Maison >interface Web >js tutoriel >Explication détaillée de la différence entre v-if et v-show dans vue
Explication détaillée de la différence entre v-if et v-show dans vue
- 小云云original
- 2018-02-05 13:14:551585parcourir
Cet article vous présente principalement la différence entre v-if et v-show dans les notes d'étude de vue. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
v-if vs v-show
v-if est un "vrai" rendu conditionnel, car il garantit que dans le bloc conditionnel lors de la commutation, le les écouteurs d'événements et les sous-composants sont détruits et recréés de manière appropriée.
v-if est également paresseux : si la condition est fausse lors du rendu initial, rien n'est fait - le bloc conditionnel ne sera rendu qu'à la première fois que la condition devient vraie.
En revanche, v-show est beaucoup plus simple : l'élément est toujours rendu quelles que soient les conditions initiales et est simplement basculé en fonction du CSS.
En général, v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu initiale plus élevée. Par conséquent, v-show est préférable si vous devez changer très fréquemment ; v-if est meilleur s'il est peu probable que les conditions changent au moment de l'exécution.
<template>
<p id="app">
<p v-if="isIf">
if
</p>
<p v-show="ifShow">
show
</p>
<button @click="toggleShow">toggle</button>
</p>
</template>
<script>
export default {
name: 'app',
data() {
return {
isIf : true,
ifShow : true,
loginType : "username"
}
},
methods: {
toggleShow : function(){
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
}
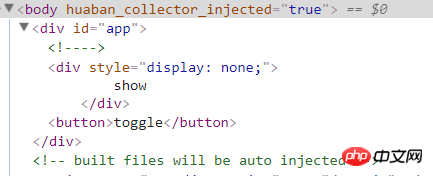
</script>Vous pouvez le voir plus clairement en regardant la console Chrome


La comparaison montre que v-if est directement supprimé du code, v-show ne change l'état que via l'affichage, il est donc recommandé d'utiliser v-show si vous changez fréquemment.
Recommandations associées :
Explication détaillée de l'utilisation de la directive v-if dans les éléments et les modèles
Vue.js utilise v-show et v -Notes sur if
Un résumé des instructions Vue.js courantes (v-if, v-for, etc.)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

