Maison >interface Web >js tutoriel >Comment partager un modèle de projet Vue.js avec des images et des textes
Comment partager un modèle de projet Vue.js avec des images et des textes
- 小云云original
- 2018-02-05 13:37:151153parcourir
Cet article vous propose principalement un tutoriel graphique sur la façon de créer un modèle de projet Vue.js. Laissez-moi vous donner une référence, j'espère que cela pourra vous aider.
Avant-propos
Dès le début de cette année (2017), notre équipe a commencé à introduire "Vue.js" pour développer des produits mobiles. En tant que leader de l'équipe, ma première tâche est de concevoir l'architecture globale. Une bonne architecture doit être construite avec une riche expérience de développement. Bien que j'aie de nombreuses années d'expérience en développement front-end, je suis encore nouveau sur "Vue.js". Heureusement, "Vue.js" dispose d'un outil de support "Vue-CLI", qui fournit des modèles de projet relativement matures, ce qui réduit considérablement la difficulté de démarrage. Cependant, de nombreux problèmes spécifiques doivent encore être réfléchis et résolus par vous-même.
Division Projet
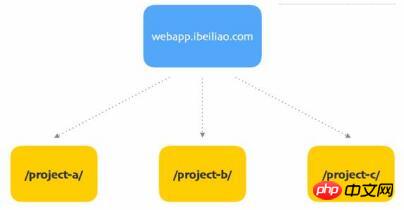
La plupart des produits H5 de notre entreprise sont des pages imbriquées dans le client mobile. Les fonctions de chaque projet sont relativement indépendantes et à petite échelle. De cette manière, ces petits projets peuvent être gérés de manière indépendante ou ils peuvent être centralisés et gérés dans un seul grand projet. Les avantages et inconvénients de chacun sont les suivants :

Modèle de projet Considérant que notre équipe vient de commencer à utiliser "Vue.js", nous devons progressivement trouver une architecture adaptée. . S’il s’agit d’un projet de grande envergure, une fois que la structure doit être ajustée, cela risque de devenir une contrainte. Le choix final est donc de le diviser en plusieurs petits projets.
Bien qu'il soit divisé en plusieurs petits projets, ces petits projets doivent également conserver une architecture cohérente et un code commun. Pour parler franchement, vous devez créer votre propre modèle de projet en fonction des conditions commerciales, et tous les projets spécifiques sont développés sur la base de ce modèle. Présentons le processus de création du modèle de projet de notre équipe.
Initialisation
Le modèle de projet lui-même est également un projet, il est donc également initialisé via "Vue-CLI" (le nom du projet est "webapp-public") :
vue init webpack webapp-public
Le modèle "webpack" est choisi ici car il possède des fonctions relativement complètes. Pendant le processus d'initialisation, veuillez noter :
Installez "Vue-Router" pour prendre en charge les applications monopages ;
Installez "ESLint" pour unifier les normes de codage.
SASS
L'installation du support "SASS" est relativement simple. Installez d'abord les dépendances pertinentes via la ligne de commande :
npm install node-sass --save-devnpm install sass-loader --save-dev
Après l'installation, spécifiez simplement le "lang" de l'attribut style tag » est « scss », vous pouvez utiliser ce langage pour écrire du code de style :
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
Mise en page REM
Aujourd'hui, afin de s'adapter aux écrans de téléphones portables de différents tailles, la plupart des pages mobiles sont en Rem est utilisé comme unité de taille dans le code de style. Cependant, le brouillon de conception donné par le concepteur est toujours en px. Cela nécessite de convertir px en rem. Cette conversion peut être effectuée dans le head ou via des outils, comme le plug-in "PostCSS" "postcss-px2rem".
Lors de l'initialisation du projet, "PostCSS" a déjà été installé, il suffit donc d'installer directement "postcss-px2rem" :
npm install postcss-px2rem --save-dev
Après l'installation, vous devez modifier le répertoire racine du projet " .postcssrc.js", ajoutez la configuration de "postcss-px2rem":
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}
"px value/remUnit" est la valeur rem convertie, vous pouvez modifier la valeur de "remUnit" selon la vôtre besoins .
