Maison >développement back-end >tutoriel php >jQuery implémente l'exemple d'effet de fonction d'invite de fondu d'entrée et de sortie d'IE6
jQuery implémente l'exemple d'effet de fonction d'invite de fondu d'entrée et de sortie d'IE6
- 小云云original
- 2018-02-05 13:28:131559parcourir
Cet article présente principalement jQuery pour réaliser la fonction d'invite d'avertissement d'effet de fondu d'entrée et de sortie compatible avec IE6. Il analyse les étapes de mise en œuvre spécifiques et les techniques d'exploitation associées de la fonction d'invite d'avertissement contextuelle de jQuery sous la forme de. des exemples spécifiques. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
En fait, je pense qu'il est préférable d'utiliser une alerte directement pour les invites d'alarme. Allez droit au but et laissez les utilisateurs comprendre directement la signification de votre système actuel. L'essentiel est qu'Alert doit être compatible avec n'importe quel navigateur, aussi défectueux soit-il, sinon vous serez un navigateur stupide ? Cependant, de nos jours, les alertes sont de plus en plus considérées comme inesthétiques, et il existe une tendance selon laquelle « les fenêtres contextuelles font peur ». Par conséquent, vous devez améliorer l'apparence des alertes. En partant du principe qu'il est difficile de contrôler la transparence de Javascript, le simple effet de fondu de jQuery est votre choix. La raison pour laquelle j'ai choisi jQuery est qu'il est bien compatible avec IE6.
1. Objectif de base
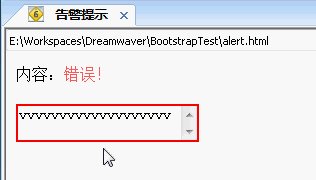
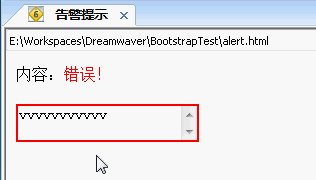
Lorsque le nombre de caractères dans la zone de saisie est supérieur à 10 en chinois et en anglais. Une alarme apparaît. L'effet spécifique est le suivant. Le test a réussi dans l'environnement IE6 d'IETest.

2. Disposition HTML
La disposition p est utilisée ici, et la disposition du tableau ne l'est pas. utilisé. Pour une mise en page float spécifique, vous pouvez vous référer à « Apprentissage des compétences en matière de mise en page de production de pages Web p+CSS ». Je n'entrerai pas dans les détails ici. C'est très simple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html><.> Voilà, j'espère que tout le monde a remarqué que cette fonction d'alarme est déclenchée par le changement de la zone de texte multiligne. Lorsqu'elle est déclenchée, elle se transmet à cette fonction. Dans le même temps, le texte de l'alarme a été défini, mais il est d'abord masqué. En même temps, faites attention à introduire jquery au début.
3. script jquery
La raison pour laquelle FadeTo0 est utilisé ici pour disparaître n'est pas comme "Utiliser JQ pour écrire le plus basique". L'effet de fondu entrant et sortant est affiché à l'aide de show() et hide() car show() et hide() n'ont pas d'effet de fondu entrant et sortant. FadeIn et FadeOut entraîneront un décalage du texte, ce qui n'est pas esthétique.<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>Ne pas animer les zones de texte multilignes. Bien que vous puissiez animer la propriété borderwidth comme "Méthodes d'animation en boucle jQuery et obtention de la taille des composants", cette animation est très bloquée. Il vaut donc mieux ne pas faire ça. Recommandations associées :
Fonction d'avertissement d'erreur contextuelle php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

