Maison >interface Web >js tutoriel >La directive implémente le partage de code de clavier logiciel personnalisé mobile
La directive implémente le partage de code de clavier logiciel personnalisé mobile
- 小云云original
- 2018-02-05 13:45:491765parcourir
Cet article vous apporte principalement un exemple d'utilisation de la directive angulaireJS pour implémenter un clavier logiciel personnalisé mobile. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
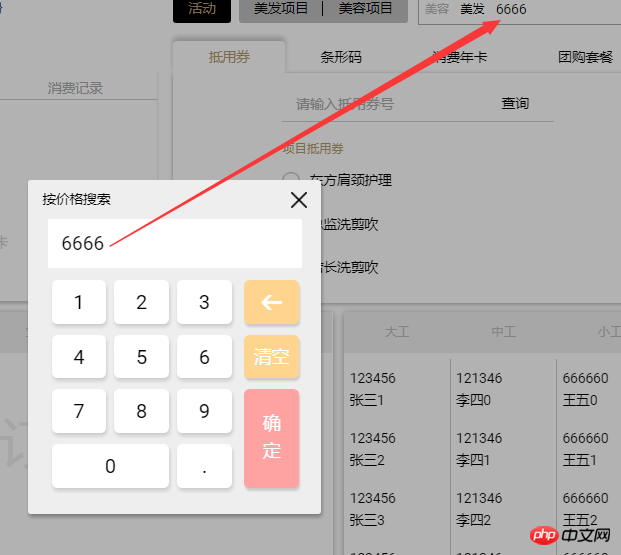
Récemment, les exigences du projet de l'entreprise nous obligent à utiliser notre clavier logiciel personnalisé au lieu du clavier fourni avec l'appareil mobile à certains endroits du projet iPad où les chiffres doivent être saisis. J'ai été un peu confus lorsque j'ai reçu la demande pour la première fois. Parce que je ne l'avais jamais fait auparavant, j'y ai réfléchi plus tard et j'ai découvert que cette chose était comme ça. Jetons un coup d'œil à l'effet après la mise en œuvre :

L'effet obtenu est que lorsque le clavier logiciel doit apparaître lorsque vous cliquez sur la page, le clavier logiciel apparaît , flotte au milieu de la page et modal Avec le même effet qu'une boîte, vous pouvez saisir n'importe quel nombre sur le clavier logiciel. Les fonctions incluses incluent le point décimal, le retour arrière, l'effacement, la confirmation et d'autres fonctions. Lorsque vous cliquez sur un numéro du clavier, le numéro correspondant est ajouté au formulaire sur la page en temps réel, comme vous pouvez le voir sur l'image ci-dessus.
La raison invoquée par le chef de produit est que l'écran de l'iPad est intrinsèquement petit. Si le clavier logiciel apparaît, il occupera la moitié de l'écran et affectera la beauté du produit. trouver un moyen de le réparer.
Le clavier logiciel personnalisé est réalisé à l'aide des instructions personnalisées de la directive angulaireJS. La directive angulaireJS ne sera pas expliquée ici. Si vous n'êtes pas sûr, vous pouvez vous rendre sur le site officiel d'Angular. Ce qui est utilisé est de personnaliser une propriété (restrict: 'A'). Après l'encapsulation, lorsque vous devez utiliser le clavier logiciel, il vous suffit d'ajouter la propriété personnalisée à d5fd7aea971a85678ba271703566ebfd très simple d'utilisation. Simple, la directive personnalisée est la suivante :
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);L'appel dans le DOM est le suivant :
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
Vous pouvez voir que seul un attribut de calculatrice est défini, et il vous suffit ensuite d'ajouter la calculatrice au dom pour utiliser le clavier logiciel.
Points forts de mon clavier logiciel :
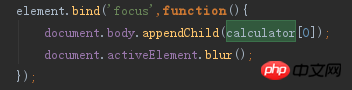
1. Lorsque la calculatrice est appelée, le formulaire obtient le focus. Certaines personnes demanderont si le clavier logiciel apparaîtra lorsque l'appareil mobile aura le focus. . N'est-ce pas ? Et deux claviers ? En fait, ce n'est pas le cas. Ceci est géré dans la directive :

signifie que le collègue qui obtient le focus perd son focus, ce qui peut parfaitement éviter le clavier qui vient. avec l'appareil.
2. Le lien en temps réel entre les données du clavier numérique et les données du formulaire sur la page est réalisé via ng-model. Lorsque le focus est obtenu, la valeur de ng-model sera. obtenu dans la directive et attribué à la page. De cette façon, les données peuvent être liées et le clavier logiciel peut être plus parfait. Veuillez vous référer à la première image.
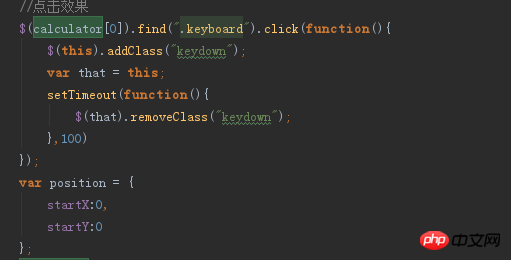
3. Afin de rendre le clavier logiciel plus réaliste lorsque vous cliquez dessus, l'élément bouton est traité dans la directive personnalisée Lorsque vous cliquez sur le bouton, une classe est ajoutée à l'élément actuellement cliqué avec un effet d'ombre. Le bouton s'est déplacé vers le bas de quelques pixels et il semblait avoir un effet de clic. Le produit et l'interface utilisateur ne m'ont pas donné cette exigence, c'était mon propre jeu gratuit, haha.

4. Lors de l'utilisation de ce clavier logiciel personnalisé dans le projet, certains traitements de données doivent être effectués après avoir cliqué sur le bouton OK du clavier, donc plus tard dans la directive Confirmer Annie. ajoute un rappel. Nous pouvons appeler ce rappel après avoir cliqué sur OK. Après avoir atteint le nombre déterminé, nous pouvons exécuter automatiquement les événements qui doivent être exécutés. Ajoutez simplement callback="functionItem()" au dom.

Bien sûr, s'il s'agit de lettres anglaises, vous pouvez également utiliser cette méthode. Il vous suffit d'écrire les lettres anglaises dans le tableau initial et de les disposer. même.
Recommandations associées :
Comment résoudre le problème du clavier logiciel bloquant la zone de saisie dans js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

