Maison >interface Web >js tutoriel >Webpack, vue, node réalisent le partage de code sur une seule page
Webpack, vue, node réalisent le partage de code sur une seule page
- 小云云original
- 2018-02-03 11:20:001818parcourir
Cet article présente principalement webpack + vue + node pour créer une seule page (pour commencer). Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Adresse de téléchargement 1.node : http://nodejs.cn/download/, vérifiez la version du nœud et de npm une fois l'installation terminée

2. Miroir Taobao : npm install cnpm -g --registry=https://registry.npm.taobao.org Le miroir Taobao est beaucoup plus rapide que npm Vous pouvez utiliser directement cnpm au lieu de npm
<.>
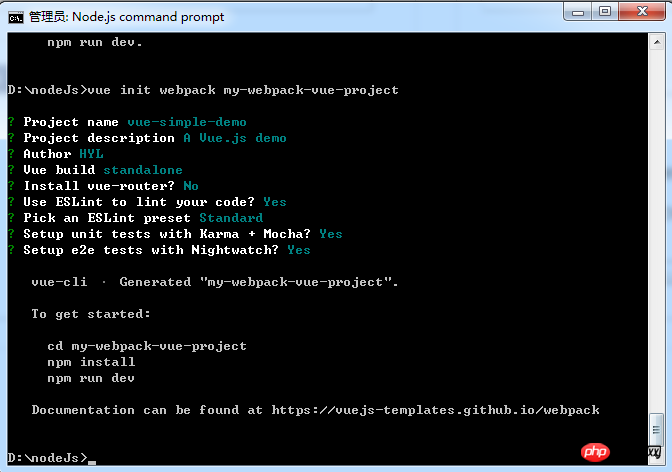
Processus de programmation Si vous devez introduire un module, vous pouvez cnpm installer



- browserify -- Browserify + vueify avec avancé fonctions pour le développement officiel
- browserify-simple -- Browserify + vueify avec des fonctions de base pour un développement rapide
- simple -- HTML unique pour développer le Application Vue.js la plus simple
- webpack -- Webpack avec fonctions avancées + vue-loader pour le développement formel
- webpack-simple -- Webpack avec fonctions de base + vue-loader pour un développement rapide




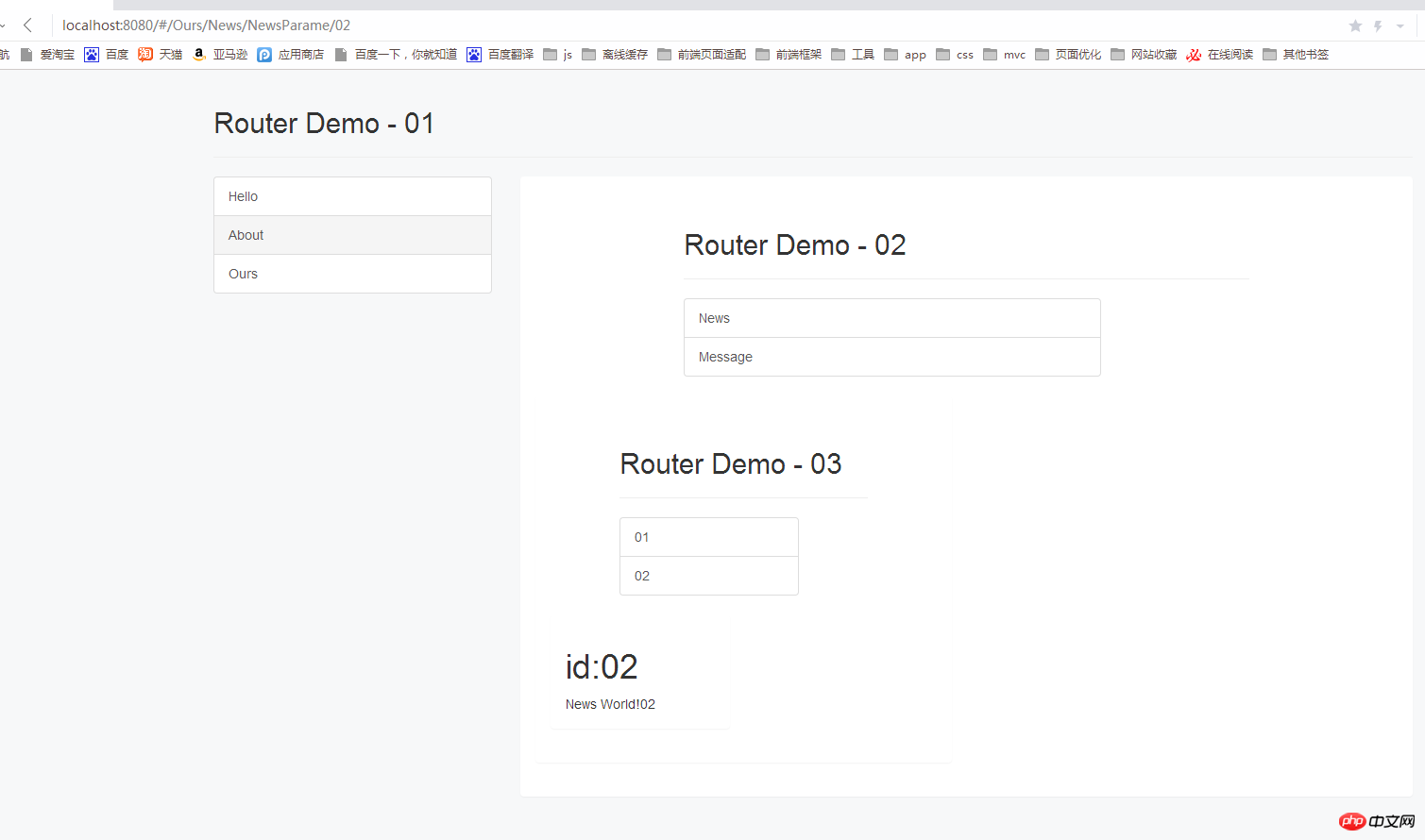
Un exemple de la façon d'implémenter une application SPA monopage dans Vue
Geste HTML5 d'une seule page commutation d'écran coulissant
À propos de Vue Exemple d'analyse de la façon dont js exploite plusieurs zones de routage sur une seule page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

