Maison >interface Web >js tutoriel >Explication détaillée du routage dynamique du routeur Vue et des exemples de routage imbriqué
Explication détaillée du routage dynamique du routeur Vue et des exemples de routage imbriqué
- 小云云original
- 2018-02-03 14:45:323332parcourir
Cet article vous présente principalement le routage dynamique et le routage imbriqué de vue router. Si vous êtes intéressé, j'espère que cela pourra vous aider.
Tout d’abord, introduisons le routage dynamique.
D'après ma compréhension, le routage dynamique signifie qu'il peut accéder à la page Par exemple : dans la page suivante :
<template> <p id="app"> <header> <router-link to="/">/</router-link> <router-link to="/hello">/hello</router-link> <router-link to="/cc">/cc</router-link> </header> <router-view style="border: 1px solid red"></router-view> </p> </template>
Si vous cliquez sur / bonjour. , alors le module correspondant sera chargé dans la vue du routeur, qui est le module défini dans le routage.
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})En d'autres termes, il passera aux deux composants Hello et Foo.
Alors, que signifie le routage imbriqué ? Au début, je pensais que c'était ceci : les deux routes /hello/foo et /hello/foo2 peuvent être abrégées en routage imbriqué, mais ce n'est pas le cas. Le routage imbriqué imbrique uniquement les composants dans les composants enfants. Utilisez ensuite le routage pour sauter, de sorte que lors du saut, seuls les composants enfants changent et le composant parent externe ne change pas.
Je publierai l'exemple complet ci-dessous pour que vous puissiez y jeter un œil :
App.vue
<template>
<p id="app">
<header>
<router-link to="/">/</router-link>
<router-link to="/hello">/hello</router-link>
<router-link to="/cc">/cc</router-link>
</header>
<router-view style="border: 1px solid red"></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
Foo.vue
<template>
<p>
<h1>3434234343</h1>
</p>
</template>
<script>
export default {
name: 'Foo',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo2.vue
<template>
<p>
<h1>this is Foo2</h1>
</p>
</template>
<script>
export default {
name: 'Foo2',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Foo3.vue
<template>
<p>
<h1>this is foo3</h1>
</p>
</template>
<script>
export default {
name: 'Foo3',
data () {
return {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Bonjour.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
<p>
<router-link to="/hello/foo">/hello/foo</router-link>
<router-link to="/hello/foo2">/hello/foo2</router-link>
<router-link to="/hello/foo3">/hello/foo3</router-link>
</p>
<router-view style="border: solid 1px blue"></router-view>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Routage :
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Foo from '@/components/Foo'
import Foo2 from '@/components/Foo2'
import Foo3 from '@/components/Foo3'
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/hello'},
{
path: '/hello',
component: Hello,
children: [
{path: '/hello/foo', component: Foo},
{path: '/hello/foo2', component: Foo2},
{path: '/hello/foo3', component: Foo3}
]
},
{
path: '/cc',
name: 'Foo',
component: Foo
}
]
})Il convient de noter que si vous regardez attentivement, App.vue et Hello.vue contiennent tous deux 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e, mais leurs fonctions sont différentes. App.vue est le top. -Le routage au niveau, qui fait référence au routage externe du groupe, le routage imbriqué dans Hello.vue, est responsable de l'affichage des sous-composants.
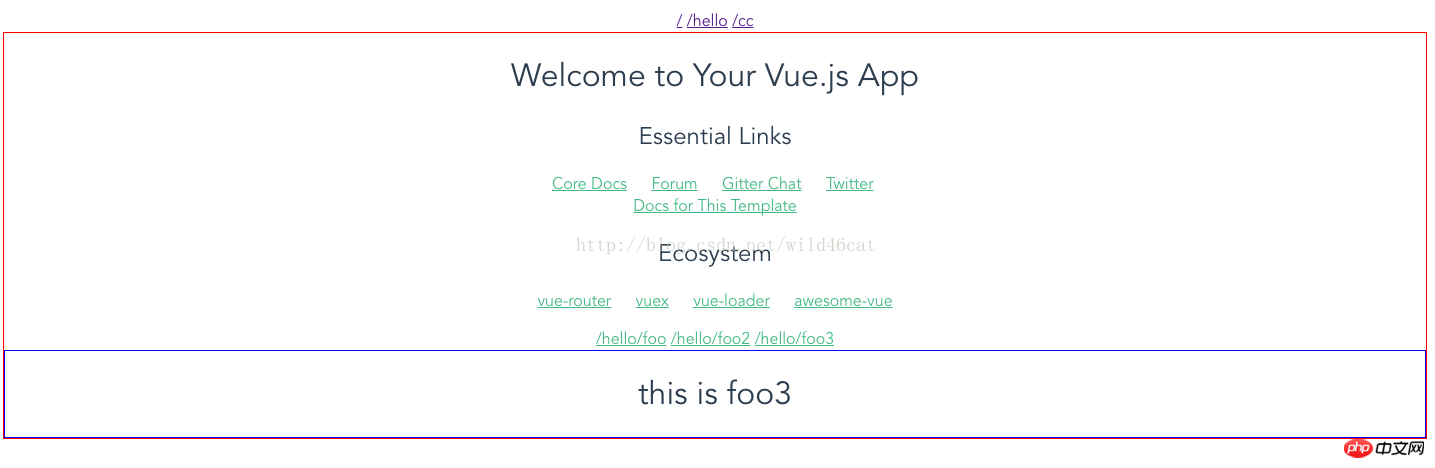
J'ai pris une capture d'écran de la page :

Dans cette interface, lorsque vous cliquez sur /ou /hello ou /cc en haut, ce qui change c'est le contenu dans la voie rouge. Lorsque vous cliquez sur /hello/foo /hello/foo2 /hello/foo3, ce qui change, c'est le contenu de la route bleue ci-dessous.
Ceci est très similaire à notre application quotidienne. Il y a des changements dans la couche la plus externe, ou il y a des changements localement, mais nous ne voulons pas que des changements globaux se produisent.
En même temps, cela est également conforme à la modularité, chaque module étant dans un module différent.
Recommandations associées :
Analyse de cas nginx_lua : implémentation du routage dynamique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