Cependant, certaines valeurs px spéciales n'ont pas besoin d'être converties en valeurs rem. Dans ce cas, des commentaires spéciaux peuvent être utilisés pour interdire à "postcss-px2rem" de traiter cette valeur. Par exemple :
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}
Vuex
Dans le développement d'applications monopage, "Vuex", qui est responsable de la gestion de l'état, est également nécessaire. L'installation est également très simple :
npm install vuex --save
Cependant, lorsqu'il est réellement utilisé, dans certains navigateurs dotés de systèmes de version inférieure, une telle exception peut se produire :
Erreur : [vuex] vuex nécessite un Promettez le polyfill dans ce navigateur.
Cela est dû au fait que le navigateur ne prend pas en charge "Promise", un "polyfill" est donc nécessaire. Nous pouvons utiliser "babel-polyfill" directement :
npm install babel-polyfill --save
"babel-polyfill" ajoutera de nouveaux objets et méthodes ES6 à la portée globale, et les autres codes du projet n'ont pas besoin d'être explicitement introduits. (importez-le ou exigez-le), ce qui signifie que "Webpack" ne le reconnaîtra pas comme une dépendance du projet. Par conséquent, nous devons également modifier "/build/webpack.base.conf.js" et ajouter "babel-polyfill" à l'entrée packaging :
entry: {
app: ['babel-polyfill', './src/main.js']
}
Une autre chose à mentionner est d'utiliser "Vue- CLI" "babel-plugin-transform-runtime" est installé par défaut lors de l'initialisation du projet, et sa fonction est la même que "babel-polyfill", le premier peut donc être supprimé. Modifiez ".babelrc" dans le répertoire racine et supprimez cette ligne :
"plugins": ["transform-runtime"]
Puis supprimez les dépendances :
npm uninstall babel-plugin-transform-runtime --save-dev
Chemin d'accès
Chaque petit Quand le projet est réellement exécuté sur le serveur (qu'il s'agisse d'un serveur d'environnement de test, de pré-version ou de production), il se distingue par des sous-répertoires de premier niveau.

Cela signifie que tous les chemins du projet doivent être ajoutés avec une couche de répertoires (par exemple, le chemin d'accès d'origine est "http://localhost:8080/home ", Vous devez maintenant le remplacer par "http://localhost:8080/project-a/home"). Ne pensez pas que ce soit une chose très simple. En fait, il y a beaucoup de choses qui doivent être changées.
La première chose à changer est la configuration du chemin de base de "Vue-Router" :
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});
Après avoir défini le chemin de base, tous les chemins liés au routage sont des chemins de base relatifs, pas racine chemins. Table des matières.
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }
对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'
最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})
然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')
顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
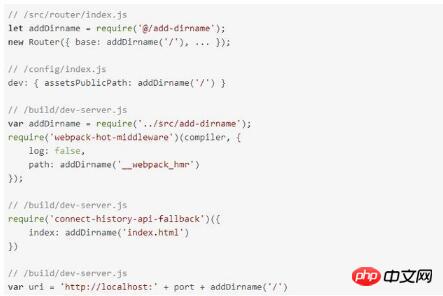
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};
然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
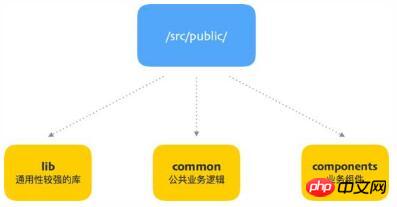
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
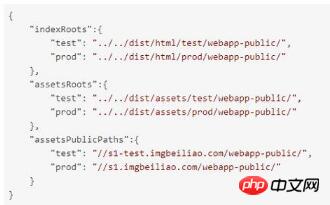
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];
然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}
此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

