Maison >interface Web >js tutoriel >VsCode termine le tutoriel du projet VueJs
VsCode termine le tutoriel du projet VueJs
- 小云云original
- 2018-05-15 14:39:513180parcourir
Cet article présente principalement les étapes détaillées de la création d'un nouveau projet VueJs dans VsCode. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Utilisez vue-cli pour créer rapidement des projets
( vue-cli est l'échafaudage de vue.js, utilisé pour générer automatiquement des projets de modèles vue.js . Avant d'installer vue-cli, vous devez d'abord installer vue et webpack)
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
Il vous sera demandé lors de l'installation :
①, Nom du projet (sanfeng1. ); Nom du projet (sanfeng1). (Appuyez sur Entrée pour confirmer, appuyez sur N sinon)
②, Description du projet (Un projet Vue.js) Description du projet (un projet vue.js) ; (N'hésitez pas à saisir une courte introduction en anglais)
③, Auteur (sunsanfeng) ; (Appuyez sur Entrée pour confirmer, N sinon)
④、Vue build (Utilisez les touches fléchées)> Runtime + Compiler : recommandé pour la plupart des utilisateursExécution uniquement : environ 6 Ko plus léger min+gzip, mais modèles (ou tout HTML spécifique à Vue) sont autorisés UNIQUEMENT dans les fichiers .vue - les fonctions de rendu sont requises ailleurs ; HTML) ne sont autorisés qu'en . La fonctionnalité de rendu de fichier VUE est requise ailleurs. (Appuyez sur Entrée)
⑤、Installer vue-router (O/n) ; (/N). (Vous pouvez l'installer ou non, vous pourrez le réinstaller plus tard, choisissez en fonction de vos besoins)
⑥、Utiliser ESLint pour lint votre code (O/n) ? (O/N). (Lorsque vous utilisez la syntaxe ESLint, vous devez être mentalement préparé. À moins que vous ne compreniez très bien la syntaxe ESLint, vous signalerez des erreurs partout. Je suis devenu fou. Je recommande N)
⑦、Configurer les tests unitaires avec Karma + Mocha ? (O/n) ; Mettre en place des tests unitaires ? (O/N). (Choisissez N)
⑧、Configurer les tests e2e avec Nightwatch (O/n) ; Nightwatch établit des tests de bout en bout ? (O/N). (Choisissez N)
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。
Mais cela ne peut être exécuté que localement. Comment pouvons-nous y accéder sur notre propre serveur ?
Vous devez exécuter à ce moment :
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
Remarque : déclaration miroir Taobao, npm est plus rapide après l'installation. Lorsque vous l'utilisez, remplacez simplement npm par cnpm :
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.orgMais j'ai trouvé un problème selon lequel le chemin de référence des CSS et js référencé dans l'index.html généré est erroné. Pour le moment, je dois modifier la configuration moi-même.



$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度2. Dernière version ?
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。Enfin, rendez-vous sur le site officiel de npm
npm install npm@latest -g //可以更新npm至最新版本Après le symbole @, vous pouvez ajouter la version numéro vers lequel vous souhaitez mettre à jour.
3. Exécutez le projet vue :
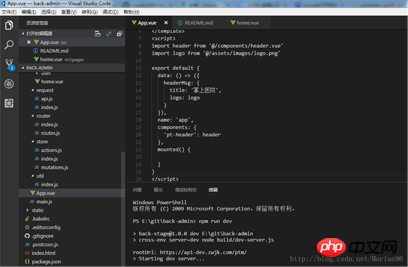
$ npm run dev ou vsCode Affichez le terminal intégré et entrez la commande ci-dessus
Exemples détaillés de configuration VSCode Environnement de développement React Native
Exemples détaillés de configuration vscode vue-cli eslint
Résumé et organiser les plug-ins VsCode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

