|---|
| SaveEdit | 点击编辑或者添加树节点后的保存事件 | (父节点数据、当前节点数据、next) |
| DelNode | 删除节点事件 | (父节点数据、当前节点数据、next) |
| NodeClick | 节点点击事件 | (当前节点数据) |
Description des données sources
| 属性 | 说明 |
|---|---|
| value | 树节点的唯一标识 |
| label | 树节点的显示名称 |
| status | (1:编辑状态)(0:显示状态)(-1不可编辑状态) |
| children | 子节点数据 |
Exemple d'appel
<m-tree
v-model="tableTree"
@SaveEdit="SaveEdit"
@DelNode="DelNode"
@NodeClick="handleNodeClick"></m-tree>
SaveEdit(parentNode,data,next){
var param = {
parentNode:parentNode,
node:data
}
this.$http.post(URL,param).then((response) => {
if(response.status == 200){
next(true,response.body.data.nodeId)
}else{
next(false)
}
})
}Méthode de mise en œuvre
Construire le modèle du nœud enfant
<span class="span_item">
<span @click="Expanded">
<Input v-if="node.status == 1" style="width: 100px;" v-model="node.label" size="small" ></Input>
<Icon v-if="node.status == 0" type="asterisk"></Icon>
<Icon v-if="node.status == -1" type="ios-keypad-outline"></Icon>
<span v-if="node.status != 1">{{node.label}}</span>
</span>
<span v-if="node.status == 1">
<Button style="margin-left: 8px;" size="small" type="success" icon="checkmark-circled" @click="SaveEdit">确认</Button>
<Button style="margin-left: 8px;" size="small" type="ghost" icon="checkmark-circled" @click="CancelEdit">取消</Button>
</span>
<span class="span_icon">
<Icon v-if="node.status == 0" style="margin-left: 8px" color="gray" type="edit" size="16" @click.native="OpenEdit"></Icon>
<Icon v-if="node.status == 0" style="margin-left: 8px" type="plus-round" color="gray" size="16" @click.native="Append"></Icon>
<Icon v-if="node.status == 0&&node.children.length < 1" style="margin-left: 8px" type="ios-trash" color="red" size="18" @click.native="Delete"></Icon>
</span>
</span> Le nœud enfant passe $emit Notifiez l'événement du nœud parent
SaveEdit(){
//保存节点事件
this.$emit('SaveEdit',this.nodeData)
}, implémentation principale du nœud parent, utilisez la fonction renderContent pour charger le modèle de nœud enfant, et enregistrez les paramètres commerciaux dans runParam lorsque vous cliquez pour enregistrer le nœud pour la restauration des données en cas d'échec des opérations commerciales (échec de la demande réseau, exception du serveur, etc.)
<el-tree
class="filter-tree"
style="overflow:auto;"
:data="treeData"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
ref="tree"
node-key="value"
:expand-on-click-node="false"
:render-content="renderContent"
default-expand-all>
</el-tree>
//子节点模板
renderContent(h, { node, data, store }) {
return h(TreeItem,{
props:{
value:data,
treeNode:node
},
on:{
input:(node)=>{
data = node
},
Append: () => {
node.expanded = true
data.children.push({ value: this.$utilHelper.generateUUID(), label: '请输入模块名称', children: [],status:1,isAdd:true })
},
//保存节点
SaveEdit:(nodeData)=> {
//递归查找父节点
var parentNode = this.$utilHelper.getNode(this.treeData,data.value).parentNode
this.runParam.parentNode = parentNode
this.runParam.data = data
this.runParam.nodeData = nodeData
this.$emit('SaveEdit',parentNode,data,this.CanSaveNext)
}
}
})
} crochet de résultat de l'opération, si la fonction suivante est passée. Si faux, l'opération échoue et les paramètres de runParam sont utilisés pour annuler l'opération d'édition et de sauvegarde du nœud. Recommandations associées :
vuejs utilise des composants récursifs pour implémenter un répertoire arborescent
Méthode PHP pour imprimer un arbre binaire de haut en bas
Implémentation JavaScript d'un algorithme de traversée d'arbre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

